Загрузите файл JSON и добавьте его на карту
Я хочу загрузить файл json и добавить его в Leaflet-Map.
<input type='file' accept='Json' onchange='loadFile(event)'>
Я изо всех сил пытаюсь работать с содержимым файла JSON, как только он загружен. Примером файла JSON будет:
{
"type": "FeatureCollection",
"features":
[
{
"type": "Feature",
"properties": {
"name": "Lagoa Stadium",
"coordinate":"-22.975801, -43.217316",
"venue_type": "Outdoor area",
"event": [{"name":"Canoe Sprint","date_start":"2016-08-15", "date_end":"2016-08-20"},
{"name":"Rowing","date_start":"2016-08-6", "date_end":"2016-08-13"}],
"link": "https://www.rio2016.com/en/venues/lagoa-stadium",
"images":["http://secure.rio2016.com/sites/default/files/imagecache/360x270_maps_cities/lagoa_aereas_secao01_alexferro_05032015-9156_1.jpg", "https://upload.wikimedia.org/wikipedia/commons/6/6a/1_lagoa_rodrigo_de_freitas_rio_de_janeiro_2010.jpg","http://www.rio-de-janeiro-travel-information.com/images/marina-da-gloria-rio-de-janeiro-2016-olympics.jpg"],
"capacity": "14,000",
"parking": "-22.983465, -43.198912"
},
"geometry":
{
"type": "Polygon",
"coordinates": [
[
[
-43.21497917175292,
-22.979493188378516
],
[
-43.21643829345703,
-22.9790190701661
],
[
-43.21772575378418,
-22.97870299043356
],
[
-43.217811584472656,
-22.977596705547032
],
[
-43.21695327758788,
-22.976411390260754
],
[
-43.2161808013916,
-22.975068020367633
],
[
-43.21592330932617,
-22.971828073334315
],
[
-43.216352462768555,
-22.970089533152084
],
[
-43.21738243103027,
-22.968667074553263
],
[
-43.21703910827637,
-22.967323627688746
],
[
-43.21566581726074,
-22.96558502957624
],
[
-43.21446418762207,
-22.96432058054304
],
[
-43.212318420410156,
-22.96337223600826
],
[
-43.21051597595215,
-22.962977090489098
],
[
-43.20914268493652,
-22.96313514883533
],
[
-43.2063102722168,
-22.962819031958123
],
[
-43.20510864257812,
-22.96305611968531
],
[
-43.204078674316406,
-22.964083495032888
],
[
-43.20356369018555,
-22.966138222309887
],
[
-43.20356369018555,
-22.96740265434445
],
[
-43.20845603942871,
-22.971828073334315
],
[
-43.207340240478516,
-22.974830953706174
],
[
-43.204593658447266,
-22.973803660034452
],
[
-43.201160430908196,
-22.974830953706174
],
[
-43.20047378540039,
-22.97609530442847
],
[
-43.20004463195801,
-22.97751768485142
],
[
-43.20124626159668,
-22.978623970384902
],
[
-43.202362060546875,
-22.979256129480273
],
[
-43.207426071166985,
-22.980441419812312
],
[
-43.214378356933594,
-22.980125343407142
],
[
-43.21497917175292,
-22.979493188378516
]
]
]
}
}
]
}
Как мне прочитать содержимое этого файла и загрузить его в мою Карту?
Мне удалось загрузить файл JSON, который находится на моем сервере, с помощью этого:
$.getJSON('CompleteList.json', function (geojson) {
jsonlayer = L.geoJson(geojson, {
onEachFeature: function (feature, layer) {
layer.bindPopup(feature.properties.name);
}
}).addTo(map);
Прямо сейчас я загрузил файл и сохранил его в переменной... Но что теперь?
var loadFile = function(event) {
// Init
var input = event.target;
var reader = new FileReader();
// Read the file
reader.readAsText(input.files[0]);
// Invoked when file is loading.
