Как я могу подкрасить детальное изображение цветом в Appcelerator?
Я ищу кроссплатформенный метод, чтобы подкрасить детализированный PNG или JPG цветом. Пример использования будет выглядеть следующим образом: https://i5.walmartimages.com/asr/74cb7e15-a285-40cc-a294-c157ed6fa8b2_1.b9ab5eb83cad0a612996470fbe7917c3.jpeg?odnHeight=450&odnWidth=450&odnBg=FFFFFF
Выше изображение модели в белой рубашке.
Я бы "вырезал" белую рубашку и наложил ее на модель. Это дает мне белую рубашку для манипуляции, в то время как модель остается неизменной.
Пользователь будет скользить пальцем по цветовой шкале или что-то подобное. Пока они это делают, рубашка будет окрашиваться в выбранный пользователем цвет, сохраняя при этом детали тени. Поэтому, если бы они выбрали красный, рубашка была бы красной с красными тенями.
Я надеюсь, что со всеми приложениями, которые позволяют регулировать тон кожи, цвет глаз, наносить макияж и т. Д., Есть способ сделать это с помощью Appcelerator. Заранее большое спасибо за вашу помощь.
2 ответа
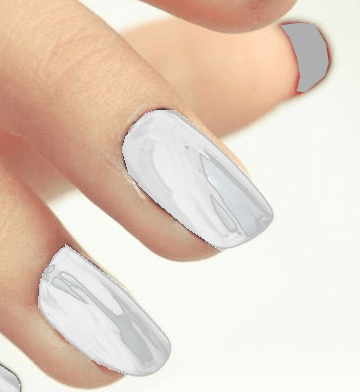
Я сделал это в старом приложении, чтобы изменить цвет вязаных шапок и ногтей для демонстрационных целей. Для шляп мы взяли изображения и удалили цвет (но сохраняя тень и освещение), и все цветовые части были прозрачными. Я могу показать вам только демонстрационные ногти:
Вы помещаете нормальный цветной вид позади этого прозрачного PNG и изменяете цвет вида. Не нужно подкрашивать предметы. Это быстрее и экономит энергию / память.
Простой метод, который я обычно использую в Appcelerator для тонирования, состоит в том, чтобы наложить ваш ImageView на обычный вид, но установить для свойства backgroundColor вида значение прозрачности в виде ARGB, например backgroundColor: "#80FF0000" как описано в этой ссылке.
Однако я не уверен, является ли это лучшим методом, учитывающим точность цветопередачи, поскольку вы отображаете это на вариантах рубашки для клиента, и я не знаю других подходов.