Получить ссылку на родные изображения, созданные по реакции, в Objective-C
Как мне получить ссылку на один из активных видов созданных изображений из Objective-C.
У меня есть базовое приложение, которое я создал с помощью следующего кода JS
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image
} from 'react-native';
import { NativeModules } from 'react-native';
var FaceSdkNativeBridge = NativeModules.ViewController;
FaceSdkNativeBridge.init('msg');
// class ReactFaceSdk extends Component {
var ReactFaceSdk = React.createClass({
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native! Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.ios.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
<Image
style={[styles.cameraFeedImage, this.border('green')]}
source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}}>
</Image>
</View>
);
},
border: function(color) {
return {
borderColor: color,
borderWidth: 4
}
}
});
// }
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
cameraFeedImage: {
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
width: 350,
height: 350
}
});
AppRegistry.registerComponent('ReactFaceSdk', () => ReactFaceSdk);
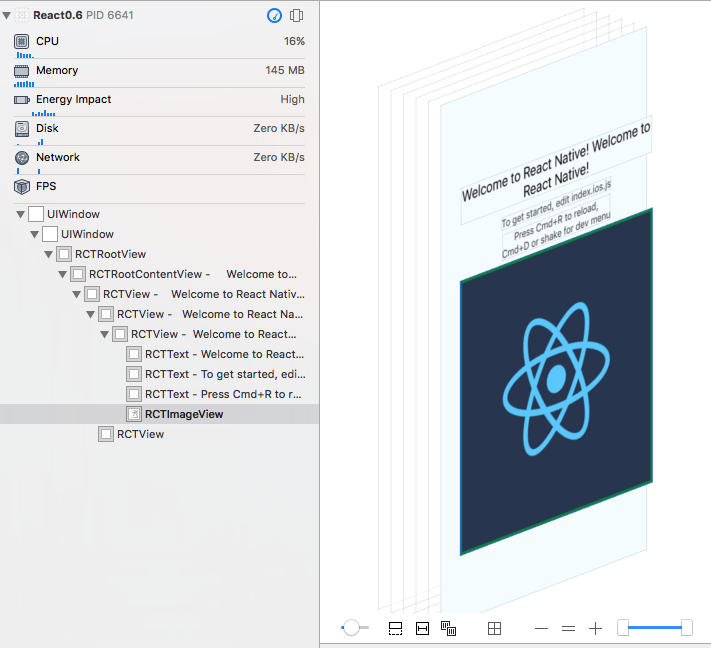
Я хочу получить доступ к этому компоненту (RCTImageView) со стороны Objective-c. Как бы я получить ссылку на это?
Вот так выглядит мой AppDelegate.m
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:@"ReactFaceSdk"
initialProperties:nil
launchOptions:launchOptions];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:0.5f];
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
UIViewController *rootViewController = [UIViewController new];
rootViewController.view = rootView;
self.window.rootViewController = rootViewController;
[self.window makeKeyAndVisible];