z-index не работает должным образом в IE7
Вот сценарий:

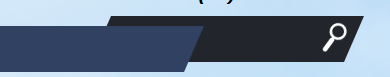
Я пытался поставить поиск div (черный цвет) поверх nav (синего цвета) с использованием z-index для IE7, но это не работает.
Здесь идет фиктивная разметка:
<div id="header">
<div class="container">
<div id="search"></div>
</div>
<div class="container">
<div id="nav"></div>
</div>
</div>
По правилу CSS, #header позиционируется как relative где #search & #nav расположены как absolute, Любая идея, как я могу поставить #search на вершине #nav?
ПРИМЕЧАНИЕ: по какой-то причине мне нужно поместить их в два разных div, Мой CSS работал правильно с IE8.
2 ответа
Решение
Благодаря @Pete как его ответ дал мне подсказку, чтобы решить эту проблему!:) Я хотел бы поделиться этим:
Для второго .containerЯ поставил z-index: -1; И это сработало для меня!
z-index на ie7 укладывает элементы на одном уровне, поэтому вам необходимо применить z-index для .container div для правильной работы