Захват действий мыши
Сначала немного предыстории:
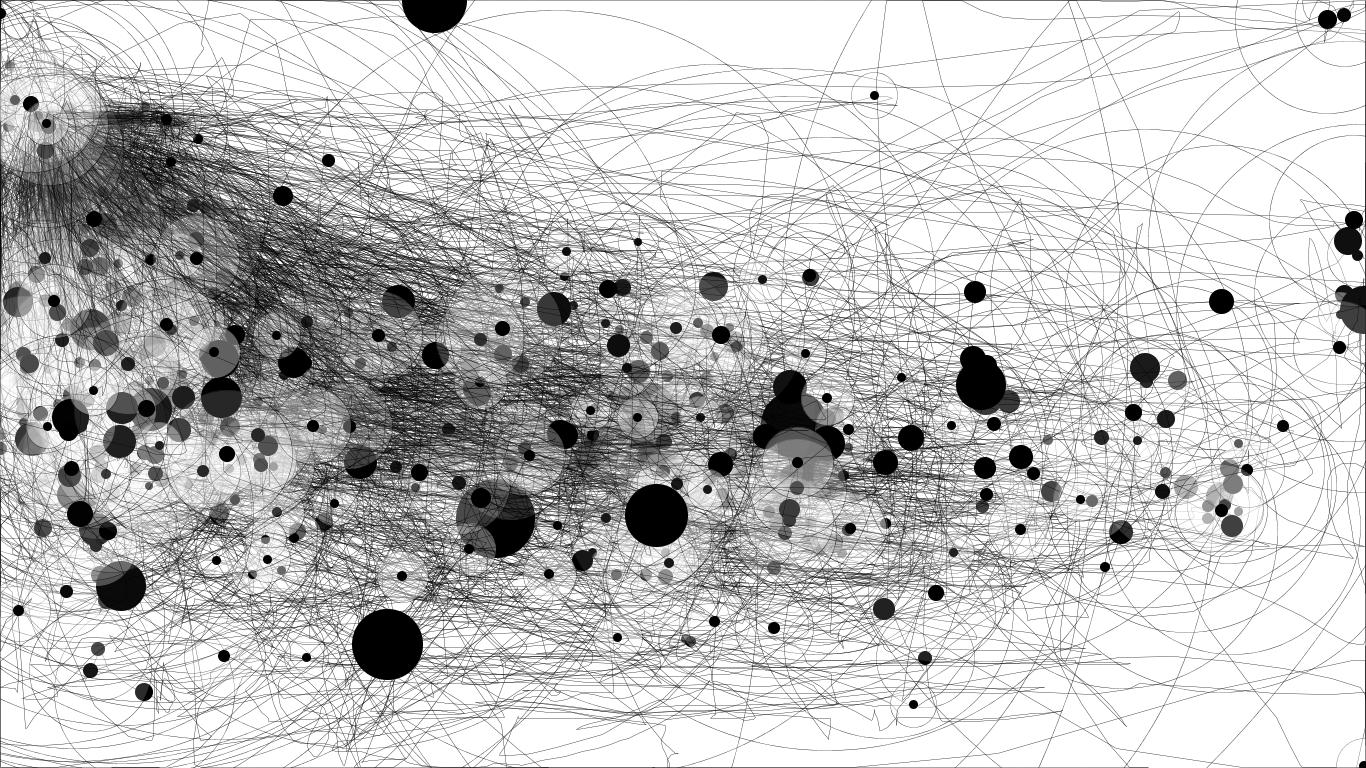
Мне нужно разработать веб-приложение, которое будет в фоновом режиме собирать все действия мыши пользователем (во время посещения веб-страницы), сохранять их в соответствующем формате в файле, а затем иметь отдельное приложение воспроизведения, которое будет снабжено этим файл, и будет производить что-то вроде этого:

Кривые - движения мыши, круги - либо щелчки, либо остаются неподвижными.
У меня есть более или менее решение для воспроизведения приложения.
Мне нужно решение, которое фиксирует действия мыши пользователя и сохраняет его в файле на сервере.
Для каждого пользователя должен быть отдельный файл. Формат файла не предопределен, но было бы целесообразно следующее:
<timestamp1> MOVE TO <x1>, <y1>
<timestamp2> MOVE TO <x2>, <y2>
<timestamp3> MOVE TO <x3>, <y3>
<timestamp4> CLICK
<timestamp5> RIGHT-CLICK
<timestamp6> MOVE TO <x6>, <y6>
<timestamp7> MOVE TO <x7>, <y7>
Интересно, не могли бы вы помочь мне на подходе, как спроектировать и реализовать такой захват действий мышью. Всего найлучшего.
1 ответ
Вы можете легко захватить действия мыши, используя click, mousemoveи т.д. события, в комментариях, которые вы упомянули, вы знаете, как это сделать, поэтому я не буду подробно останавливаться на этом.
Вы не можете напрямую "открыть" файл на сервере, так как код выполняется на совершенно другой машине (т. Е. На клиенте), поэтому вам нужно будет отправлять данные с клиента на сервер каждый раз. секунда или каждые несколько секунд.
Есть несколько способов сделать это, вот один из способов:
Проверить (и получить) уникальный идентификатор пользователя из
document.cookie, или жеlocalStorage, если его нет, создайте его (используяDate()и / илиMath.random())Привязывать события для захвата действий мыши, эти события записывают данные (в нужном формате) в массив
window.captureMouse,Отправляйте Ajax-запрос на сервер каждую секунду (в зависимости от количества пользователей, скорости сервера вы можете изменить интервал).
Часть примера кода может лучше проиллюстрировать идею (с использованием jQuery)
userId = fetchOrSetUserId() // Make this function
captureMouse = []
$('#id').on('click', function(e) {
captureMouse.push({
event: 'click',
target: $(this).attr('id'),
})
})
// ... more events ...
sendData = function() {
// You probably need to do locking here, since captureMouse may be changed in an event before it's reset
send = captureMouse
captureMouse = []
jQuery.ajax({
url: '/store-data',
type: 'post',
data: {
userId: userId,
captureMouse: JSON.stringify(send)
},
success: function() {
// Once this request is complete, run it again in a second ... It keeps sending data until the page is closed
setTimeout(sendData, 1000)
}
})
}
// Start sending data
sendData()
На вашем сервере вы получите captureMouse как POST, вам нужно будет декодировать JSON и добавить его в файл (который определяется с помощью параметра userId).