ASP.NET Core 2.1 Identity: Как удалить страницы бритвы пользовательского интерфейса по умолчанию?
Расширение ответа на этот вопрос: Изменить маршрутизацию в интерфейсе ASP.NET Core Identity?
Хавьер рекомендует одну из следующих опций при желании настроить URL-адреса:
- Используйте элемент scaffolding пользовательского интерфейса по умолчанию и сделайте все необходимые настройки самостоятельно.
- Используйте правило перенаправления, которое указывает старые маршруты на новые маршруты.
- Не используйте пользовательский интерфейс по умолчанию вообще.
Из нового проекта ASP.NET Core 2.1 MVC с установленной аутентификацией: индивидуальные учетные записи пользователей, как НЕ использовать пользовательский интерфейс по умолчанию? Похоже, по умолчанию устанавливается с Identity Core.
Каков способ удаления страниц бритвы пользовательского интерфейса по умолчанию и все еще использовать Identity Core после создания проекта?
Могу ли я просто удалить /Identity/ область, и создать свой собственный AccountController вместо?
4 ответа
Используя статью, на которую ссылается Panagiotis Kanavos, я смог найти решение.
Из ASP.NET Core 2.1.0-preview1 появилась строка .AddDefaultUI()который вы не должны были включать в Startup.cs,
services.AddIdentity<IdentityUser, IdentityRole>(options => options.Stores.MaxLengthForKeys = 128)
.AddEntityFrameworkStores<ApplicationDbContext>()
.AddDefaultUI()
.AddDefaultTokenProviders();
Однако в финальной версии Core 2.1 этот же раздел был упрощен до:
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
Решение, если вы измените AddDefaultIdentity вернуться к AddIdentityВы можете изменить значения по умолчанию. IE не включают .AddDefaultUI() (а также не защищайте пользовательский интерфейс), и вы можете написать свой собственный.
services.AddIdentity<IdentityUser, IdentityRole>(options => options.Stores.MaxLengthForKeys = 128)
.AddEntityFrameworkStores<ApplicationDbContext>()
// .AddDefaultUI()
.AddDefaultTokenProviders();
Затем я думаю, что безопасно удалить /Areas/Identity/ папка, но я не на 100%
Обновить:
Я очистил свой ответ, чтобы детализировать окончательное решение, с которым я столкнулся, чтобы удалить страницы бритвы пользовательского интерфейса идентификации по умолчанию, которые поставляются с ASP.NET Core 2.1, и вместо этого использовать MVC.
1) В Startup.cs,
public void ConfigureServices(IServiceCollection services)
{
// Unrelated stuff commented out...
// BEGIN: Identity Setup (Overrides default identity)
services.AddIdentity<ApplicationUser, IdentityRole>(options => options.Stores.MaxLengthForKeys = 128)
.AddEntityFrameworkStores<ApplicationDbContext>()
.AddDefaultTokenProviders();
// END: Identity Setup
services.Configure<IdentityOptions>(options =>
{
// Set your identity Settings here (password length, etc.)
});
// More unrelated stuff commented out...
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
// Added after AddMvc()
services.ConfigureApplicationCookie(options =>
{
options.LoginPath = $"/account/login";
options.LogoutPath = $"/account/logout";
options.AccessDeniedPath = $"/account/access-denied";
});
// More unrelated stuff commented out...
}
И, очевидно, заменить оба ApplicationUser, а также IdentityRole с вашими собственными классами, если требуется.
2) Удалите папку "Область" для идентификатора, которая появилась по умолчанию в проекте ASP.NET Core 2.1.
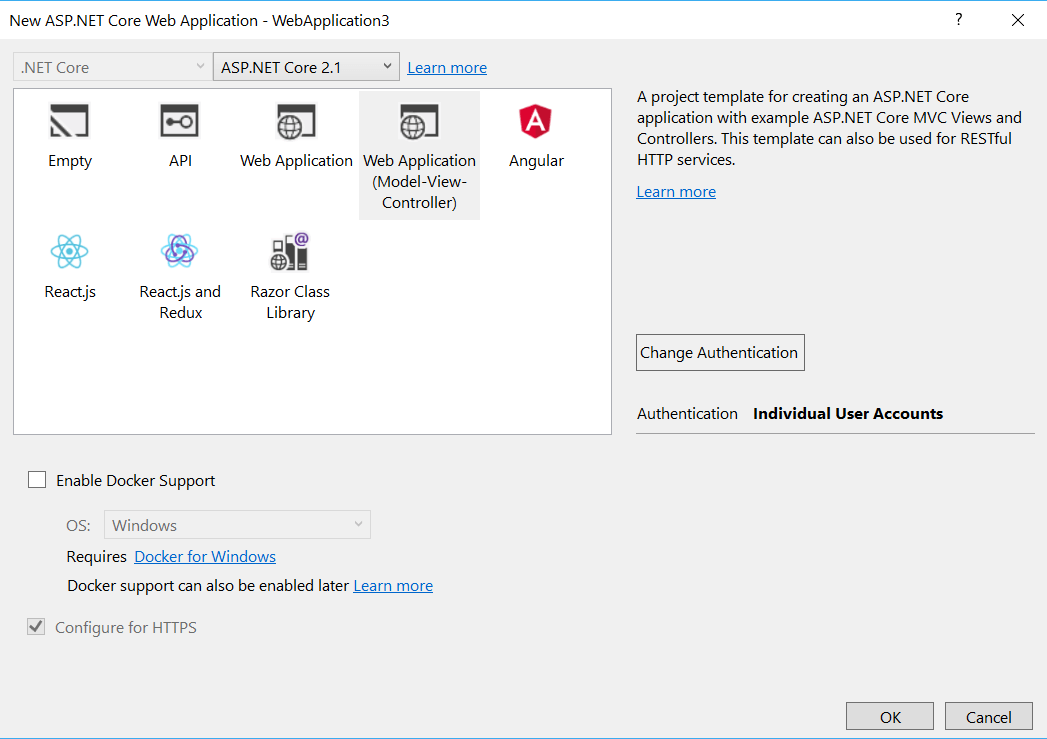
3) Создайте новый отдельный проект ASP.NET Core 2.0 (не "2.1"), с Individual User Account аутентификация выбрана в окне создания проекта.
