Живое обновление графиков ajax
У меня есть веб-сайт, который обслуживает около 20 - 50 виджетов в секунду, и я хотел создать диаграмму, которая автоматически получает данные с сервера, а затем обновляет диаграмму, и я хочу, чтобы диаграмма работала справа налево, когда добавляются и удаляются дополнительные данные. старые значения и добавьте новые значения. Я хотел бы решения JavaScript и PHP.
Я пробовал Google и не могу найти никаких решений для этого, и я однажды нашел учебник, но теперь я потерял эту ссылку:(Так что любая помощь в виде ссылки, фрагмента кода или того, что искать, поможет.
Я хотел, чтобы виджет запускался с задержкой выборки данных, но начинал отображать данные через 5 секунд после первоначальной выборки, а затем извлекать данные каждые 2 секунды, однако загружать данные каждую секунду. Это облегчит нагрузку на сервер, а также создаст плавные графики.

Любая помощь будет оценена....
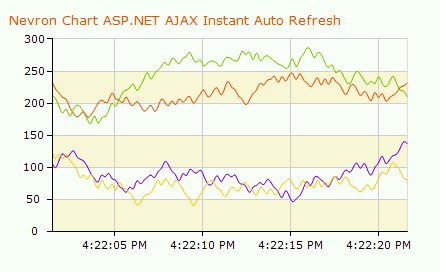
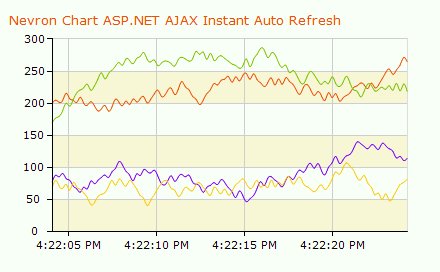
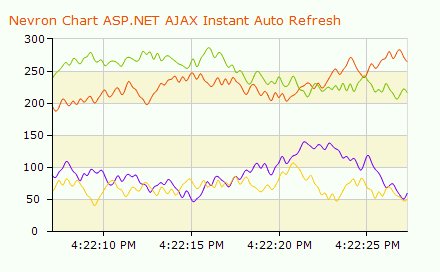
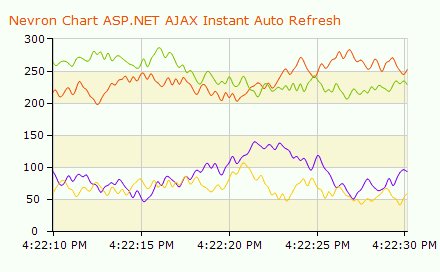
Нечто подобное для php http://support.nevron.com/KB/a175/implement-real-time-chart-in-aspnet-application-using-ajax.aspx
1 ответ
Таким образом, вам просто нужно две функции, запущенные с разными интервалами, которые имеют доступ к одной и той же переменной, где будут храниться все данные
function runChart() {
var dataObject = [];
fetchFromServer = function() {
//Make your Ajax call here
//and then update 'dataObject'
}
//set fetchFromServer to fire every 5 seconds
setInterval( function () { fetchFromServer() }, 5000 );
loadToChart = function() {
//In here keep track of what was the last data you added to the chart
//pull data-points from 'dataObject'
//and display the next data-point on the graph
}
//set loadToChart to fire every second
setInterval( function () { loadToChart() } ,1000);
}