Как добавить заполнитель в текстовое поле внутри выпадающего списка
<select class="form-control selectpicker" id="specialty_id" data-live-search="true" tabindex="-98" name="specialty_id" >
<option selected="" value="0" id="ee" <?php if(isset($_GET['sp_id']) && $_GET['sp_id'] == 0): ?>{{ 'selected="selected"' }} <?php endif; ?>>Choose a Sp</option>
@foreach($searchdropdown['dsp'] as $dsptext)
<option value="{{ $dsptext->spect }}" <?php if(isset($_GET['sp_id']) && $_GET['sp_id'] == $dsptext->spect): ?>{{ 'selected="selected"' }} <?php endif; ?>>{{ $spdata->sp }}</option>
@endforeach
</select>
Как я могу добавить заполнитель для этого входного текста в selectbox. Это текстовое поле генерируется динамически. Я исследовал это, но не смог найти никакого полезного контента. Пожалуйста, помогите мне в этом.
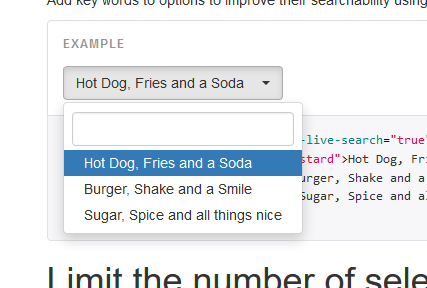
Например: перейдите по этой ссылке https://silviomoreto.github.io/bootstrap-select/examples/
5 ответов
Решение
Попробуйте это с https://github.com/silviomoreto/bootstrap-select/blob/master/test.html,
<select class="selectpicker" multiple data-live-search="true" data-live-search-placeholder="Search" data-actions-box="true">
<optgroup label="filter1">
<option>option1</option>
<option>option2</option>
<option>option3</option>
<option>option4</option>
</optgroup>
<optgroup label="filter2">
<option>option1</option>
<option>option2</option>
<option>option3</option>
<option>option4</option>
</optgroup>
<optgroup label="filter3">
<option>option1</option>
<option>option2</option>
<option>option3</option>
<option>option4</option>
</optgroup>
</select>
Хорошо. У меня есть решение для вас. Пожалуйста, добавьте следующую опцию к вызову функции Jquery:
$('.selectpicker').selectpicker(
{
liveSearchPlaceholder: 'Placeholder text'
}
);
Я сделал CodePen живой пример здесь..
Просто добавьте этот атрибут data-title в тег select
data-title="Search Here"
например.
<select class="selectpicker" data-live-search="true" data-title="Search Here">
<option>ABC</option>
<option>DEF</option>
<option>GHI</option>
</select>
Для всего вашего проекта вы можете использовать код jquery.
$(document).ready(function(){
//selectpicker search placeholder
$('.bs-searchbox input').attr('placeholder',
'Search record..');
});
Не могли бы вы добавить атрибут data-live-search-placeholder="Example" к элементу?