Кеширование с помощью одностраничного приложения
У меня есть приложение OpenUI5; В моем приложении есть только одна htlm-страница (index.html), несколько js-файлов (для логического контроллера) и несколько xml-файлов (для просмотра).
Приложение представляет собой одностраничное приложение; это мое index.html Стартовая страница:
<!DOCTYPE html>
<html manifest="app.appcache">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta charset="UTF-8">
<!--<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="cache-control" content="max-age=0" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="expires" content="0" />
<meta http-equiv="expires" content="Tue, 01 Jan 1980 1:00:00 GMT" />
<meta http-equiv="pragma" content="no-cache" />-->
<title>My App</title>
<!-- UI5 Bootstrap with OpenUI5 -->
<script id="sap-ui-bootstrap"
type="text/javascript"
src="resources/openui/sap-ui-core.js"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-libs="sap.m"
data-sap-ui-resourceroots='{
"ui5bp": "./",
"model": "./model"
}'
>
</script>
<!-- Custom Styles -->
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script>
new sap.m.Shell("Shell", {
showLogout : false,
app : new sap.ui.core.ComponentContainer({
name : 'ui5bp'
}),
homeIcon : {
'phone' : "img/57_ogo.jpg",
'phone@2' : "img/114_logo.jpg",
'tablet' : "img/72__logo.jpg",
'tablet@2' : "img/144_logo.jpg",
'precomposed': false,
'favicon' : "img/favicon.ico"
}
}).placeAt('root');
</script>
</head>
<body class="sapUiBody" id="root">
</body>
</html>
и это мой файл манифеста app.appcache (Я меняю его при каждой новой версии)
CACHE MANIFEST
#APP VERSION 1.0.4-rc4
#insert here files to cache
#insert here files to NOT cache
NETWORK:
*
ХОРОШО! Но теперь я копирую приложение на свой сервер и BOOM! некоторые страницы перезагружаются, а другие нет... (например, у меня есть XML-представление входа в систему, где я показываю обновленную версию выпуска и XML для диалогового окна настроек, которое не обновляется) Почему у меня такое поведение? Я хотел бы, чтобы браузер перезагрузил каждый файл при каждой перезагрузке
PS Если я перезагружу приложение вручную по F5, проблема останется. Если я добавлю в файл index.html эти метатеги, проблема останется
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="cache-control" content="max-age=0" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="expires" content="0" />
<meta http-equiv="expires" content="Tue, 01 Jan 1980 1:00:00 GMT" />
<meta http-equiv="pragma" content="no-cache" />
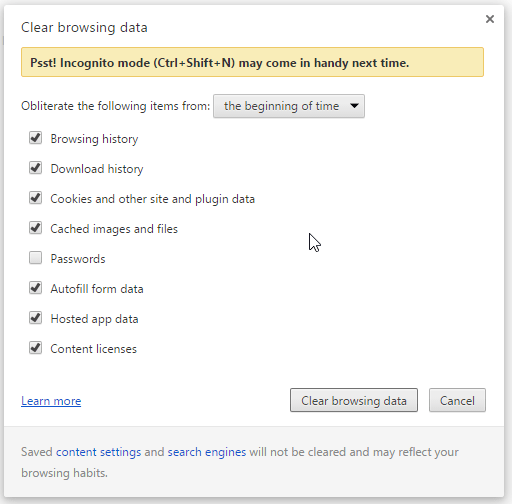
Единственный режим принудительной перезагрузки всего приложения браузером - это отмена кэша вручную:
1 ответ
Если вы можете включить Java Servlet Filter в ваш SPA, вот рабочее решение: CorrectBrowserCacheHandlerFilter.java
По сути, когда ваш браузер запрашивает статические файлы, сервер перенаправляет все запросы на один и тот же, но с параметром запроса хеша (?v=azErT например) зависит от содержимого целевого статического файла.
Делая это, браузер никогда не будет кэшировать статические файлы, объявленные в вашем index.htmlнапример (потому что всегда будет получать 302 Moved Temporarily), но будет кэшировать только те, которые имеют хэш-версию (сервер ответит 200 для них). Таким образом, кэш браузера будет эффективно использоваться для тех статических файлов с хэш-версией.
Отказ от ответственности: я автор CorrectBrowserCacheHandlerFilter.java,