Сетка не отображается должным образом
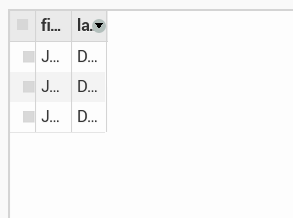
Я использую KoGrid для представления данных. Вот как это выглядит на первый взгляд:

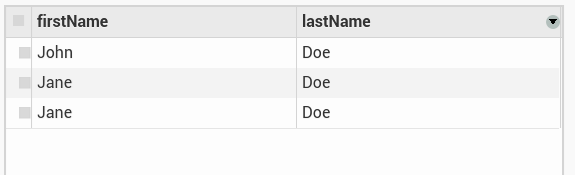
Когда я поворачиваю телефон или вкладку, сетка будет отображаться правильно, но я не мог понять, как решить эту проблему:

Кто-нибудь сталкивался с этой проблемой?
Мой Javascript:
var vm = {
myObsArray: ko.observableArray([
{ firstName: 'John', lastName: 'Doe' },
{ firstName: 'Jane', lastName: 'Doe' },
{ firstName: 'Jane', lastName: 'Doe' }
])
};
ko.applyBindings(vm, document.getElementById("vm"));
Html:
<div id="vm">
<h3>Size (<span data-bind="text: myObsArray().length"></span>)</h3>
<div class="gridStyle" data-bind="koGrid: { data: myObsArray }"></div>
</div>
Это простой пример, который я нашел здесь. Кроме того, я использовал jquery mobile(1.4) с этим
1 ответ
Вы должны написать медиа-запросы css3, чтобы исправить отображение вашей таблицы данных в книжной ориентации мобильного или планшета.