Как получить внешний URL для Live Server в коде Visual Studio?
Live Serve очень удобен при разработке и отладке. Эта функция доступна в пакетах узлов
$ npm install browser-sync --save-dev
Затем приведенная ниже команда предоставит локальный и внешний URL-адрес для получения актуальных обновлений на нашей HTML-странице.
$ gulp watch
Внешний URL-адрес используется для доступа к оперативным изменениям, внесенным в веб-страницы, через устройство, подключенное через WiFi. Эта функция помогает в тестировании нескольких устройств во время разработки. В настоящее время плагин Live Server в Visual Studio Code позволяет нам просматривать изменения только в той системе, где он разрабатывается (локально).
Существуют ли какие-либо изменения в плагине или настройке Live Server, которые включают функцию внешнего URL-адреса?
0 ответов
Это не похоже на live-serverПакет npm или расширение live server vs code в настоящее время имеют эту функциональность.
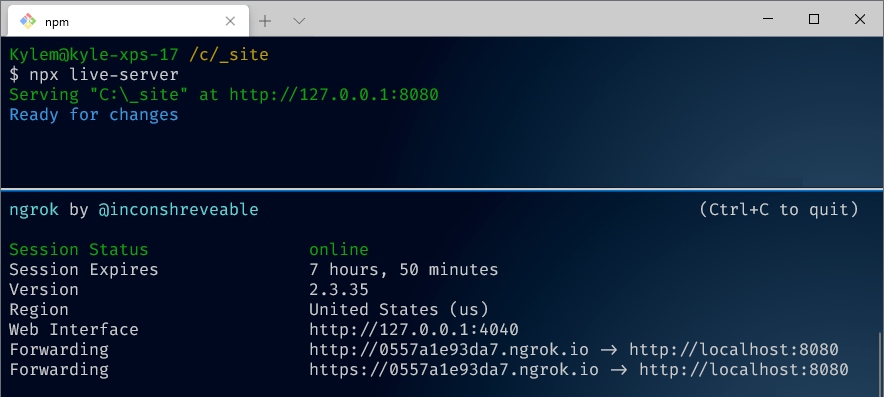
Однако вы можете сделать локальный URL общедоступным через ngrok.
Запускаем live-сервер:
npx live-serverЗатем в отдельном терминале запустите ngrok:
npx ngrok http 8080