Свойство 'getmobileList' не существует для типа 'MobileService'. Угловой 4
Таким образом, создал пользовательский сервис, и я импортирован в провайдеров app.module.tsи я создал интерфейс
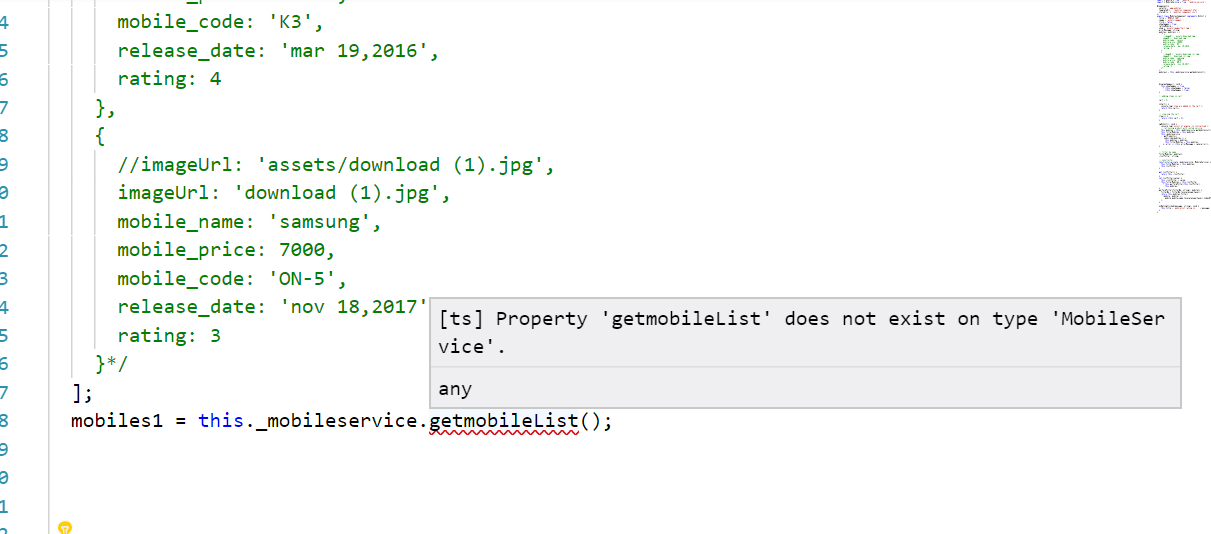
Когда я пытаюсь получить данные из этого сервиса
я получаю ошибку
ОШИБКА в D:/Personal/My Practice/MOBILEKART/src/app/mobiles/mobiles.component.ts (61,40): Свойство 'getmobileList' не существует для типа 'MobileService'.
может кто-нибудь посоветовать что происходит..
и я пытался сохранить публичность для моих свойств, как предлагается в этой ссылке
--Заранее спасибо.
mobile Component.ts
import { Component, OnInit } from '@angular/core';
import { mobile } from './mobile';
import { MobileService } from './mobile_service';
@Component({
selector: 'app-mobiles',
templateUrl: './mobiles.component.html',
styleUrls: ['./mobiles.component.css']
})
export class MobilesComponent implements OnInit {
title = 'MOBILE CART';
image = 'assets/images/';
click = false;
showImages = true;
refineMobile = ' ';
shop = 'assets/images/Cart.jpg';
errorMessage: string;
mobiles: mobile[] = [];
// filter by name
filterMobiles: mobile[];
_listFilter: string;
// constructor
constructor(private _mobileservice: MobileService) {
this.filterMobiles = this.mobiles;
this.listFilter = '';
}
displayImages(): void {
this.showImages == true ?
(this.showImages = false) :
(this.showImages = true);
}
ngOnInit(): void {
console.log('oninit of angular is initialised');
// retrieving product with custom service..
this.mobiles = this._mobileservice.getmobileList();
this.filterMobiles = this.mobiles;
get listFilter() {
return this._listFilter;
}
set listFilter(value) {
this._listFilter = value;
this.filterMobiles = this.listFilter ?
this.performFilter(this.listFilter) :
this.mobiles;
}
performFilter(filterBy: string): mobile[] {
filterBy = filterBy.toLocaleLowerCase();
return this.mobiles.filter(
(mobile: mobile) =>
mobile.mobile_name.toLocaleLowerCase().indexOf(filterBy) !== -1
);
}
}
mobile.ts
export interface mobile {
imageUrl: string;
mobile_name: string;
mobile_price: number;
mobile_code: string;
release_date: string;
rating: number;
}
mobile_service_ts
import { mobile } from './mobile';
import { Injectable } from '@angular/core';
import { HttpClient, HttpErrorResponse } from '@angular/common/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/observable/throw';
import 'rxjs/add/operator/catch';
import 'rxjs/add/operator/do';
@Injectable()
export class MobileService {
mobileList: mobile[];
constructor() {}
// retriving product with custom service..
getmobileList(): mobile[] {
this.mobileList = [{
//imageUrl: 'assets/download.jpg',
imageUrl: 'download.jpg',
mobile_name: 'Lenovo',
mobile_price: 10000,
mobile_code: 'K3',
release_date: 'mar 19,2016',
rating: 4
},
{
//imageUrl: 'assets/download (1).jpg',
imageUrl: 'download (1).jpg',
mobile_name: 'samsung',
mobile_price: 7000,
mobile_code: 'ON-5',
release_date: 'nov 18,2017',
rating: 3
},
{
// imageUrl: "assets/nokia.jpeg"
imageUrl: 'nokia.jpeg',
mobile_name: 'Nokia',
mobile_price: 15000,
mobile_code: '7',
release_date: 'oct 24, 2017',
rating: 4,
},
{
// imageUrl: "assets/iphone.jpeg"
imageUrl: "iphone.jpeg",
mobile_name: 'Iphone',
mobile_price: 70000,
mobile_code: '7s',
release_date: 'oct 13 2016',
rating: 3.5,
}
];
return this.mobileList;
}
}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { RouterModule } from '@angular/router';
import { AppComponent } from './app.component';
import { MobilesComponent } from ./mobiles/mobiles.component';
import { MobileService } from ./mobiles/mobile_service';
@NgModule({
declarations: [
...
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
RouterModule.forRoot([
...
])
],
providers: [MobileService],
bootstrap: [AppComponent]
})
export class AppModule {}
/*platformBrowserDynamic().bootstrapModule(AppModule);*/
1 ответ
Я получил ответ в mobile Component.ts
Я добавил интерфейс вместо службы в приведенном выше коде.. Поэтому я заменил его на службу в конструкторе
constructor(private _mobileservice: MobileService) {
this.filterMobiles = this.mobiles;
this.listFilter = '';
}