pyuic4 генерирует неправильный макет?
Кажется, что pyuic4 генерирует неправильный макет на основе файла.ui из Qt Designer. Файл пользовательского интерфейса находится здесь:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Dialog</class>
<widget class="QDialog" name="Dialog">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>348</width>
<height>267</height>
</rect>
</property>
<property name="windowTitle">
<string>Dialog</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout_2">
<item>
<layout class="QVBoxLayout" name="verticalLayout">
<item alignment="Qt::AlignTop">
<widget class="QLabel" name="label">
<property name="sizePolicy">
<sizepolicy hsizetype="Preferred" vsizetype="Fixed">
<horstretch>0</horstretch>
<verstretch>0</verstretch>
</sizepolicy>
</property>
<property name="maximumSize">
<size>
<width>16777215</width>
<height>25</height>
</size>
</property>
<property name="text">
<string><html><head/><body><p align="center"><span style=" font-size:14pt;">Some Text</span></p></body></html></string>
</property>
</widget>
</item>
<item alignment="Qt::AlignTop">
<widget class="Line" name="line_2">
<property name="sizePolicy">
<sizepolicy hsizetype="Minimum" vsizetype="Fixed">
<horstretch>0</horstretch>
<verstretch>0</verstretch>
</sizepolicy>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
</item>
<item alignment="Qt::AlignBottom">
<widget class="Line" name="line">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout">
<item alignment="Qt::AlignBottom">
<widget class="QPushButton" name="btn_customize">
<property name="text">
<string>Customize</string>
</property>
</widget>
</item>
<item alignment="Qt::AlignBottom">
<widget class="QPushButton" name="btn_done">
<property name="text">
<string>OK</string>
</property>
</widget>
</item>
</layout>
</item>
</layout>
</item>
</layout>
</widget>
<resources/>
<connections/>
</ui>
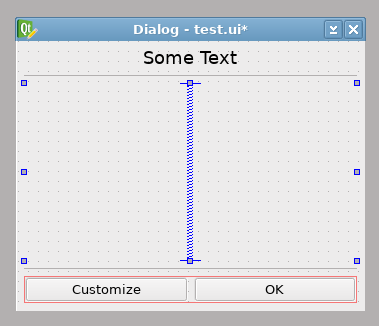
В этом макете я пытаюсь выровнять пару кнопок с нижней частью диалогового окна и некоторый текст с верхней частью. Бег pyuic4 test.ui --preview показывает все объекты, выровненные по центру по горизонтали, а не по верху и низу (и при отображении этого диалога из реальной программы на python отображаются те же результаты). По сравнению, pyuic5 test.ui --preview кажется, больше похоже на то, что я хотел получить.
Если это помогает, моя версия pyuic4 - 4.11.4, и я нахожусь на Ubuntu 16.04.
Есть идеи? Я делаю что-то неправильно? Или, может быть, есть более новая версия pyuic4?
1 ответ
В pyuic была ошибка, которая влияла на обработку выравнивания в макетах. Это было исправлено в PyQt-5.5, который был выпущен 17 июля 2015 года. Однако PyQt-4.11.4 (текущая версия) был выпущен 11 июня 2015 года - поэтому исправление еще не было включено. Текущий снимок разработки для PyQt-4.12 включает исправление.
Но я не думаю, что это действительно решит вашу проблему. Вместо этого вам нужно использовать расширяющиеся проставки. Вот как это сделать, используя ваш пример файла пользовательского интерфейса:
- Нажмите на горизонтальный макет кнопки, а затем нажмите "Разбить макет" (это удалит все текущие макеты).
- Ctrl + нажмите две кнопки, а затем нажмите Макет по горизонтали.
- Нажмите на диалоговое окно, а затем нажмите Макет по вертикали.
- Перетащите вертикальную прокладку между двумя виджетами Line
Даю вам это:

Если вы хотите иметь некоторые другие виджеты в центральной области, вам может потребоваться добавить расширяющиеся вертикальные разделители над и / или под ними, чтобы получить те же результаты. Опять же, если вы поместите туда что-то вроде текстового поля или виджета списка, он должен автоматически развернуться, чтобы заполнить доступное пространство - в этом случае не будет никакой необходимости в прокладках (или выравниваниях компоновки).