Выберите Список, не заполняющий в jqgrid 4.4.4 с dataurl
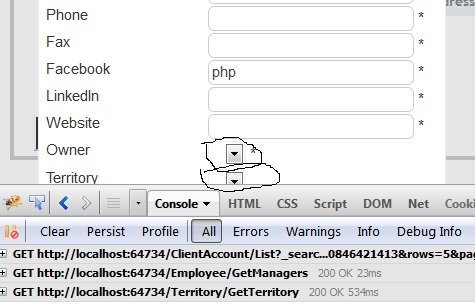
Я только что перешел с jqgrid 3.6.5 на версию 4.4.4 сетки. Проблема в том, что мои списки выбора не заполняются параметром dataUrl и типом редактирования. Пожалуйста, смотрите рисунок ниже
Из рисунка видно, что grid отправил два запроса ajax в GetManager и GetTerritory, но результирующие данные не отображаются в списках выбора. Я добавил языковой файл, jqgrid.min.js и grid.formedit.js. Ниже приведен код для одной из моделей столбцов
{ name: 'ManagerId',
//sortable: true,
index: 'ManagerId',
//width: 50,
hidden:true,
align: 'center',
formatter: 'mail',
editable: true,
edittype: 'select',
editoptions: {aysnc:false, dataUrl: '@Url.Action("GetManagers", "Employee")',
buildSelect: function (data) {
var response = jQuery.parseJSON(data.responseText);
var s = '<select>';
s += '<option value="0">--No Manager--</option>';
$($.parseJSON(data.responseText)).map(function () {
s += '<option value="' + this.EmployeeId + '">' + this.EmployeeName + '</option>';
});
return s + "</select>";
}
},
editrules: { required: true,edithidden:true },
formoptions: { elmsuffix: ' *',label:'Manager' }
},
Может кто-нибудь подсказать, что с ним не так.
Редактировать 1
ответ сервера
[{"EmployeeId":2,"EmployeeName":"Jack"},{"EmployeeId":4,"EmployeeName":"xe"},{"EmployeeId":1001,"EmployeeName":"John"},{"EmployeeId":2000,"EmployeeName":"Jack"},{"EmployeeId":2001,"EmployeeName":"Jill"}]
Заголовки ответа
Cache-Control private
Connection Close
Content-Length 203
Content-Type application/json; charset=utf-8
Date Thu, 14 Feb 2013 13:20:09 GMT
Server ASP.NET Development Server/10.0.0.0
X-AspNet-Version 4.0.30319
X-AspNetMvc-Version 3.0
Спасибо
1 ответ
Прежде всего, я рекомендую вам изучить тип data параметр внутри buildSelect Перезвоните. Зависит от некоторых других факторов data может быть уже проанализирован объект из ответа JSON. Вы можете просто включить alert(typeof data.responseText); в начале buildSelect, В качестве альтернативы вы можете использовать jQuery.isArray, чтобы проверить, data параметр уже массив данных или нужно использовать jQuery.parseJSON преобразовать входные данные в массив.
Следующая проблема заключается в том, что вы используете jQuery.map вместо jQuery.each. Таким образом, код может быть о следующем
buildSelect: function (response) {
var data = typeof response === "string" ?
$.parseJSON(response.responseText) : response,
s = "<select>";
s += '<option value="0">--No Manager--</option>';
$.each(data, function () {
s += '<option value="' + this.EmployeeId + '">' + this.EmployeeName +
'</option>';
}
return s + "</select>";
}
Вам следует дополнительно исправить имущество aysnc:false из editoptions, Такие параметры неизвестны и будут просто игнорироваться.