Эффект ряби над изображением
Чтобы описать мою проблему, я создал небольшой пример.
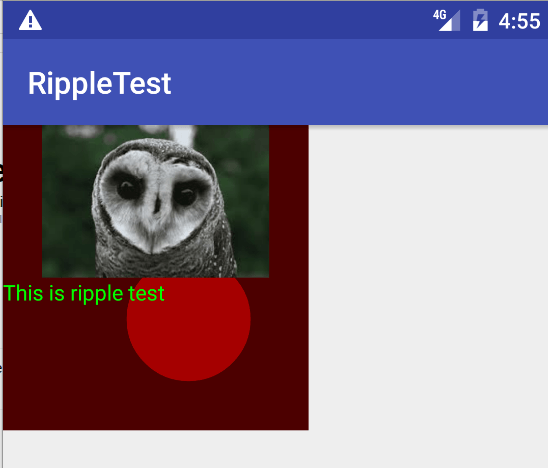
У меня есть линейная выкладка с изображением и текстом. Для линейного размещения я выбрал рисование пульсации в качестве фона. Но когда я нажимаю или долго нажимаю на линейную анимацию ряби, анимация показывается под изображением. Как показать анимацию поверх изображения?
main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/linear"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@drawable/ripple"
android:clickable="true"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="100dp"
android:src="@mipmap/index" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is ripple test"
android:textColor="#FF00FF00" />
</LinearLayout>
</android.support.constraint.ConstraintLayout>
рисуем-v21/ripple.xml:
<?xml version="1.0" encoding="utf-8"?>
<ripple
xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#FFFF0000">
<item>
<shape android:shape="rectangle">
<solid android:color="#FF000000"/>
</shape>
</item>
</ripple>
рисуем / ripple.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<corners android:radius="3dp" />
<solid android:color="#FFFF0000" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle">
<corners android:radius="3dp" />
<solid android:color="#FFFF0000" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<corners android:radius="3dp" />
<solid android:color="#FF000000" />
</shape>
</item>
</selector>
2 ответа
Добавьте пульсацию вот так
android:foreground="?android:attr/selectableItemBackground"
на основании этого ответа /questions/16640618/ustanovit-effekt-ryabi-na-predstavlenii-izobrazheniya/16640625#16640625
Если ваше приложение должно работать на API < 23, вы не сможете использовать foreground атрибут на представлениях, кроме FrameLayout, что означает добавление еще одного [бесполезного] уровня в иерархию дерева представлений.
Другое решение - обернуть изображение <ripple>, установите его как свой ImageViewс background, и используйтеtint а также tintMode "спрятать" src изображение, чтобы было видно фоновое изображение с волнами.
<!-- In your layout file -->
<ImageView
android:adjustViewBounds="true"
android:background="@drawable/image_with_ripple"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/image"
android:tint="@android:color/transparent"
android:tintMode="src_in" />
<!-- drawable/image_with_ripple.xml -->
<?xml version="1.0" encoding="utf-8"?>
<ripple
xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?colorControlHighlight">
<item android:drawable="@drawable/image" />
</ripple>
Это работает не только с API 21+, но и если ваше изображение имеет закругленные углы - или является другим типом непрямоугольной формы, например, звездой или значком сердца - рябь останется в своих границах вместо заполнения границ прямоугольника представления, что в некоторых случаях дает лучший вид.
См. Эту статью о Medium для анимированного GIF, чтобы увидеть, как этот метод сравнивается с использованием<FrameLayout> или foreground атрибут.
Разрешить для API < 21
<ImageView
android:id="@+id/favorite_season"
style="?android:attr/borderlessButtonStyle"
android:background="?android:attr/selectableItemBackground"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_margin="22dp"
android:clickable="true"
android:focusable="true"
android:src="@drawable/ic_star"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
Просто используйте эти две строки как атрибут в этом ImageView.
android:background="?attr/selectableItemBackgroundBorderless"
android:clickable="true"