Пример UITableView для Swift
Я работаю со Swift и iOS уже несколько месяцев. Я знаком со многими способами, которыми все делается, но я не достаточно хорош, чтобы я мог просто писать вещи, не глядя. В прошлом я ценил Stack Overflow за быстрые ответы, которые помогли мне вернуться к темам, по которым у меня возникли проблемы (например, пример AsyncTask для Android).
Иос UITableView в этой категории для меня. Я делал их несколько раз, но я забыл, каковы детали. Я не смог найти другой вопрос о Stackru, который просто просит базовый пример, и я ищу что-то более короткое, чем многие учебные пособия, которые находятся в сети (хотя этот очень хороший).
Я даю ответ ниже для моей будущей ссылки и для вас.
6 ответов
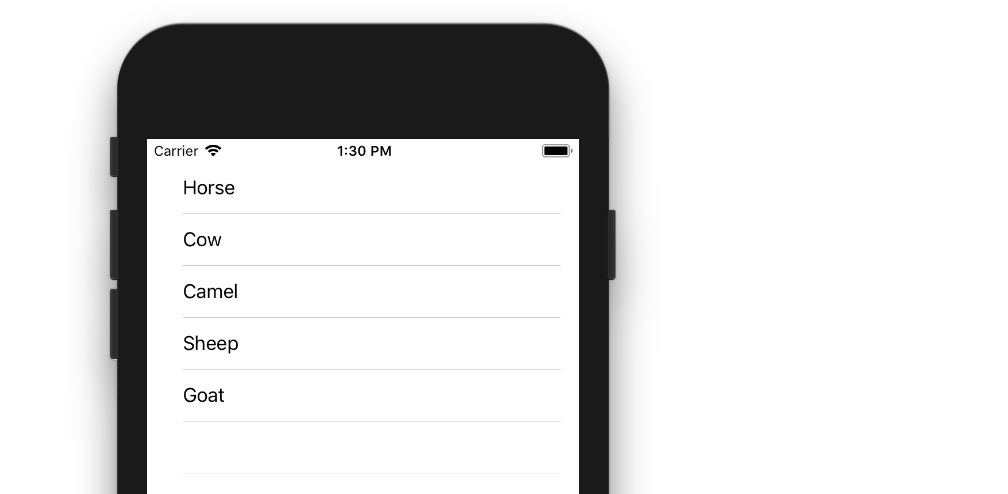
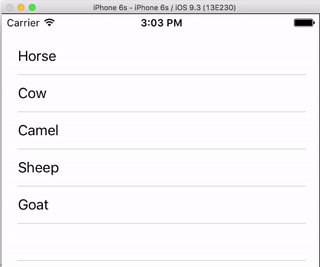
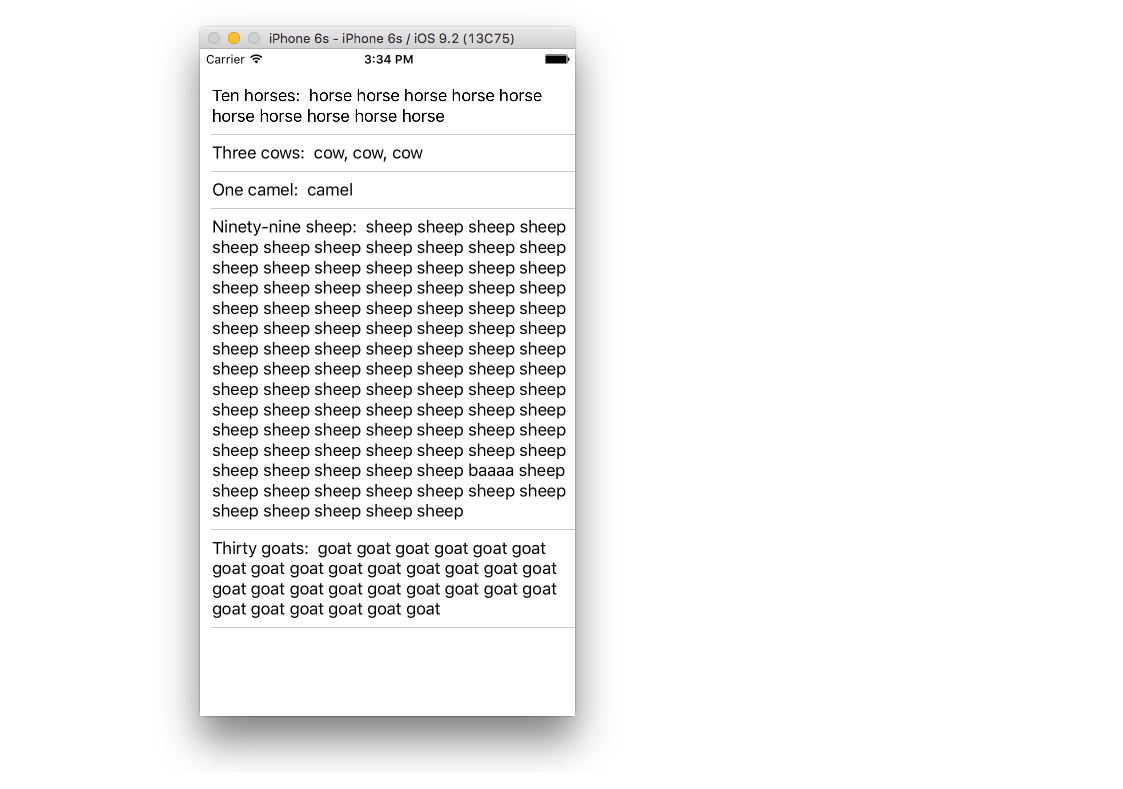
Пример ниже - адаптация и упрощение более длинного поста от We ❤ Swift. Вот как это будет выглядеть:
Создать новый проект
Это может быть просто обычное приложение Single View.
Добавить код
Замените код ViewController.swift следующим:
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
// Data model: These strings will be the data for the table view cells
let animals: [String] = ["Horse", "Cow", "Camel", "Sheep", "Goat"]
// cell reuse id (cells that scroll out of view can be reused)
let cellReuseIdentifier = "cell"
// don't forget to hook this up from the storyboard
@IBOutlet var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// Register the table view cell class and its reuse id
self.tableView.register(UITableViewCell.self, forCellReuseIdentifier: cellReuseIdentifier)
