babel-eslint: Можем ли мы отключить поддержку типов (flow) в файлах JavaScript, чтобы вместо этого мы получали синтаксические ошибки?
Как мы можем сделать это?
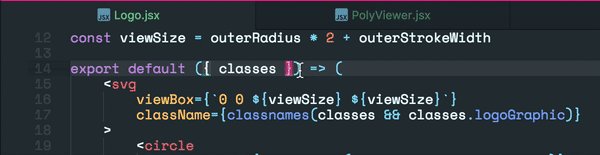
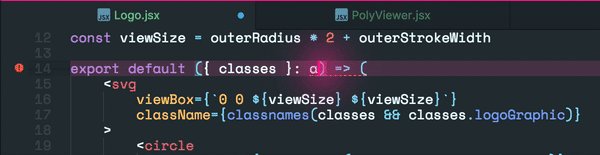
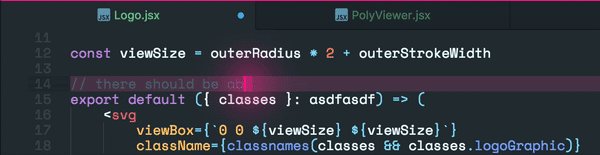
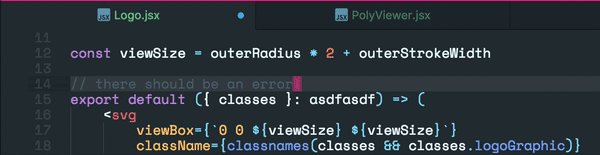
Я пытаюсь написать простой JavaScript, и мой редактор говорит мне, что у меня нет синтаксических ошибок, когда есть аннотации типов, что является неожиданным.
eslintrc:
module.exports = {
parser: 'babel-eslint',
}
Это беспокойство бабел-эслинт?
Sidenote: Чтобы достичь этого сейчас, я вернулся к использованию простого ESLint без babel-eslint, который менее удобен, потому что мне приходится писать код без экспериментальных функций, но он выполняет свою работу (показывает ошибки в аннотациях типов).
Конфигурация non babel-eslint выглядит так:
module.exports = {
parserOptions: {
sourceType: 'module',
ecmaVersion: 2018,
ecmaFeatures: {
jsx: true,
impliedStrict: true,
},
},
}