Две текстуры масштабируются по-разному на сетчатке iPad
У меня проблема с этим кодом:
rect = new Rect(saveTextures[0].width, saveTextures[0].height, saveTextures[1].width, saveTextures[1].height);
GUI.DrawTexture(rect, saveTextures[0]);
if(GUI.Button(rect, saveTextures[1]){
//do stuff
}
Он должен выглядеть точно так же, как и в редакторе. То же самое выглядит и на iPad2, но на iPad3 верхний графический интерфейс пользователя. Кнопка уменьшена примерно до 90%.
Есть идеи, в чем может быть проблема?
Я делаю простой пример проблемы. Вот как это должно выглядеть и выглядеть на iPad2. 
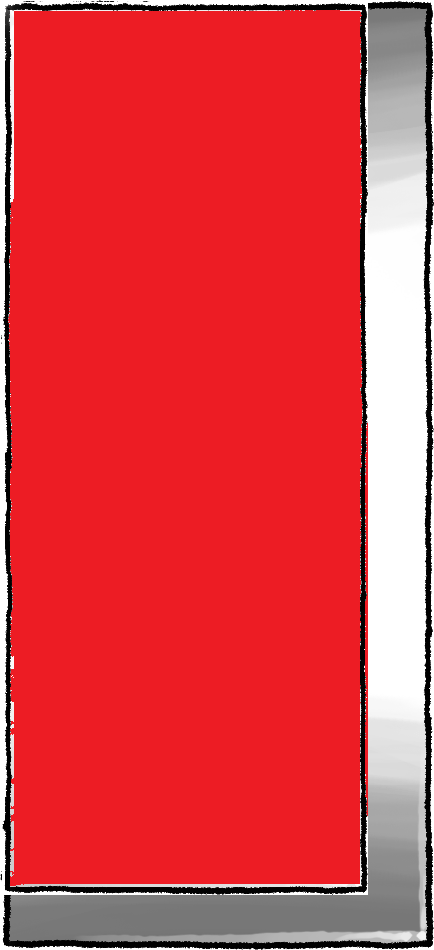
А вот как это выглядит на экране сетчатки:
Красная часть - кнопка, и она покрывает весь фон в первую очередь, но только как 90% в секунду.
1 ответ
Убедитесь, что вы установили тип текстуры в GUI и его максимальный размер достаточно высок (попробуйте 4096, если не уверены).
Также заметил, что ваш конструктор Rect немного странный. Это new Rect(top, left, width, height)так что вы используете saveTextures[0] как сверху слева и saveTextures[1] как ширина-высота при отображении их в той же позиции.