Изменение горизонтального дизайна на длинном прокручиваемом столе
У меня есть длинная таблица для отображения в моем блоге, которая выглядит очень неуклюже, если я пытаюсь собрать ее в одном месте, поэтому я написал небольшой CSS, чтобы сделать таблицу горизонтально прокручиваемой, например, так:
.table-scroll {
margin-bottom: 0;
overflow: hidden;
overflow-x: scroll;
display: block;
white-space: nowrap;
}
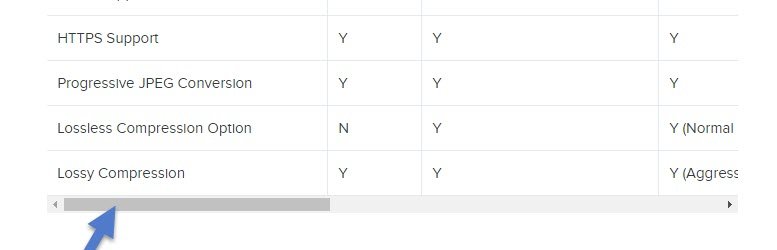
Теперь проблема в том, что горизонтальная прокрутка выглядит очень плохо на ПК, например:
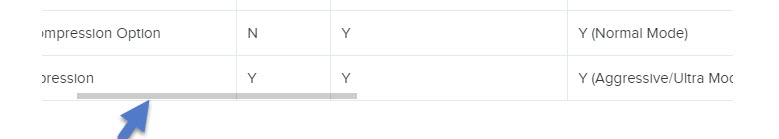
Но я хочу, чтобы это выглядело так:
Обычно, как большинство полос прокрутки отображается на мобильных устройствах. Может кто-нибудь помочь мне с тем, как я могу это сделать?
2 ответа
Вы можете достичь этого (для Chrome и Safari), используя -webkit-scrollbar а также -webkit-scrollbar-thumb:
.table-scroll::-webkit-scrollbar {
height: 8px;
}
.table-scroll::-webkit-scrollbar-thumb {
background: rgba(180, 180, 180, 0.7);
}
Скрипка: https://jsfiddle.net/ng3fb0gh/1/
Вы можете попробовать что-то вроде этого
<style type="text/css">
::-webkit-scrollbar {
width: 6px;
height: 6px;
}
::-webkit-scrollbar-button {
width: 0px;
height: 0px;
}
::-webkit-scrollbar-thumb {
background: #e1e1e1;
border: 0px none #ffffff;
border-radius: 1px;
}
::-webkit-scrollbar-thumb:hover {
background: #ffffff;
}
::-webkit-scrollbar-thumb:active {
background: #000000;
}
::-webkit-scrollbar-track {
background: #666666;
border: 0px none #ffffff;
border-radius: 50px;
}
::-webkit-scrollbar-track:hover {
background: #666666;
}
::-webkit-scrollbar-track:active {
background: #333333;
}
::-webkit-scrollbar-corner {
background: transparent;
}
</style>
Это изменит каждую полосу прокрутки, если вы хотите изменить только полосу прокрутки в вашей таблице, вам просто нужно применить класс css к yoir .table-scroll.