// (optional) include this line if you want to remove the extra empty cell divider lines
// self.tableView.tableFooterView = UIView()
// This view controller itself will provide the delegate methods and row data for the table view.
tableView.delegate = self
tableView.dataSource = self
}
// number of rows in table view
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.animals.count
}
// create a cell for each table view row
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// create a new cell if needed or reuse an old one
let cell:UITableViewCell = self.tableView.dequeueReusableCell(withIdentifier: cellReuseIdentifier) as UITableViewCell!
// set the text from the data model
cell.textLabel?.text = self.animals[indexPath.row]
return cell
}
// method to run when table view cell is tapped
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("You tapped cell number \(indexPath.row).")
}
}
Прочитайте комментарии в коде, чтобы увидеть, что происходит. Основные моменты
- Контроллер представления принимает
UITableViewDelegateа такжеUITableViewDataSourceпротоколы. numberOfRowsInSectionМетод определяет, сколько строк будет в табличном представлении.cellForRowAtIndexPathМетод устанавливает каждую строку.didSelectRowAtIndexPathметод вызывается каждый раз при постукивании строки.
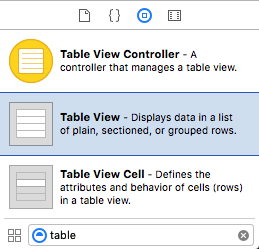
Добавить табличное представление в раскадровку
Перетащите UITableView на ваш View Controller. Используйте автоматическое расположение, чтобы закрепить четыре стороны.
Подключить розетки
Управляйте перетаскиванием из таблицы в IB в tableView розетка в коде.
Законченный
Это все. Вы должны быть в состоянии запустить ваше приложение сейчас.
