Java: равномерное нанесение точек на окружность с использованием Graphics2d
Я пытаюсь нарисовать количество точек на окружности так, чтобы каждая точка находилась на одинаковом расстоянии от следующей. В конце концов я буду рисовать линии между всеми точками, чтобы сделать небольшой рисунок. Сегодняшнее препятствие, с которым я сталкиваюсь, состоит в том, что точки не выходят на круг равномерно. То, как я вычисляю точки, для данной точки с углом тета координата X и координата Y вычисляются следующим образом
xc = радиус * (Math.cos(theta)) + горизонтальный центр
yc = радиус * (Math.sin(theta)) + вертикальный центр
У меня также есть дополнительная переменная, чтобы я мог сделать вращающуюся анимацию. Вот код:
import javax.swing.*;
import java.awt.*;
import java.awt.image.*;
import java.util.Random;
import java.awt.event.*;
import java.lang.*;
import java.awt.geom.Line2D;
import java.awt.geom.Ellipse2D;
class JavaPaintUI extends JPanel{
int x,y,rad,i;
static Random r = new Random();
BufferedImage image;
Graphics2D g2d;
Timer timer;
double vertices = 24.0;
double angle = 0.0;
double delta = 0.01;
double [] xs = new double[24];
double [] ys = new double[24];
JavaPaintUI(){
image = new BufferedImage(600, 600, BufferedImage.TYPE_INT_ARGB);
g2d = (Graphics2D)image.getGraphics();
setBackground(Color.black);
g2d.setColor(Color.white);
i=0;
ActionListener listener = new ActionListener() {
public void actionPerformed(ActionEvent ae) {
angle += delta;
angle = angle % 360.0;
iterate();
}
};
timer = new Timer(100, listener);
timer.start();
}
public void iterate(){
g2d.setColor(Color.BLACK);
g2d.fillRect(0, 0, 600, 600);
g2d.setColor(Color.WHITE);
for(double i = 0; i < vertices; i++){
xs[(int)i] = 250.0 * (Math.cos(((2*Math.PI)/360) * (angle+(i*(360.0/vertices))))) + 300.0;
ys[(int)i] = 250.0 * (Math.sin(((2*Math.PI)/360) * (angle+(i*(360.0/vertices))))) + 300.0;
}
for(double i = 0; i < vertices; i++){
g2d.draw(new Ellipse2D.Double(xs[(int)i], ys[(int)i], 8.0, 8.0));
}
/*
for(double i = 0; i < vertices; i++){
for(double j = 0; j < vertices; j++){
g2d.draw(new Line2D.Double(xs[(int)i],ys[(int)i],xs[(int)j],ys[(int)j]));
}
} */
repaint();
if (i==1000){timer.stop();}
}
public void paintComponent(Graphics g){
super.paintComponent(g);
g.drawImage(image,0,0,null);
}
}
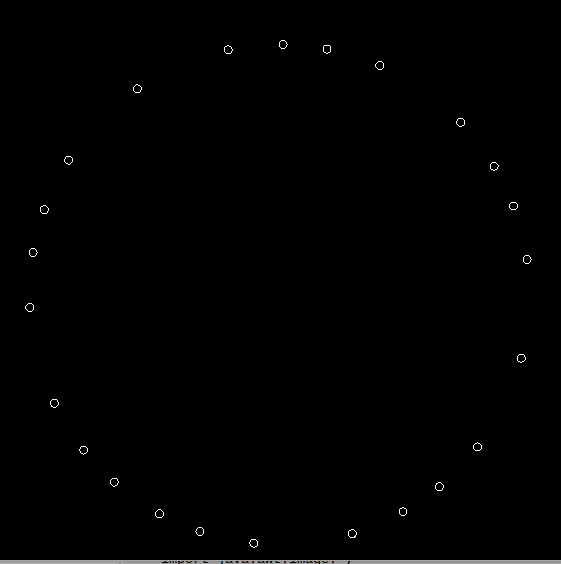
Я использовал код из другого поста переполнения стека. Вот изображение того, как выглядит круг на данный момент.

Как видите, между некоторыми точками есть дополнительное пространство. Кто-нибудь знает, что вызывает это?
РЕДАКТИРОВАТЬ
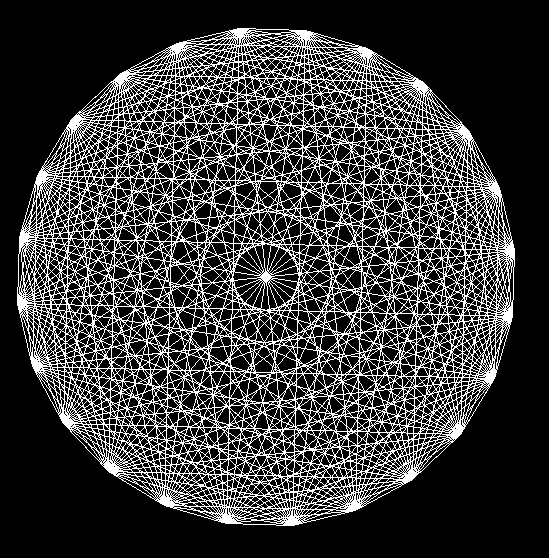
Спасибо, парни! Это выглядит намного лучше!

3 ответа
Я считаю, что триг Math принять их параметры в радианах, а не в градусах. Так что вам нужно сделать 2 * Math.PI вместо 360.0,
Круг имеет 360 градусов.
Так что вам нужно
int numSteps = 32;
double angleStep = 360 / numStpes; // You also can do that with 2*Math.PI / numSteps
for (int i = 0; i < numSteps; i++) {
double angle = i * anglStep;
// now use the formula with x0 + r * sin(angle * toRadians);
}
Math.sin() а также Math.cos() принять угол в радианах, и вы предоставляете углы в градусах.