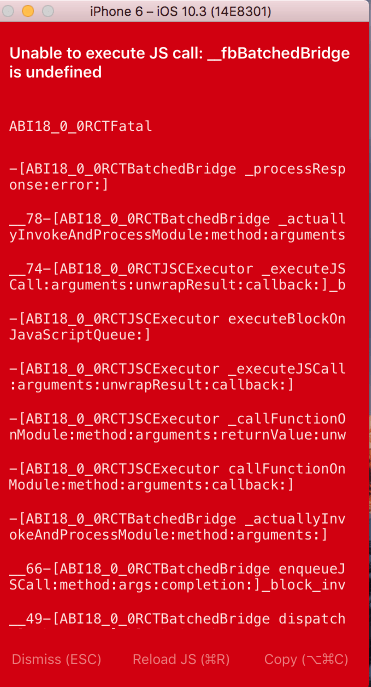
Реагируй на родной, редуксный, редукционный ORM, экспо... пытаясь заставить все это работать. __fbbatchedbridge
В духе 4 июля я хочу что-то установить, поэтому я не отказываюсь от этого. Я пытался заставить это работать некоторое время (не только сегодня), и, честно говоря, мне надоело реагировать на нативы, и это привычка ломаться каждый раз, когда я получаю пакет из npm.
package.json
"dependencies": {
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-2": "^6.24.1",
"expo": "^18.0.4",
"react": "16.0.0-alpha.12",
"react-native": "https://github.com/expo/react-native/archive/sdk-18.0.1.tar.gz",
"react-redux": "^5.0.5",
"redux": "^3.7.1",
"redux-orm": "^0.9.4",
"redux-thunk": "^2.2.0"
},
"devDependencies": {
"babel-preset-react-native": "^2.0.0",
"redux-orm-proptypes": "^0.1.0"
}
App.js
import React from 'react';
import { Provider } from 'react-redux';
import store from './store';
export default class App extends React.Component {
render() {
return (
<Provider store={store}>
<Text>asdasdasD</Text>
</Provider>
);
}
}
магазин /index.js
import { createStore, applyMiddleware } from 'redux';
import thunkMiddleware from 'redux-thunk';
import rootReducer from '../reducers/';
const configureStore = createStore(
rootReducer,
applyMiddleware(thunkMiddleware)
);
export default configureStore;
редукторы /index.js
import { combineReducers } from 'redux';
import { createReducer } from 'redux-orm';
import orm from '../models';
const rootReducerCombined = combineReducers({ orm: createReducer(orm) });
export default rootReducerCombined;
Модели /index.js
import { ORM } from 'redux-orm';
import Job from './JobModel';
const orm = new ORM();
orm.register(Job);
export default orm;
Остальные вещи довольно простые. Project - это пустой выставочный проект, который я хотел создать ради использования ORM в Redux.
С другой стороны, и я предпочитаю решение моего вопроса, чем сосредоточиться на этом, я не могу не думать о том, что мне не хватает? Да, я новичок в том, чтобы реагировать и реагировать на родных, но почему все любят реагировать на родных? Я согласился использовать его в проекте, хотя я не хотел, и сейчас я провожу большую часть своего времени, просматривая проблемы с github, чтобы все в моем пакете json работало. Каждый раз, когда я говорю "эй, это выглядит хорошо, я хочу его использовать" и запускаю установку npm, все ломается... Так что, если честно, какой смысл работать, чтобы работать? Я смотрю на это все неправильно?
1 ответ
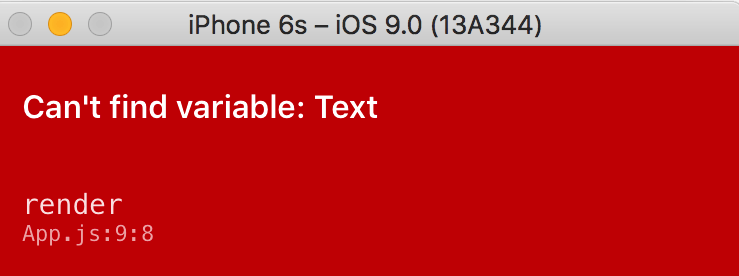
Я опробовал ваш репозиторий и смог запустить его. Первое, что я сделал, это просто побежал exp start --ios чтобы увидеть, будет ли это работать. Это показало мне следующую ошибку:
Поэтому я зашел в App.js и увидел, что в строке 9 использовался текст, но он не был импортирован, поэтому я импортировал его из реактивной системы, и приложение отображалось с некоторым текстом.
Затем я посмотрел журналы и увидел это предупреждение:
[exp] jest-haste-map: @providesModule naming collision:
[exp] Duplicate module name: babel-preset-react-native
[exp] Paths: /Users/brent/coding/reduxormexposf/node_modules/react-native/babel-preset/package.json collides with /Users/brent/coding/reduxormexposf/node_modules/react-native/node_modules/babel-preset-react-native/package.json
[exp]
[exp] This warning is caused by a @providesModule declaration with the same name across two different files.
Затем я проверил package.json и увидел, что там было множество модулей babel, но babelrc фактически не использовал ни одного из них - он использовал только babel-preset-expo, Поэтому я удалил все эти плагины, закрыл упаковщик и запустил exp start --ios снова и предупреждение ушло.
Я не уверен, как вы оказались в состоянии, когда у вас была ошибка о __fbBatchedBridge is undefined как и в вашем посте, есть несколько способов, которые могут произойти. Сообщение об ошибке не очень наглядно и должно быть улучшено. Вполне возможно, что упаковщик не работал (exp start). Дайте мне знать, если проблема не исчезнет, но другие проблемы должны быть решены. Я отправил запрос на извлечение с обсуждаемыми изменениями: https://github.com/ODelibalta/reduxormexposf/pull/1