Этот ответ был протестирован с Xcode 9 и Swift 4
вариации
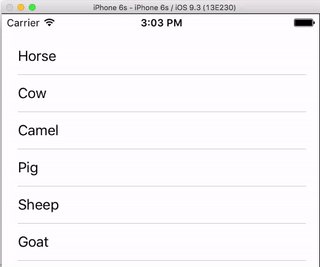
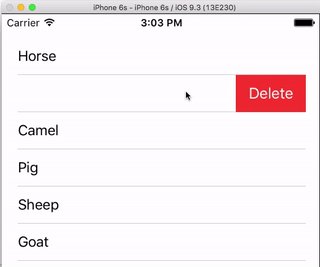
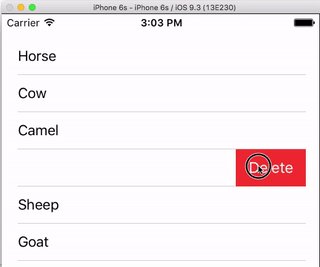
Удаление строк
Вы должны добавить только один метод в базовый проект выше, если хотите разрешить пользователям удалять строки. Посмотрите этот основной пример, чтобы узнать, как.
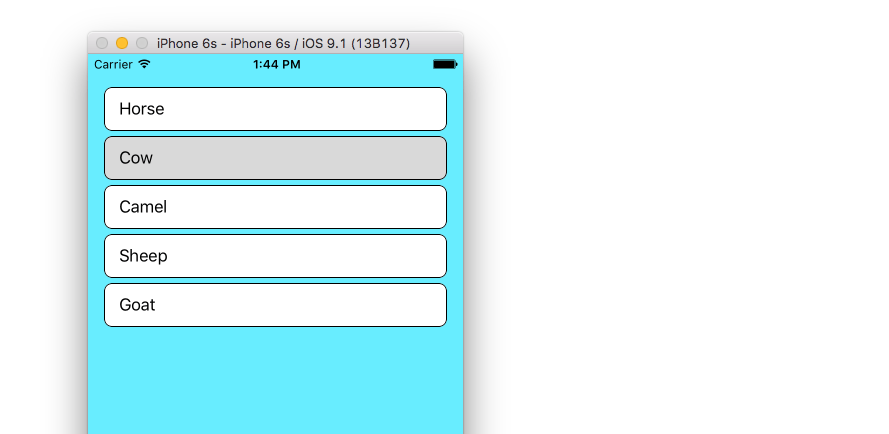
Расстояние между рядами
Если вы хотите иметь расстояние между строками, посмотрите этот дополнительный пример.
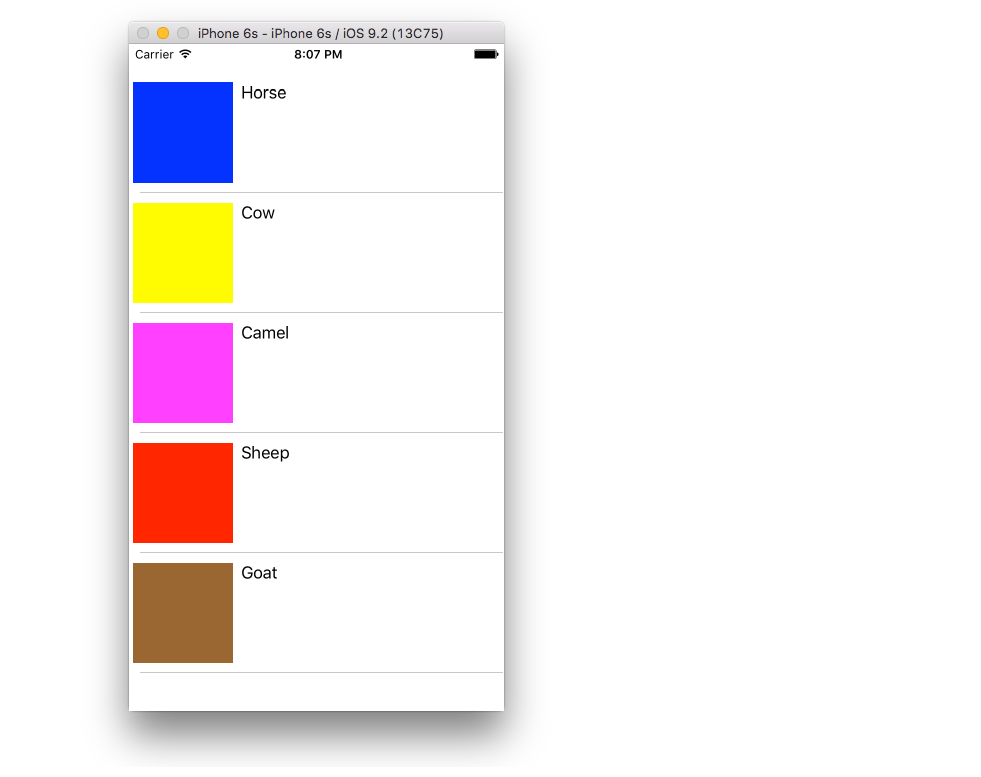
Пользовательские ячейки
Макет по умолчанию для ячеек табличного представления может быть не тем, что вам нужно. Посмотрите этот пример, чтобы помочь вам начать создавать свои собственные ячейки.
