Проверять chrome.storage.sync при отладке расширения Chrome
В Chrome DevTools есть удобный инспектор для локального хранилища и хранилища сессий, но разве нечего проверять chrome.storage.sync?
chrome://sync-internals/ не похоже на фактическое содержимое синхронизированного хранилища для каждого расширения.
2 ответа
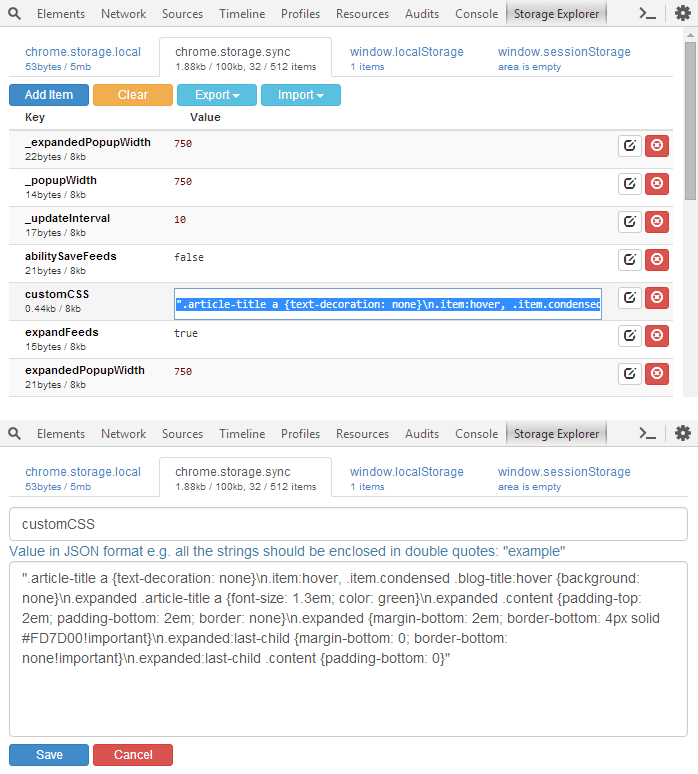
Расширение Storage Area Explorer предоставляет пользовательский интерфейс для просмотра, редактирования, очистки, импорта и экспорта chrome.storage.local, chrome.storage.sync, localStorage а также sessionStorage:
- Визит
chrome://sync-internals/ - Нажмите
Sync Node Browserвкладка и дождитесь ее загрузки (может отображаться пустой экран или курсор в процессе выполнения) - Щелкните треугольник расширения на боковой панели для
Extension settings - Нажмите на отдельные настройки на боковой панели, чтобы увидеть их значения и другие метаданные.
ht tps:https://stackru.com/images/1f6d1b049547fd007fd1088c168859452e467d21.png
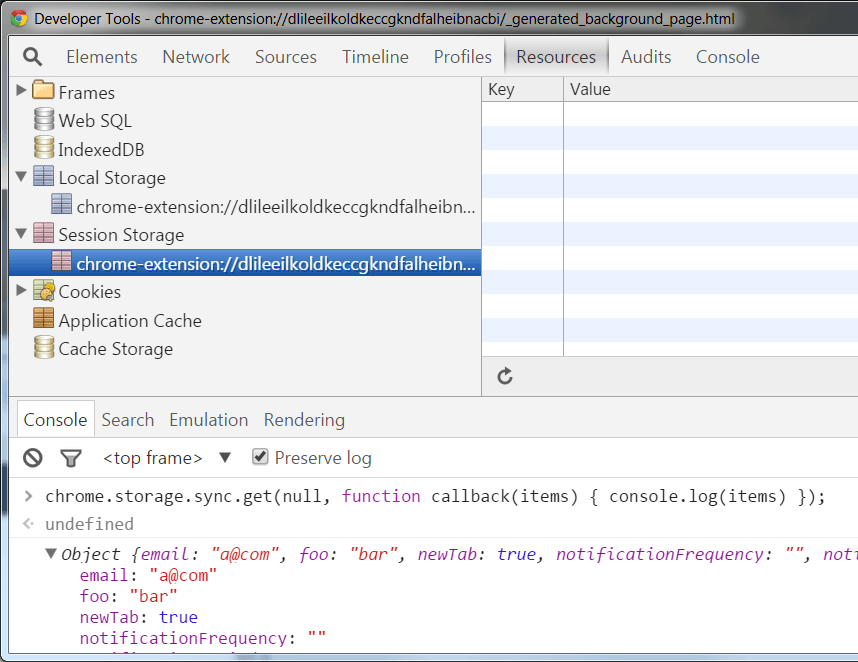
Плохой обходной путь, чтобы позвонить get и получить все сохраненные значения. Конечно, это не позволяет вам удобно их редактировать:
chrome.storage.sync.get(null, function callback(items) { console.log(items) });