Как сделать легенду по горизонтали
Пожалуйста, расскажите нам, как сделать горизонтальную легенду.
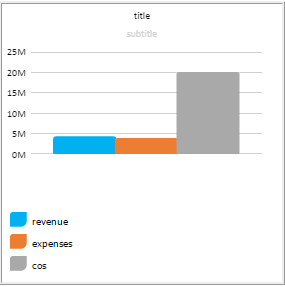
И вот результаты:
У меня есть следующий код:
<script type="text/javascript">
//$(function () {
function getJson() {
var result = [];
$.ajax({
url: "WebService1.asmx/GetJson3",
success: function (data) {
$.each(data, function (key, value) {
item = {
"company": value.BusinessUnitName,
"revenue": value.QTY_Case,
"expenses": value.QTY_Case_Target,
"cos": value.QTY_Case_LY
}
result.push(item);
});
},
async: false,
});
$("#columnChart").igDataChart({
width: "280px",
height: "200px",
dataSource: result,
legend: {
element: "columnLegend"
},
title: "title",
subtitle: "subtitle",
axes: [{
name: "xAxis",
type: "categoryX",
//label: "company",
labelTopMargin: 5,
gap: 0.4,
overlap: 0.0,
}, {
name: "yAxis",
type: "numericY",
maximumValue: 250000,
interval: 50,
minimumValue: 0,
formatLabel: function (val) {
var bVal = (val / 10000),
rounded = Math.round(bVal * 100) / 100;
return rounded + "M";
}
}],
series: [{
name: "series1",
title: "revenue",
type: "column",
isTransitionInEnabled: true,
xAxis: "xAxis",
yAxis: "yAxis",
valueMemberPath: "revenue"
}, {
name: "series2",
title: "expenses",
type: "column",
isTransitionInEnabled: true,
xAxis: "xAxis",
yAxis: "yAxis",
valueMemberPath: "expenses"
}, {
name: "series3",
title: "cos",
type: "column",
isTransitionInEnabled: true,
xAxis: "xAxis",
yAxis: "yAxis",
valueMemberPath: "cos"
},
]
});
}
$(function () {
getJson();
});
</script>Я надеюсь руководствоваться. Спасибо, С наилучшими пожеланиями
1 ответ
Ответ на вопрос дан по ссылке, предоставленной Эндрю Боун. Я также опубликую ответ здесь, чтобы он был виден.
Сделайте строки таблицы, относящиеся к легенде, отображаемыми как inline-block,
#columnLegend tr {
display: inline-block;
}
Еще одно предложение, которое я основал на предоставленном вами коде, это не делать $.ajax Синхронизация звонков. Просто инициализируйте igDataChart внутри обратного вызова успеха.
$.ajax({
url: "WebService1.asmx/GetJson3",
success: function (data) {
$.each(data, function (key, value) {
item = {
"company": value.BusinessUnitName,
"revenue": value.QTY_Case,
"expenses": value.QTY_Case_Target,
"cos": value.QTY_Case_LY
}
result.push(item);
initChart();
});
}
});