4) Скопируйте AccountController а также ManageControllerс соответствующим ViewModels а также Viewsот проекта 2.0 до вашего проекта ASP.NET Core 2.1.
Делая вышеизложенное, я не сталкивался с какими-либо проблемами.
Немного поздно, но есть гораздо более простой способ сделать это. Вы можете добавить новые леса, чтобы переопределить все. Проверить эту статью введите описание ссылки здесь
Я проголосовал за первый ответ, потому что там я получил 90 процентов, хотел выдать остальное (это было слишком долго, чтобы добавить комментарии). Поэтому вы захотите сохранить эту папку /Areas/Identity/, поскольку она указывает на вашу общую папку, если вы используете заголовок из шаблона по умолчанию, если нет, это не имеет значения, удалите его. Бэкэнд все еще будет указывать на Identity/Account/Register/, поэтому создайте контроллер под названием Account сделать папку в представлениях под названием Account и положить Register.cshtml, Я взял исходный HTML из окна отладчика, который вы можете использовать в качестве шаблона для настройки. Поместите внутрь Register.cshtml:
<div class="container body-content">
<h2>Register</h2>
<div class="row">
<div class="col-md-4">
<form method="post" action="/Identity/Account/Register" novalidate="novalidate">
<h4>Create a new account.</h4>
<hr>
<div class="text-danger validation-summary-valid" data-valmsg-summary="true"><ul><li style="display:none"></li>
</ul></div>
<div class="form-group">
<label for="Input_Email">Email</label>
<input class="form-control" type="email" data-val="true" data-val-email="The Email field is not a valid e-mail address." data-val-required="The Email field is required." id="Input_Email" name="Input.Email" value="">
<span class="text-danger field-validation-valid" data-valmsg-for="Input.Email" data-valmsg-replace="true"></span>
</div>
<div class="form-group">
<label for="Input_Password">Password</label>
<input class="form-control" type="password" data-val="true" data-val-length="The Password must be at least 6 and at max 100 characters long." data-val-length-max="100" data-val-length-min="6" data-val-required="The Password field is required." id="Input_Password" name="Input.Password">
<span class="text-danger field-validation-valid" data-valmsg-for="Input.Password" data-valmsg-replace="true"></span>
</div>
<div class="form-group">
<label for="Input_ConfirmPassword">Confirm password</label>
<input class="form-control" type="password" data-val="true" data-val-equalto="The password and confirmation password do not match." data-val-equalto-other="*.Password" id="Input_ConfirmPassword" name="Input.ConfirmPassword">
<span class="text-danger field-validation-valid" data-valmsg-for="Input.ConfirmPassword" data-valmsg-replace="true"></span>
</div>
<button type="submit" class="btn btn-default">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="CfDJ8IWbPHM_NTJDv_7HGewWzbbRveP09yQOznYdTWL2aN5X_4_eVbNE1w8D_qz7zegloVtdAhuVOJbJLQo0ja73FB3PgYycyGpn-DfX3fJqv4Cx8ns6Ygh6M7nMxV0eozO7hoDxUfPwrIJb2RcFtyzhPpMevZ4P0M8aVyBP55SP-5C4l23dCtDXXUOAY_YLwt67dw"></form>
</div>
</div>
<hr>
<footer>
<p>© 2018 - SqlServerApp</p>
</footer>
</div>
Как говорит другой ответ, измените Startup:
services.AddIdentity<IdentityUser, IdentityRole>(options => options.Stores.MaxLengthForKeys = 128)
.AddEntityFrameworkStores<ApplicationDbContext>()
// .AddDefaultUI()
.AddDefaultTokenProviders();
Также нужно сделать маршрут к вашему контроллеру, тот же файл Startup.cs, сохранить другой маршрут, который там находится, возможно, сначала сохранить его, когда я подумаю об этом, так как он проверяет их последовательно:
app.UseMvc(routes =>
{
routes.MapRoute(
name: "identity",
template: "Identity/{controller=Account}/{action=Register}/{id?}");
Возможно, этого достаточно - не позволяйте пользователю получать доступ к страницам идентификации:
//program.cs
app.Use(async (context, next) =>
{
await next();
if (context.Request.Path.StartsWithSegments("/Identity"))
{
context.Response.Redirect("/");// redirect to index
return;
}
});