reader.onload = function(){
// parse file to JSON object
var jsonObject = reader.result;
console.log(jsonObject);
};
};
Надеюсь я ничего не пропустил и что это не слишком глупый вопрос:D
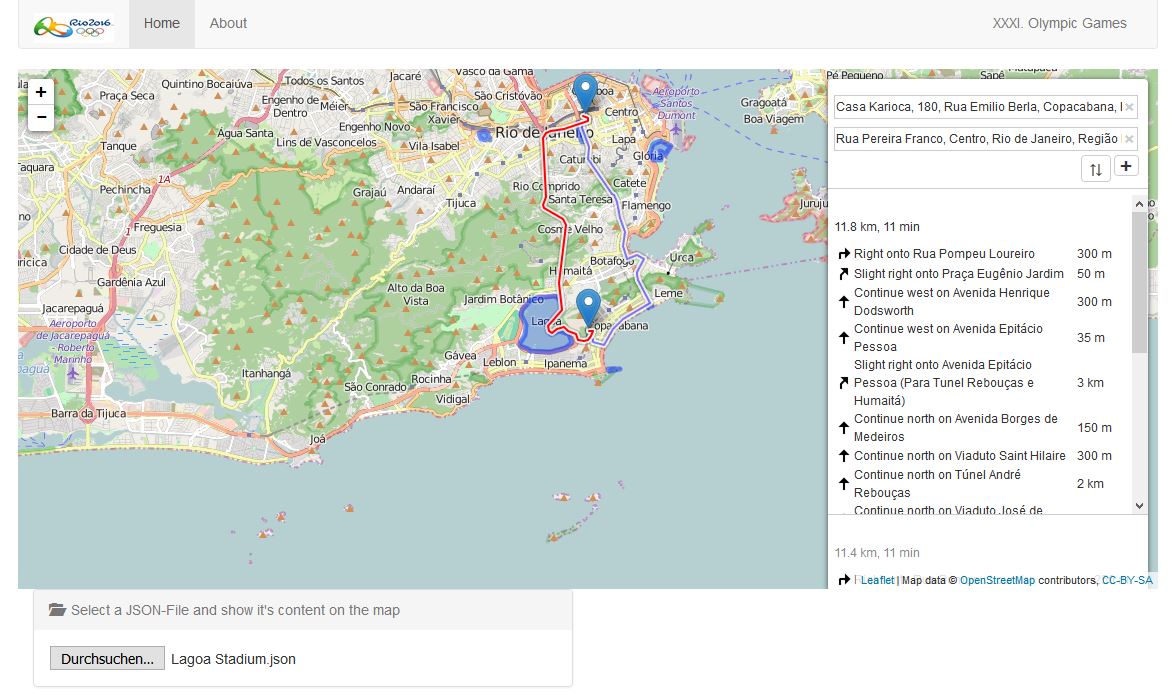
Это слишком много кода, чтобы опубликовать весь мой проект, но сейчас это выглядит так: 
2 ответа
Я предполагаю, что, как только вы включите библиотеку Leaflet-Map, объект JSON будет иметь функцию addTo()поэтому вам нужно сначала проанализировать объект json.
var loadFile = function(event) {
// Init
var input = event.target;
var reader = new FileReader();
// Read the file
reader.readAsText(input.files[0]);
// Invoked when file is loading.
reader.onload = function(){
// parse file to JSON object
var jsonObject = reader.result;
var json = JSON.parse(jsonObject);
jsonlayer = L.geoJson(json, {
onEachFeature: function (feature, layer) {
layer.bindPopup(feature.properties.name);
}).addTo(map);
console.log(jsonObject);
};
};
Вы успешно прочитали содержимое вашего пользовательского файла в виде текста.
Теперь вам нужно преобразовать этот текст в объект JS (на самом деле GeoJSON, но на самом деле это просто простой объект JS, соответствующий определенному соглашению).
Для этого вы просто используете JSON.parse(),
Тогда вы можете кормить его в Leaflet L.geoJson() завод.