Динамическая высота ячейки
Иногда вы не хотите, чтобы каждая клетка была одинаковой высоты. Начиная с iOS 8 легко автоматически установить высоту в зависимости от содержимого ячейки. Посмотрите этот пример для всего, что вам нужно, чтобы начать.
Дальнейшее чтение
Для полноты картины и для тех, кто не хочет использовать Интерфейсный Разработчик, вот способ создать ту же таблицу, что и в ответе Сурагча, полностью программно, хотя и с другим размером и положением.
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
var tableView: UITableView = UITableView()
let animals = ["Horse", "Cow", "Camel", "Sheep", "Goat"]
let cellReuseIdentifier = "cell"
override func viewDidLoad() {
super.viewDidLoad()
tableView.frame = CGRectMake(0, 50, 320, 200)
tableView.delegate = self
tableView.dataSource = self
tableView.registerClass(UITableViewCell.self, forCellReuseIdentifier: cellReuseIdentifier)
self.view.addSubview(tableView)
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return animals.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell:UITableViewCell = tableView.dequeueReusableCellWithIdentifier(cellReuseIdentifier) as UITableViewCell!
cell.textLabel?.text = animals[indexPath.row]
return cell
}
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
print("You tapped cell number \(indexPath.row).")
}
}
Убедитесь, что вы запомнили import UIKit,
В Swift 4.1 и Xcode 9.4.1
1) Добавьте UITableViewDataSource, UITableViewDelegate, делегированный вашему классу.
2) Создайте переменную табличного представления и массив.
3) В viewDidLoad создайте табличное представление.
4) Позвоните представителям таблицы просмотра
5) Вызовите функции делегирования представления таблицы в соответствии с вашими требованиями.
import UIKit
class yourViewController: UIViewController , UITableViewDataSource, UITableViewDelegate { // 1
var yourTableView:UITableView = UITableView()// 2
let myArray = ["row 1", "row 2", "row 3", "row 4"]
override func viewDidLoad() {
super.viewDidLoad()
// 3
yourTableView.frame = CGRect(x: 10, y: 10, width: view.frame.width-20, height: view.frame.height-200)
self.view.addSubview(yourTableView)
// 4
yourTableView.dataSource = self
yourTableView.delegate = self
}
// 5
// MARK - UITableView Delegates
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return myArray.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
var cell : UITableViewCell? = tableView.dequeueReusableCell(withIdentifier: "cell")
if cell == nil {
cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "cell")
}
if self. myArray.count > 0 {
cell?.textLabel!.text = self. myArray[indexPath.row]
}
cell?.textLabel?.numberOfLines = 0
return cell!
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 50.0
}
Если вы используете раскадровку, нет необходимости в шаге 3.
Но вам нужно создать IBOutlet вашего табличного представления, затем шаг 4.
SWIFT 5
Если вам нужен только tableView на экране, вы можете реализовать
UITableViewController на ваш
ViewController и сделайте так, чтобы показать простой
tableViewController с этикеткой в нем.
