Как создать наложение справки, как вы видите в нескольких приложениях для Android и ICS?
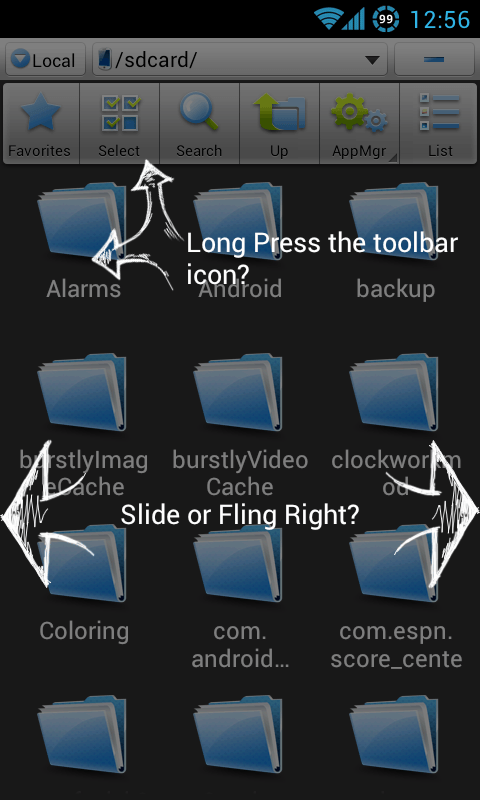
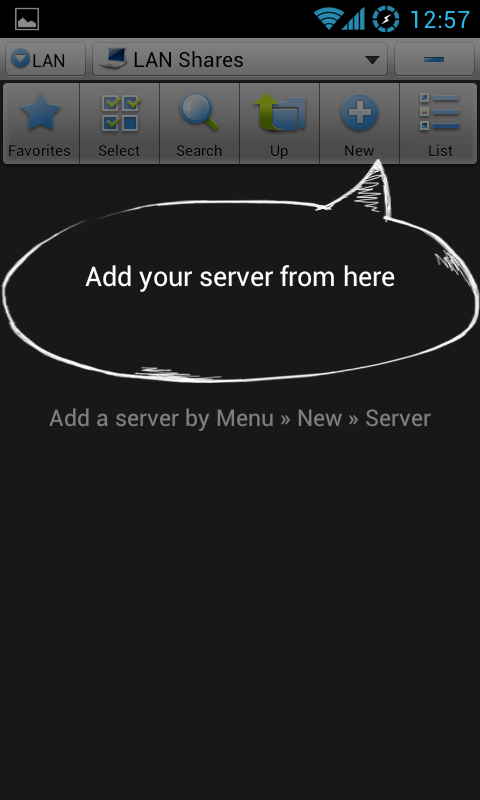
Я хочу создать справочные наложения, подобные тем, которые вы видите, когда ICS загружается впервые, или в приложениях, таких как ES File Explorer или Apex Launcher (их больше, но я не могу думать о них сейчас). Это просто относительный макет с одним видом, сидящим поверх другого? Я не смог найти пример кода для такой вещи. Кто-нибудь знает, как это делается или есть идеи?


4 ответа
Давайте предположим, что вы обычно звоните setContentView(R.layout.main), но при первом запуске вы хотите, чтобы это наложение.
Шаг № 1: Создать FrameLayout в коде Java и передать это setContentView(),
Шаг № 2: Используйте LayoutInflater раздувать R.layout.main в FrameLayout,
Шаг № 3: Используйте LayoutInflater надуть оверлей в FrameLayout,
Шаг № 4: Когда пользователь нажимает кнопку (или что-то еще), чтобы отклонить наложение, вызовите removeView() снять наложение с FrameLayout,
Поскольку оверлей является более поздним потомком FrameLayout, он будет плавать поверх содержимого R.layout.main,
"Coach mark" - это "Помочь справке" в UX talk:-)
coach_mark.xml - это макет вашего тренера
coach_mark_master_view - это идентификатор самого верхнего представления (root) в coach_mark.xml.
public void onCoachMark(){
final Dialog dialog = new Dialog(this);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
dialog.setContentView(R.layout.coach_mark);
dialog.setCanceledOnTouchOutside(true);
//for dismissing anywhere you touch
View masterView = dialog.findViewById(R.id.coach_mark_master_view);
masterView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog.dismiss();
}
});
dialog.show();
}
Добавление образца coach_mark.xml (к этому превосходному решению, предоставленному Одедом Брейнером), так что ppl легко скопировать и вставить, чтобы быстро увидеть рабочий пример.
Пример файла coach_mark.xml здесь, измените -> drawable/coach_marks на ваше изображение:
coach_mark.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/coach_mark_master_view">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/coach_marks_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:layout_gravity="center_horizontal"
android:src="@drawable/coach_marks" />
</RelativeLayout>
</LinearLayout>
И по желанию используйте эту тему для удаления отступов:
<style name="WalkthroughTheme" parent="Theme.AppCompat">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:backgroundDimEnabled">false</item>
</style>
Вы можете сделать это довольно быстро. Например, вы добавляете LinearLayout, где вы помещаете изображение с альфа-каналом, которое соответствует вашей справочной информации и что вы хотите нарисовать, как наложение. В своем xml своей деятельности вы помещаете этот макет в RelativeLayout после макета вашей активности с видимостью Унесенные. Когда вы хотите нарисовать справочную информацию, вам просто нужно установить видимость видимой.
Надеюсь, я ясно, если у вас есть какие-либо вопросы, я буду рад ответить на них.
Посмотрите мой другой ответ, как программно показать макет наложения поверх текущей активности. Файл Activity.xml не должен ничего знать о наложенной обложке. Вы можете поместить наложение полупрозрачным, покрыть только часть экрана, один или несколько текстовых изображений и кнопок на нем... Как программно наложить кнопку?
- создайте шаблон res / layout / paused.xml RelativeLayout или используйте любой макет для верхнего уровня
- создать функцию, чтобы показать наложение кожи
- ключ должен получить дескриптор layout.xml, использовать класс LayoutInflater для разбора xml для просмотра объекта, добавить представление наложения к текущей структуре макета
- Мой пример использует таймер для уничтожения объекта наложения, полностью удаляя его из структуры представления. Это, вероятно, то, что вы хотите, чтобы избавиться от этого без следа.
Моя цель состояла в том, чтобы основные действия не знали о каком-либо наложении обложек, наложениях приходили и уходили, много разных наложений, все еще могли использовать текстовые файлы overlay1.xml в качестве шаблона, и содержимое должно обновляться программно. Я делаю в значительной степени то, что сказал нам CommonsWare, в моем посте приведен фактический код программы для начала работы.
Отказ от ответственности: ОП: "Спасибо за ваш вклад. Вот как я это представил. Я должен отдать должное ответу ниже". Комментарий означает не мой ответ, а ответ CommonsWare. Stackru изменили почтовые заказы.