Как сделать переход SharedElement с Viewpager между фрагментами
Я много исследовал переходы SharedElement, но я мог найти только переходы для события onclick.
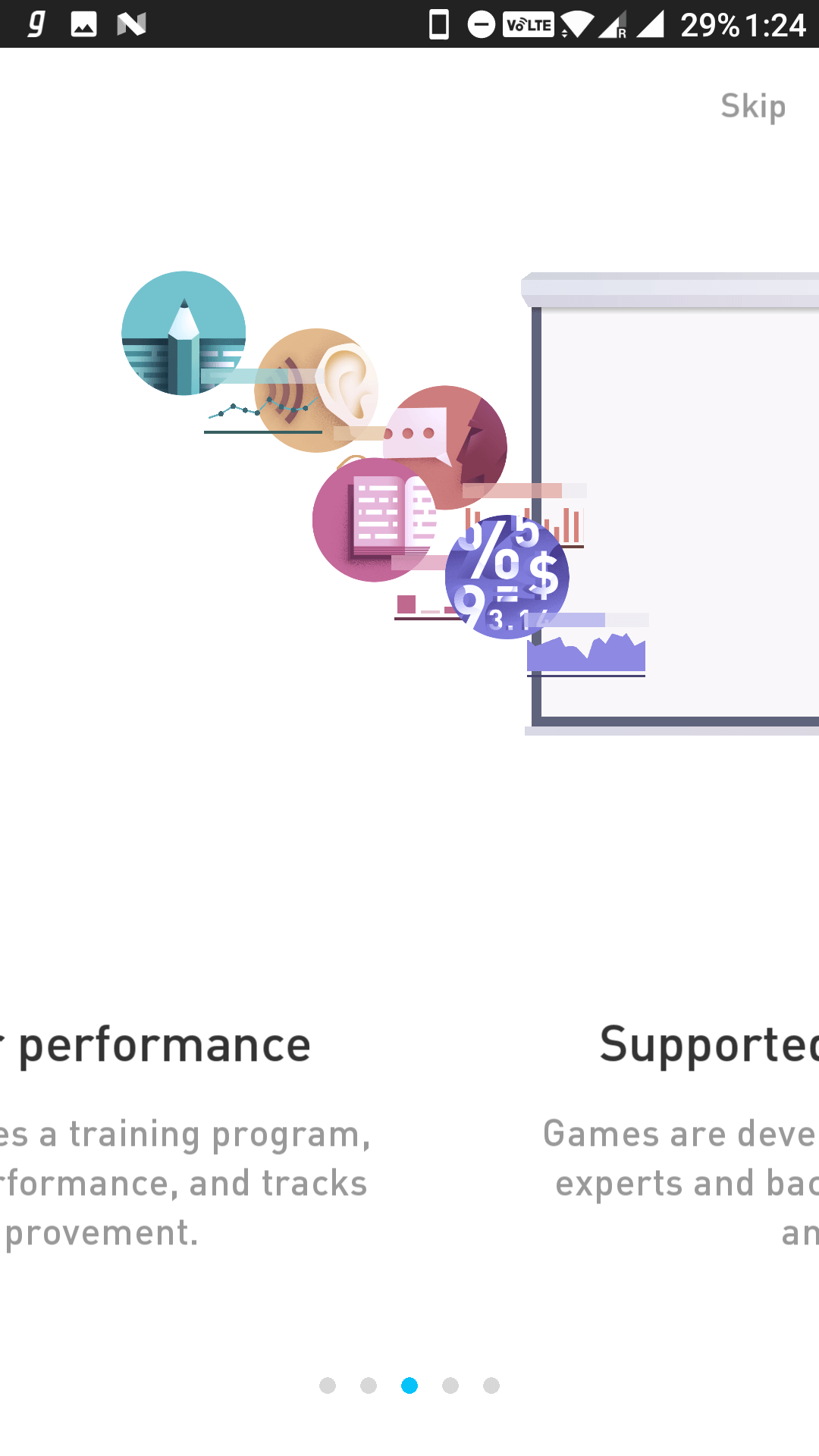
Я хочу анимацию между фрагментами, где скорость анимации контролируется скоростью прокрутки пользователя. Если пользователь останавливается во время прокрутки, объекты должны быть неподвижными. Пример:  На этом изображении видовой пейджер находится в середине screen1 и screen2, а анимирующие объекты находятся в остановленном состоянии.
На этом изображении видовой пейджер находится в середине screen1 и screen2, а анимирующие объекты находятся в остановленном состоянии.
Эти объекты перемещаются с одного экрана на другой, а также меняют свои позиции.
Часть анимации перевода, которую я выяснил, но как добиться этого общего перехода элемента с помощью viewpager между фрагментами. И более того, он должен прокручиваться / анимироваться со скоростью пальца.
MainActivity.java
package com.karan.onboardanimation;
import android.os.Bundle;
import android.support.v4.app.FragmentManager;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "MainActivity";
private MyFragmentPagerAdapter pagerAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.d(TAG, "onCreate: ");
ViewPager pager = (ViewPager) findViewById(R.id.pager);
FragmentManager fm = getSupportFragmentManager();
pagerAdapter = new MyFragmentPagerAdapter(fm);
pager.setAdapter(pagerAdapter);
pager.setCurrentItem(0);
}
}
FirstFragment.java- у этого фрагмента есть изображение, которое должно делиться со вторым фрагментом, когда пользователь проводит пальцем по пейджеру.
package com.karan.onboardanimation;
import android.app.ActivityOptions;
import android.os.Build;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
public class FirstFragment extends Fragment {
private static final String TAG = "FirstFragment";
ImageView imageView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (Build.VERSION.SDK_INT >= 21){
}
Log.d(TAG, "onCreate: ");
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
Log.d(TAG, "onCreateView: ");
View view = inflater.inflate(R.layout.first_fragment, container, false);
imageView = (ImageView) view.findViewById(R.id.img1);
ViewPagerTransformer viewPagerTransformer = new ViewPagerTransformer();
viewPagerTransformer.transformPage(imageView, 1);
return view;
}
}
MyFragmentPagerAdapter.java
package com.karan.onboardanimation;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.util.Log;
class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private static final String TAG = "MyFragmentPagerAdapter";
final int PAGE_COUNT = 2;
public MyFragmentPagerAdapter(FragmentManager fm) {
super(fm);
Log.d(TAG, "MyFragmentPagerAdapter: ");
}
@Override
public Fragment getItem(int position) {
Log.d(TAG, "getItem: ");
switch (position) {
case 0:
return new FirstFragment();
case 1:
return new SecondFragment();
default:
return null;
}
}
@Override
public int getCount() {
return PAGE_COUNT;
}
}
second_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#d02030"
android:orientation="vertical">
<ImageView
android:id="@+id/img2"
android:layout_width="100dp"
android:layout_centerInParent="true"
android:src="@drawable/orange_centre"
android:transitionName="selectedIcon"
android:layout_height="100dp" />
</RelativeLayout>
first_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/img1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:src="@drawable/orange_centre" />
</LinearLayout>
Edit1- Этот вопрос не является дубликатом ссылки, упомянутой в комментарии, потому что этот вопрос является частью моего вопроса. Разница в том, что анимация в этом вопросе происходит по щелчку со статической скоростью. Однако в моем вопросе скорость анимации должна быть равна скорости прокрутки ViewPager.
1 ответ
Ты можешь попробовать PageTransformer, Это не общий переход, а скорее анимация вида, которая зависит от смещения позиции страницы, генерируемого событиями смахивания.