head.js Функция, подобная Modernizr, не определяет ms-edge
Я заметил, что head.js не обнаруживает браузер Microsoft "Edge", и, кроме того, добавляет неверный chrome а также chrome55 классы для <html> элемент.
Кто-нибудь знает хороший способ подойти к этому вопросу? Лучший подход, который я мог бы предложить, - выполнить эту проверку в начальной загрузке моего приложения - вручную определить браузер "Edge", добавить соответствующий класс "ms-edge" и удалить некорректные "chrome" классы head.js:
if (window.navigator.userAgent.indexOf('Edge') > -1) {
$('html').removeClass(function(index, classes) {
return classes.match(/\bchrome.*?\b/g).join(' ');
}).addClass('ms-edge');
}
1 ответ
Вы должны использовать некоторые тонкие, как это
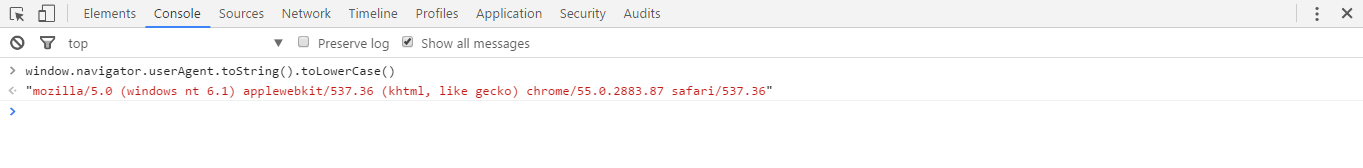
var str= window.navigator.userAgent.toString().toLowerCase();
// This will return "mozilla/5.0 (windows nt 6.1) applewebkit/537.36 (khtml, like gecko) chrome/55.0.2883.87 safari/537.36"
В приведенной выше строке вы должны проверить свои условия, как показано ниже
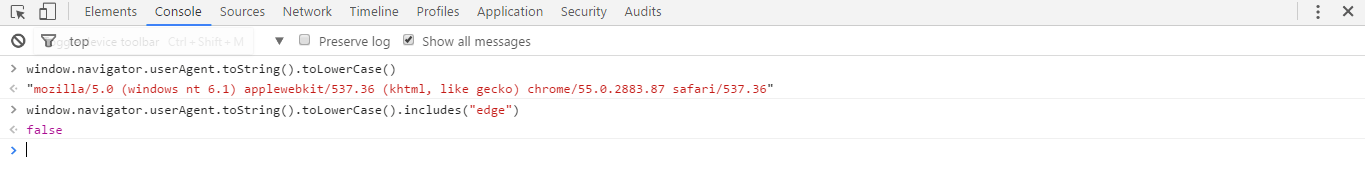
if (str.includes("edge") == true) {
$('html').removeClass(function(index, classes) {
return classes.match(/\bchrome.*?\b/g).join(' ');
}).addClass('ms-edge');
}
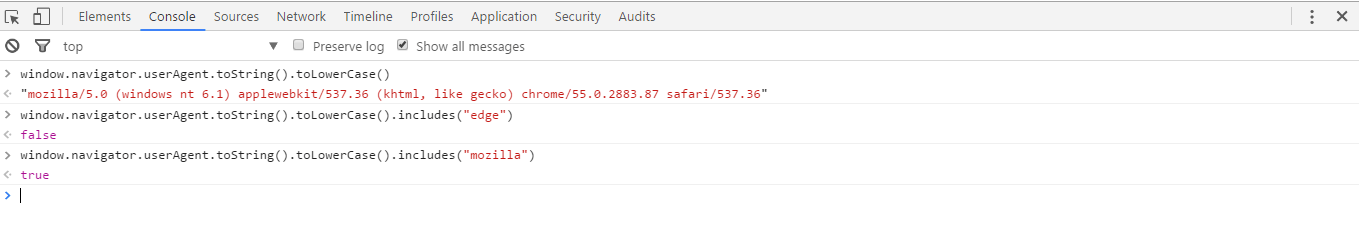
Снимки экрана различных тестов в консоли браузера.