Swift файл
class ToDoListViewController: UITableViewController {
let array = ["GAFDGSG","VSBFFSB","BFBFB"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
array.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "ToDoItemCell", for: indexPath)
cell.textLabel?.text = array[indexPath.row]
return cell
}
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print(indexPath)
}
}
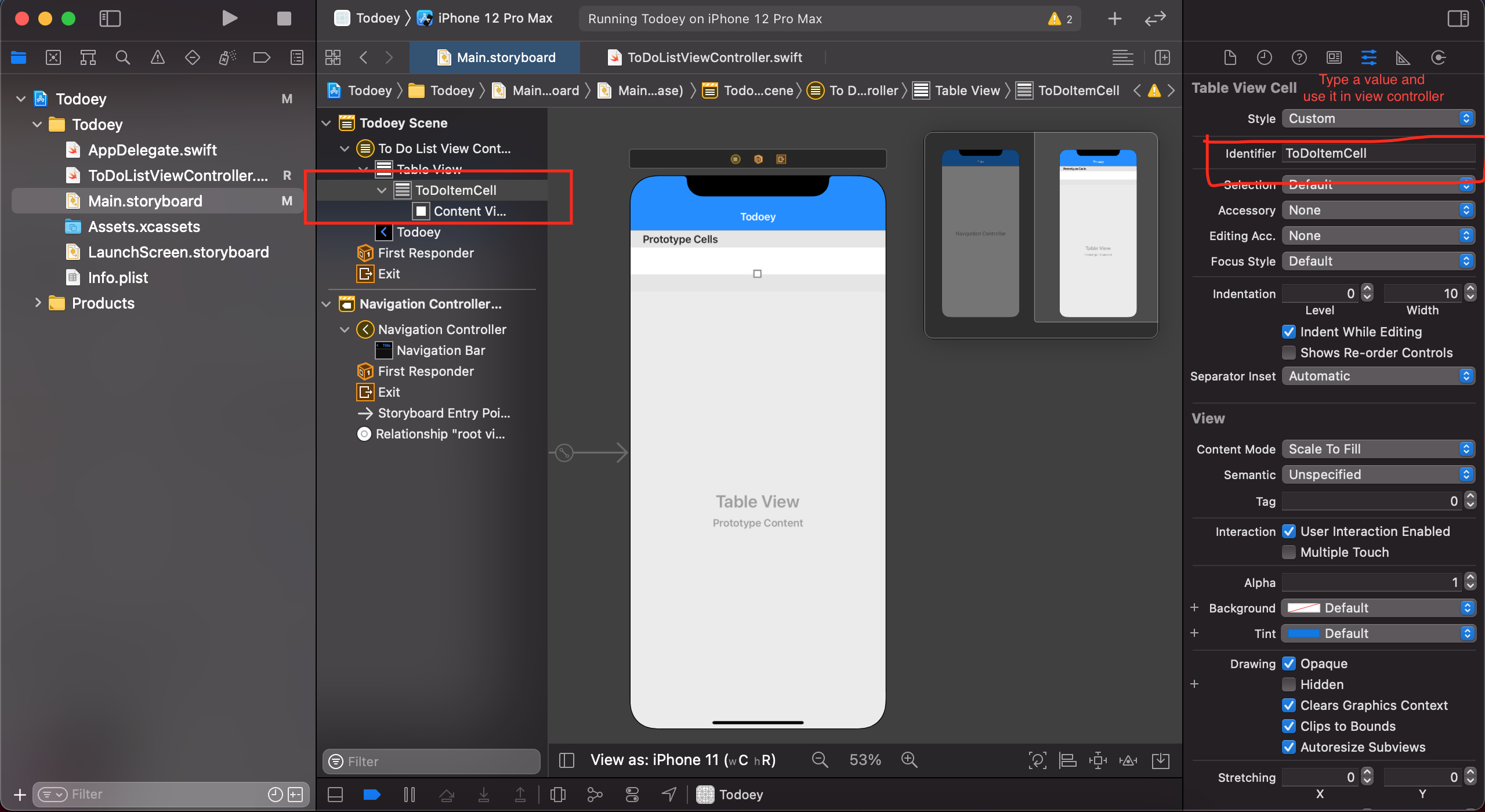
И в раскадровке создайте UITableViewController с упоминанием такого идентификатора
Главная
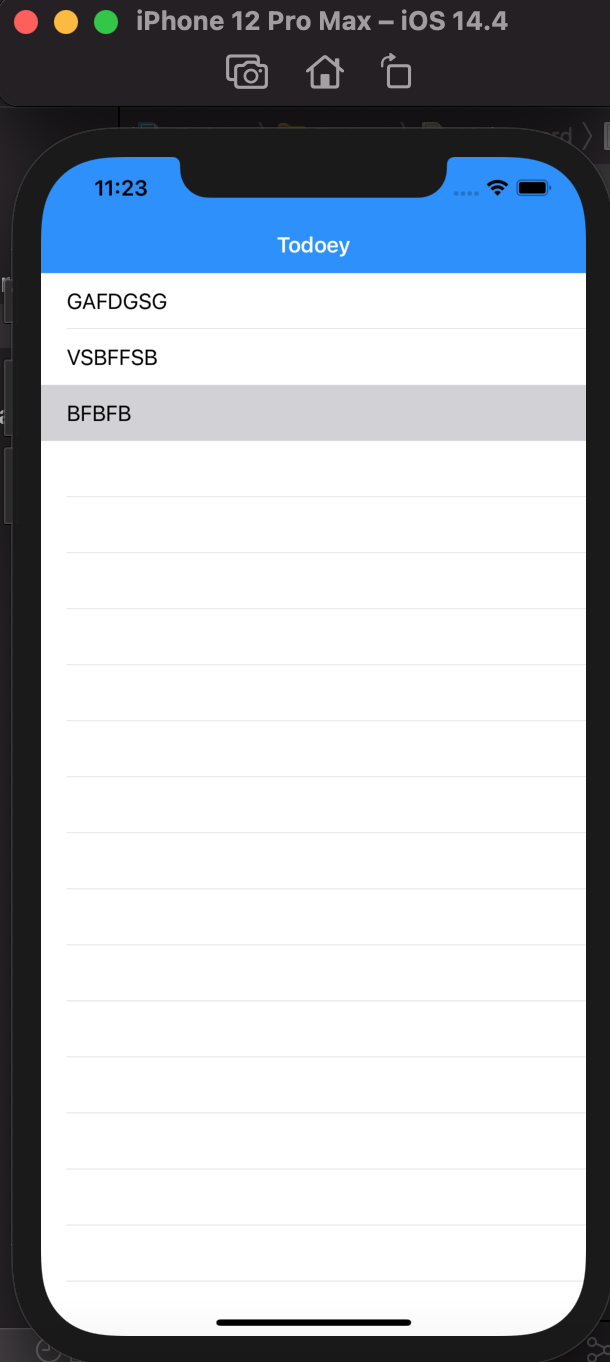
Результат
UItableviewCell set Identify "Cell"
UITableView Name is tableReport
UIViewController,UITableViewDelegate,UITableViewDataSource,UINavigationControllerDelegate, UIImagePickerControllerDelegate {
@IBOutlet weak var tableReport: UITableView!
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 5;
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableReport.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
cell.textLabel?.text = "Report Name"
return cell;
}
}
Вот версия Swift 4.
import Foundation
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource
{
var tableView: UITableView = UITableView()
let animals = ["Horse", "Cow", "Camel", "Sheep", "Goat"]
let cellReuseIdentifier = "cell"
override func viewDidLoad()
{
super.viewDidLoad()
tableView.frame = CGRect(x: 0, y: 50, width: UIScreen.main.bounds.size.width, height: UIScreen.main.bounds.size.height)
tableView.delegate = self
tableView.dataSource = self
tableView.register(UITableViewCell.self, forCellReuseIdentifier: cellReuseIdentifier)
self.view.addSubview(tableView)
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int
{
return animals.count
}
internal func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell
{
let cell:UITableViewCell = tableView.dequeueReusableCell(withIdentifier: cellReuseIdentifier) as UITableViewCell!
cell.textLabel?.text = animals[indexPath.row]
return cell
}
private func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: IndexPath)
{
print("You tapped cell number \(indexPath.row).")
}
}