Странное поведение с Магелланом Исправлено | Фонд 5
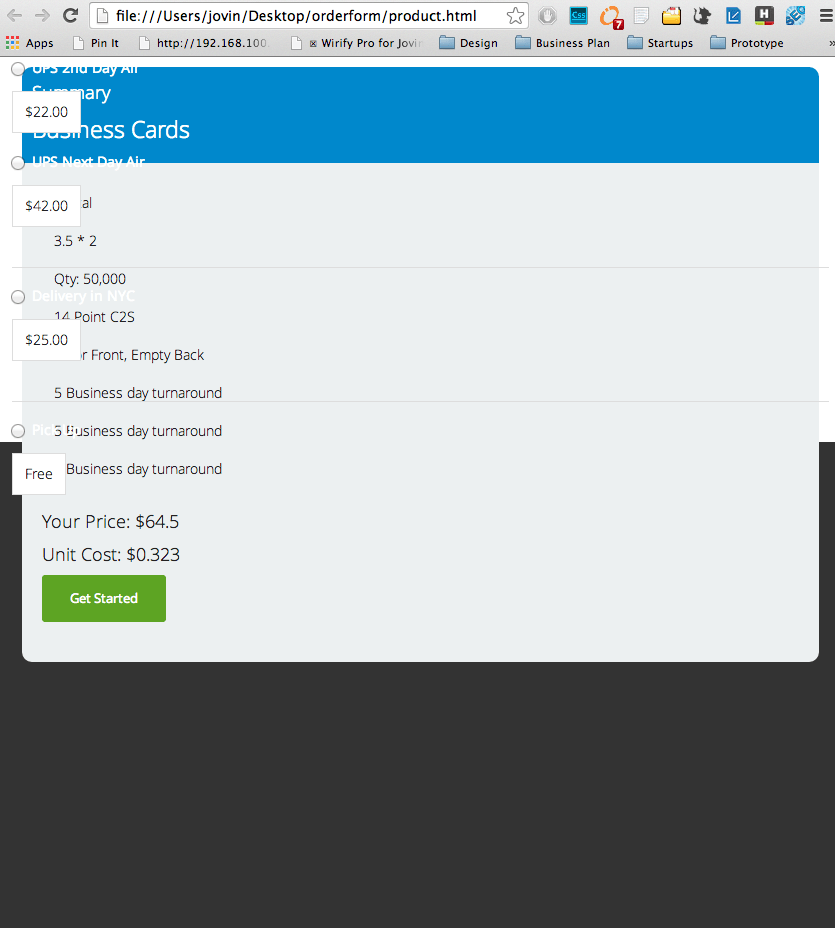
Я пытаюсь создать сводную информацию о продукте (боковую панель), например Apple, при покупке продукта. Я использую Magellan, и кажется, что он разбивает страницу на любую ширину ниже 960 пикселей. Это может иметь какое-то отношение к столу. Я не уверен, что любая помощь или предложения будут с благодарностью. Как на фото ниже:
 ,
,
<div data-magellan-expedition="fixed">
<div class="large-2 columns right" >
<div id="top">
<h5>Summary</h5>
<h4>Business Cards</h4>
</div>
<div id="summary">
<table>
<tbody>
<tr><td>Digital</td></tr>
<tr><td>3.5 * 2</td></tr>
<tr><td>Qty: 50,000</td></tr>
<tr><td>14 Point C2S</td></tr>
<tr><td>Color Front, Empty Back</td></tr>
<tr><td>5 Business day turnaround</td></tr>
<tr><td>5 Business day turnaround</td></tr>
<tr><td>5 Business day turnaround </td></tr>
</tbody>
</table>
<h5>Your Price: $64.5</h5>
<h5> Unit Cost: $0.323</h5>
<a href="#" class="small radius success button">Get Started</a>
</div>
</div>
</div>
1 ответ
Единственная проблема, которая может возникнуть из-за ширины стола. Попробуй добавить #top table { width: 100%;}
Поскольку вы используете F5 и он не поддерживает старый браузер IE, вы можете реализовать больше HTML5 и CSS3 структуры:
<data-magellan-expedition="fixed">
<section id='business' class='large-3 medium-12 columns right'>
<header>
<h1>Summary</h1>
<p>Business Cards</p>
</header>
<article>
<table class='debug'>
<tbody>
<tr><td>Digital</td></tr>
<tr><td>3.5 * 2</td></tr>
<tr><td>Qty: 50,000</td></tr>
<tr><td>14 Point C2S</td></tr>
<tr><td>Color Front, Empty Back</td></tr>
<tr><td>5 Business day turnaround</td></tr>
<tr><td>5 Business day turnaround</td></tr>
<tr><td>5 Business day turnaround </td></tr>
</tbody>
</table>
<p class='price'>Your Price: </p>
<p class='price'> Unit Cost: </p>
<a href="#" class="small radius success button">Get Started</a>
</article>
</section>
</div>
Это немного более семантически и имеет более логичную схему. Вы можете настроить таргетинг тегов внутри #business:
#business table { width: 100% }
#business > header {}
#business > article {}
#business > header > h1 {}
Пример разметки в соответствии с вашим примером:
.debug {border: 1px solid red;}
/* Bussines root modifiers */
#business table { width: 100%;}
/* Bussines #top */
#business > header {
/* Target former #top */
}
#business > header > h1 {
font-size: 2rem;
margin: 0px;
padding: 0px;
}
#business > header p {
font-size: 2.5rem;
margin: 0px;
padding: 0px;
}
/* Business #summary */
#business > article {
/* Target former summary */
}
/* Price specs */
.price {
font-size: 1.4rem;
font-weight: bold;
margin: 0px; padding: 0px;
}
.price:last-of-type {margin-bottom: .5rem;}
Github gist> https://gist.github.com/anonymous/8915089
Если это не решает вашу проблему, отправьте больше информации. Вроде бы там галочки с картинки и тд.