Динамически обновлять встроенный график Google Trends с текущей датой
Я пытаюсь встроить графики Google Trends на страницы сайта Wordpress, используя код для встраивания, предоставленный самими Google Trends, например:
<script type="text/javascript" src="https://ssl.gstatic.com/trends_nrtr/1709_RC01/embed_loader.js"></script> <script type="text/javascript"> trends.embed.renderExploreWidget("TIMESERIES", {"comparisonItem":[{"keyword":"sample word","geo":"","time":"2004-01-01 2019-02-24"}],"category":0,"property":""}, {"exploreQuery":"date=all&q=sample%20word","guestPath":"https://trends.google.com:443/trends/embed/"}); </script>
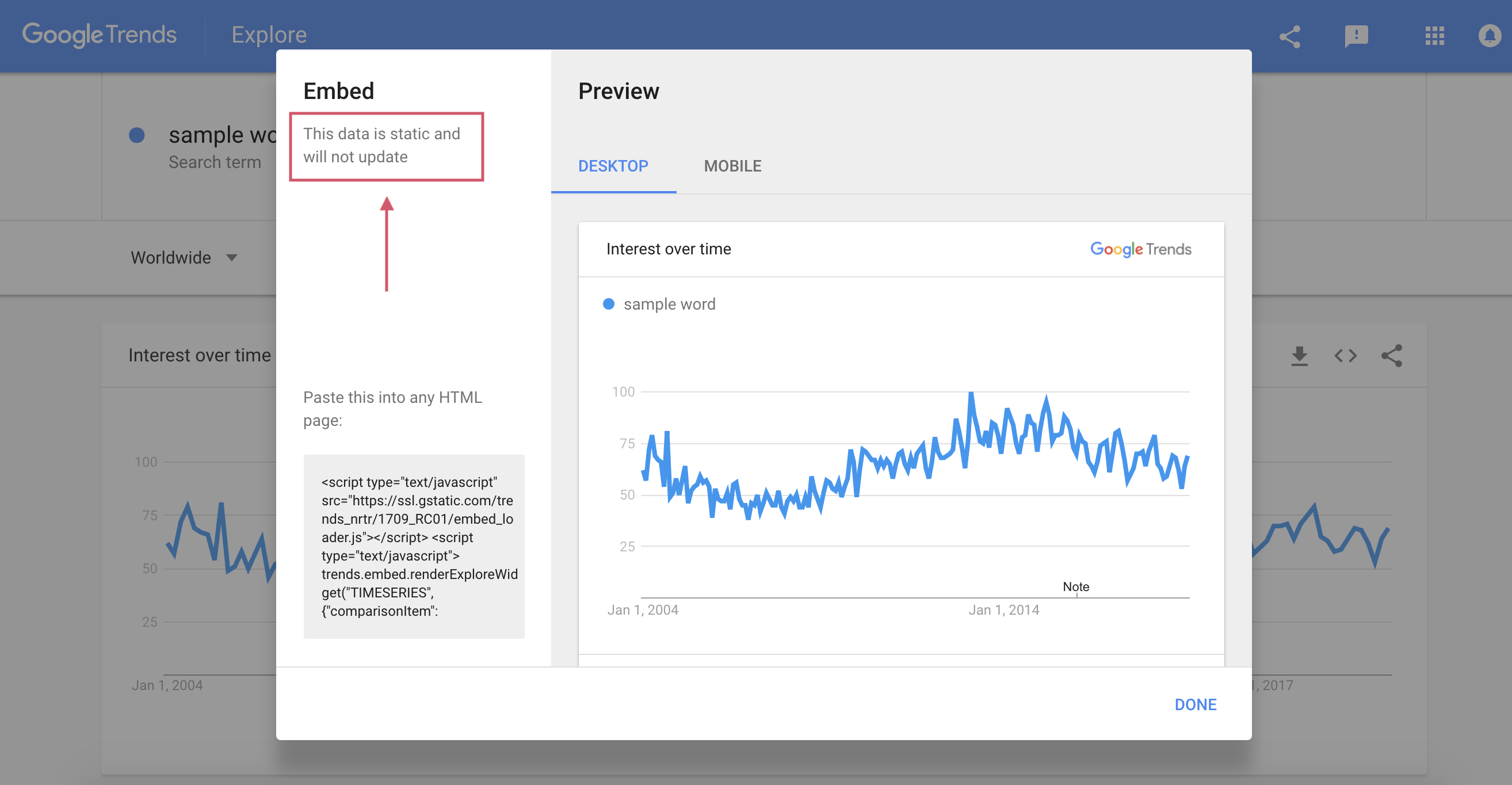
Проблема в том, что, как уже упоминалось в модале встраивания:
Эти данные являются статическими и не будут обновляться
Однако похоже, что эту проблему можно решить путем обновления даты окончания, определенной в коде для встраивания time Параметр к значению текущей даты, таким образом, убедитесь, что график всегда актуален:
"time":"2004-01-01 2019-02-24"
куда today's date заменит 2019-02-24 выше.
Можно ли это сделать с помощью простого var date = today.getDate();? Если да, какой самый чистый способ включить это в код для встраивания?