ConstraintLayout make View Высота x % от брата
Мне было интересно, возможно ли с Constraintlayout добиться следующего:
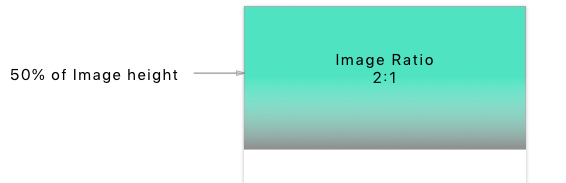
У меня есть изображение с фиксированным соотношением (2:1), и я хочу, чтобы оно перекрывалось с градиентом, который должен начинаться с нижней части изображения и выравнивать его сверху до 50% высоты изображения. Насколько я мог видеть, это невозможно. Использование Руководства не работает, так как его можно поместить только с Процентом к Родителю / Макету Используя weight возможно только в Цепях, но поскольку мне нужно наложить оба вида, цепочки не могут быть использованы, верно?
3 ответа
Вы можете добиться этого, как показано ниже:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView4"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintDimensionRatio="2:1"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@android:color/darker_gray" />
<View
android:id="@+id/View_Top"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintDimensionRatio="4:1"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@android:color/transparent" />
<View
android:id="@+id/View_Bottom"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintDimensionRatio="4:1"
app:layout_constraintTop_toBottomOf="@id/View_Top"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@android:color/holo_orange_dark" />
</android.support.constraint.ConstraintLayout>
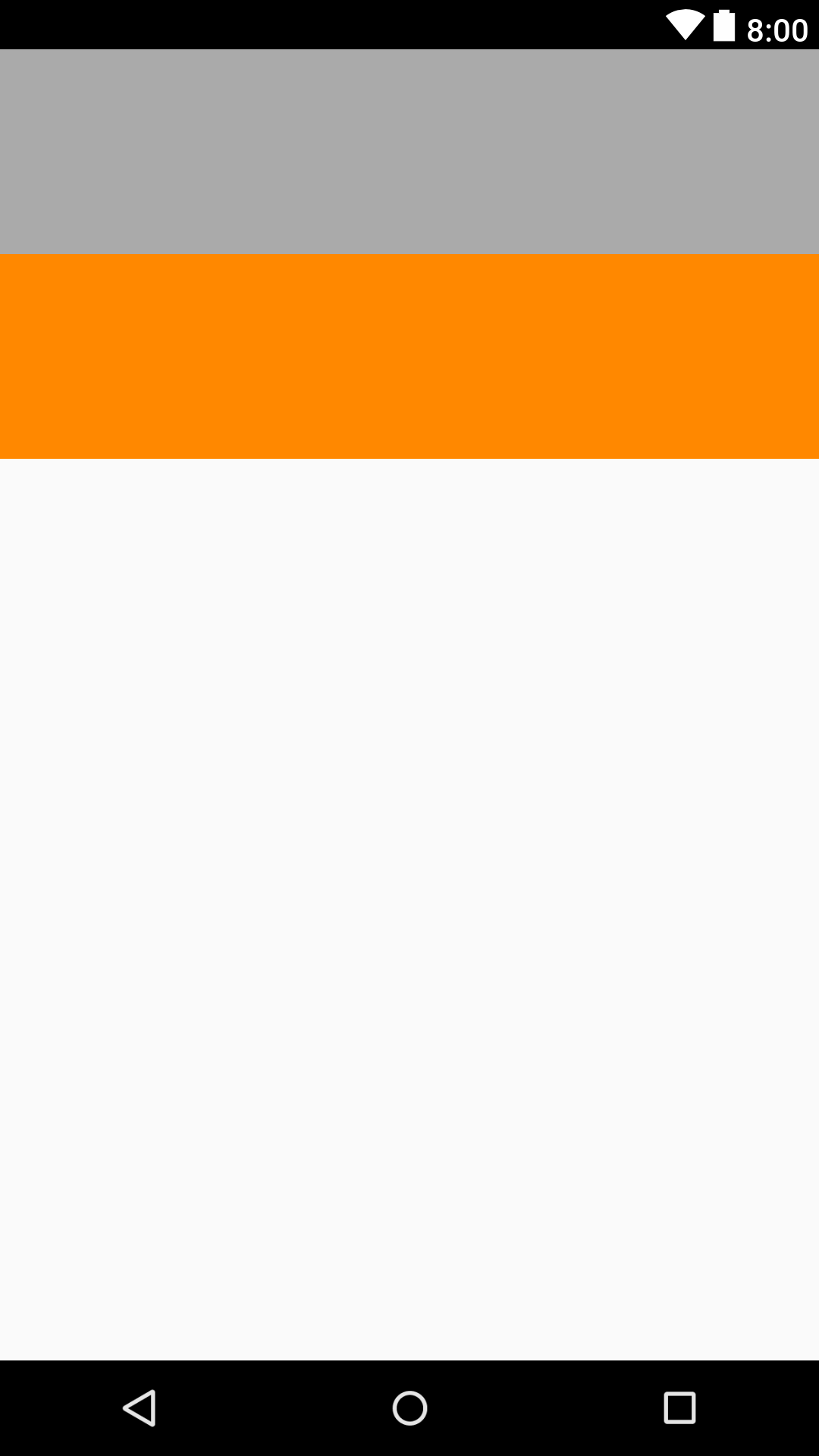
здесь imageView установлен в соотношении 2:1 и 2 дополнительных вида, установленных в вышеупомянутом Imageview, где View_Top прозрачен, а View_Bottom является нижней половиной изображения, поэтому вы можете установить свой градиент в View_Bottom.
На изображении ниже цвет фона серый, и ваш цвет можно заменить цветом View_Bottom
Насколько я понимаю, вы хотите иметь градиентный слой поверх вашего изображения. Вы можете сделать это, установив передний план для вашего изображения:
android:foreground="@drawable/gradient-layer"
а затем ваш градиент-layer.xml что - то вроде
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<gradient
android:angle="90"
android:endColor="@color/transparent"
android:startColor="@color/color1"
android:type="linear" />
<corners android:radius="0dp"/>
</shape>
Кроме того, вы можете добавить средний цвет к градиенту, если вам нужно, чтобы он был более конкретным
android:centerColor="@color/color2"
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<android.support.v7.widget.CardView
android:id="@+id/sibling"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
>
</android.support.v7.widget.CardView>
<android.support.v7.widget.AppCompatImageView
android:id="@+id/view_to_move"
app:layout_constraintBottom_toBottomOf="@id/sibling"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/sibling"
/></android.support.constraint.ConstraintLayout>
Остальные свойства, необходимые для макета... Важны оба свойства app:layout_constraintBottom_toBottomOf="@id/sibling" и app:layout_constraintTop_toTopOf="@id/sibling" Оба должны быть внутри ограничения.