Как заставить слаг показываться в graphql с использованием NetlifyCMS и Gatsby?
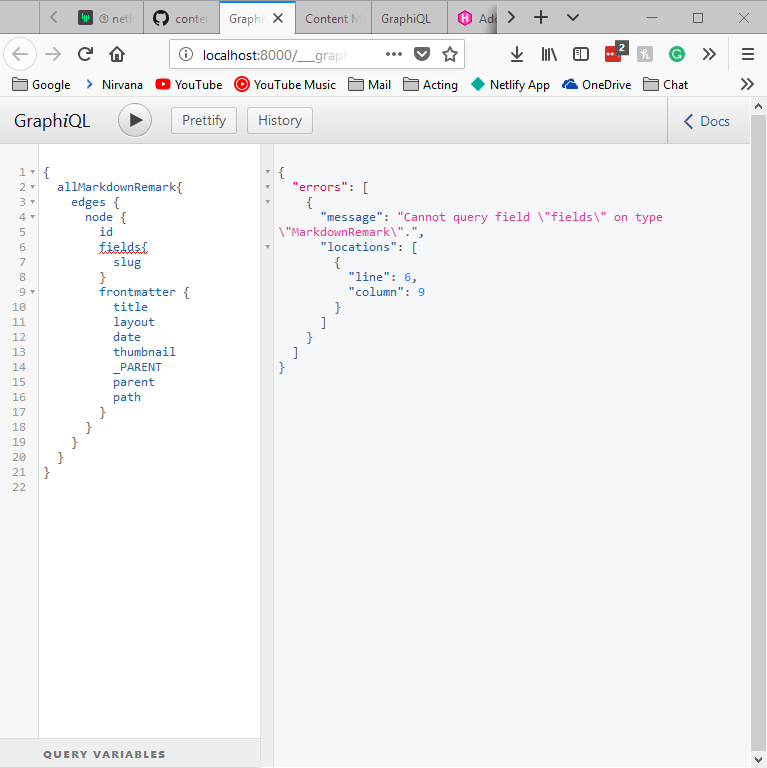
При добавлении netlify cms на сайт, как можно сделать так, чтобы слаг отображался в graphql? У меня есть одна коллекция для поста в блоге, и все показывает, кроме слаг:
backend:
name: git-gateway
branch: master # Branch to update (optional; defaults to master)
media_folder: static/images
public_folder: /images
collections:
- name: "blog"
label: "Blog"
folder: "content/blogPost"
create: true
slug: "{{year}}-{{month}}-{{day}}-{{slug}}"
fields: # The fields for each document, usually in front matter
- { label: "Layout", name: "layout", widget: "hidden", default: "blog" }
- { label: "Title", name: "title", widget: "string" }
- { label: "Publish Date", name: "date", widget: "datetime" }
- { label: "Featured Image", name: "thumbnail", widget: "image" }
- { label: "Body", name: "body", widget: "markdown" }
1 ответ
Решение
slug в запросе GraphQL не является частью frontmatter полей в config.yml, Эти слизняки не связаны. Тот, на который вы ссылаетесь в своем запросе, находится с узла в Гэтсби.
fields значение в запросе GraphQL выше отсутствует в вашем node, Это должно быть передано с использованием gatsby-node.js config, добавив его, как в этом примере:
const { createFilePath } = require('gatsby-source-filesystem')
exports.onCreateNode = ({ node, boundActionCreators, getNode }) => {
const { createNodeField } = boundActionCreators
if (node.internal.type === `MarkdownRemark`) {
const value = createFilePath({ node, getNode })
createNodeField({
name: `slug`,
node,
value,
})
}
}