Android NestedScrollView стоит за навигационной панелью
У меня очень сложный ConstraintLayout внутри NestedScrollView, Я должен установить margin 72dp, чтобы увидеть кнопку внизу. Я не проверял, но я думаю, что на устройствах без NavigationBar лайк Xiaomi или же Meizu Я найду большой разрыв 72dp в нижней части этого экрана.
Интересный факт, но если я изменю поведение с appbar_scrolling_view_behavior в bottom_sheet_behavior мои поля показались, как и ожидалось, и я вижу этот большой разрыв, но поведение прокрутки наверняка является неожиданным, поэтому я не могу использовать этот подход. Вот часть моего кода:
Моя тема:
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/grapefruit</item>
<item name="colorControlActivated">@color/grapefruit</item>
<item name="colorControlNormal">@color/lightgrey</item>
<item name="android:overScrollMode">never</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:buttonStyle">@style/SalmonButtonStyle</item>
<item name="android:spinnerStyle">@style/SpinnerStyle</item>
И макет:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/bodyBg">
<android.support.design.widget.AppBarLayout
android:id="@+id/main.appbar"
android:layout_width="match_parent"
android:layout_height="270dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/main.collapsing"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/main.backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@drawable/image_closing_club"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/main.toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:behavior_overlapTop="30dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
...Here is constraint layout with a big number of views
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
Итак, как я могу увидеть правильное дно NestedScrollView выше NavigationBar?
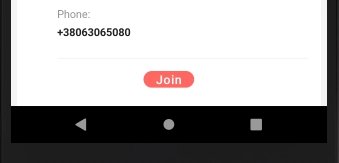
Актуально:
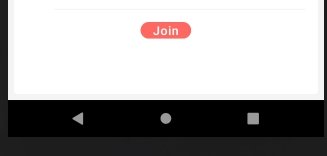
Ожидаемое:
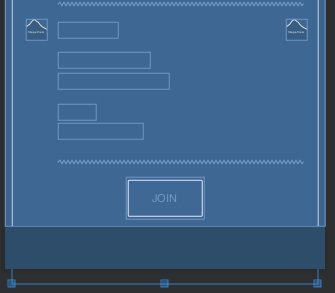
Я даже вижу на превью, что мой главный контейнер позади NavigationBar
РЕДАКТИРОВАТЬ Похоже, эта проблема появляется только из API 28