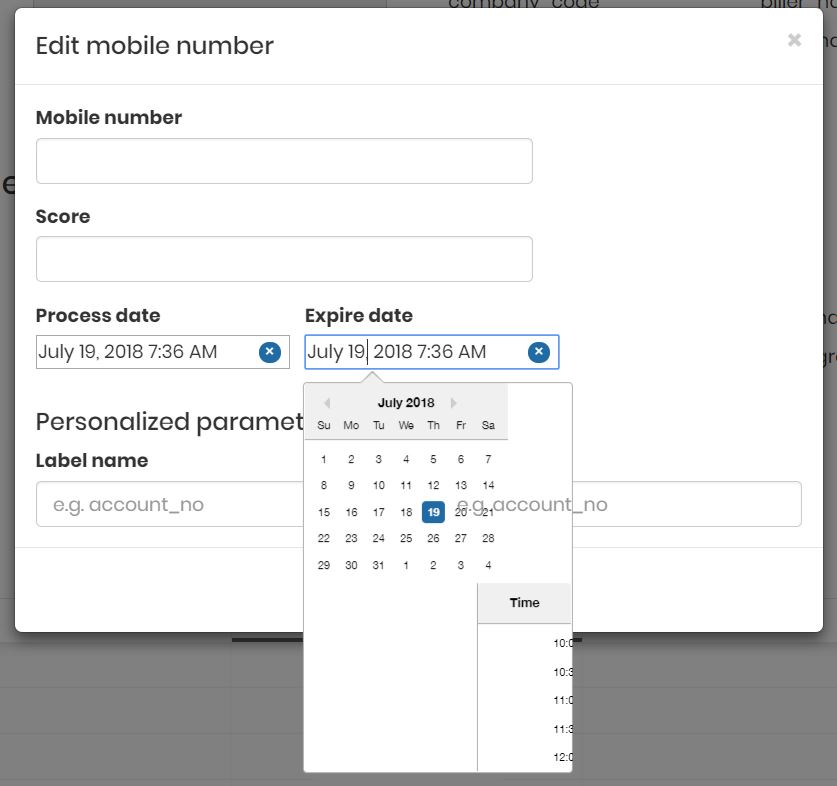
Макет DatePicker внутри модал был сломан
Я создал сайт, используя React. У меня есть указатель даты в модале. Проблема в том, что когда я нажал на дату, макет даты выбора был сломан. Есть ли способ решить это?
import DatePicker from 'react-datepicker'
import { Grid, Col, Row, Form, FormGroup, ControlLabel, FormControl, Button, Checkbox, Radio, Modal } from 'react-bootstrap'
import moment from 'moment'
import 'react-datepicker/dist/react-datepicker.css'
import 'react-datepicker/dist/react-datepicker-cssmodules.css'
export default class App extends Component {
constructor() {
super()
this.state = {
processDateModal: moment(),
expireDateModal:moment()
}
handleProcessDate = date => {
this.setState({ processDateModal: date })
}
handleExpireDate = date => {
this.setState({ expireDateModal: date })
}
render(){
return(
<Modal show={this.state.ShowMobile} onHide={this.handleCloseMobile}>
<Modal.Body>
<Row>
<Col md={6}>
<ControlLabel>Process date</ControlLabel>
<DatePicker selected={this.state.processDateModal} isClearable={true} timeFormat="HH:mm" showTimeSelect dateFormat="LLL" onChange={this.handleProcessDate}/>
</Col>
<Col md={6}>
<ControlLabel>Expire date</ControlLabel>
<DatePicker selected={this.state.expireDateModal} isClearable={true} timeFormat="HH:mm" showTimeSelect dateFormat="LLL" onChange={this.handleExpireDate}/>
</Col>
</Row>
</Modal.Body>
</Modal>
)
1 ответ
Похоже, что ширина DatePicker контролируется родительским Col. Возможно, вам придется использовать некоторые пользовательские классы CSS в DatePicker, чтобы переопределить эту ширину.