Как создать большие организационные диаграммы, такие как Google Maps?
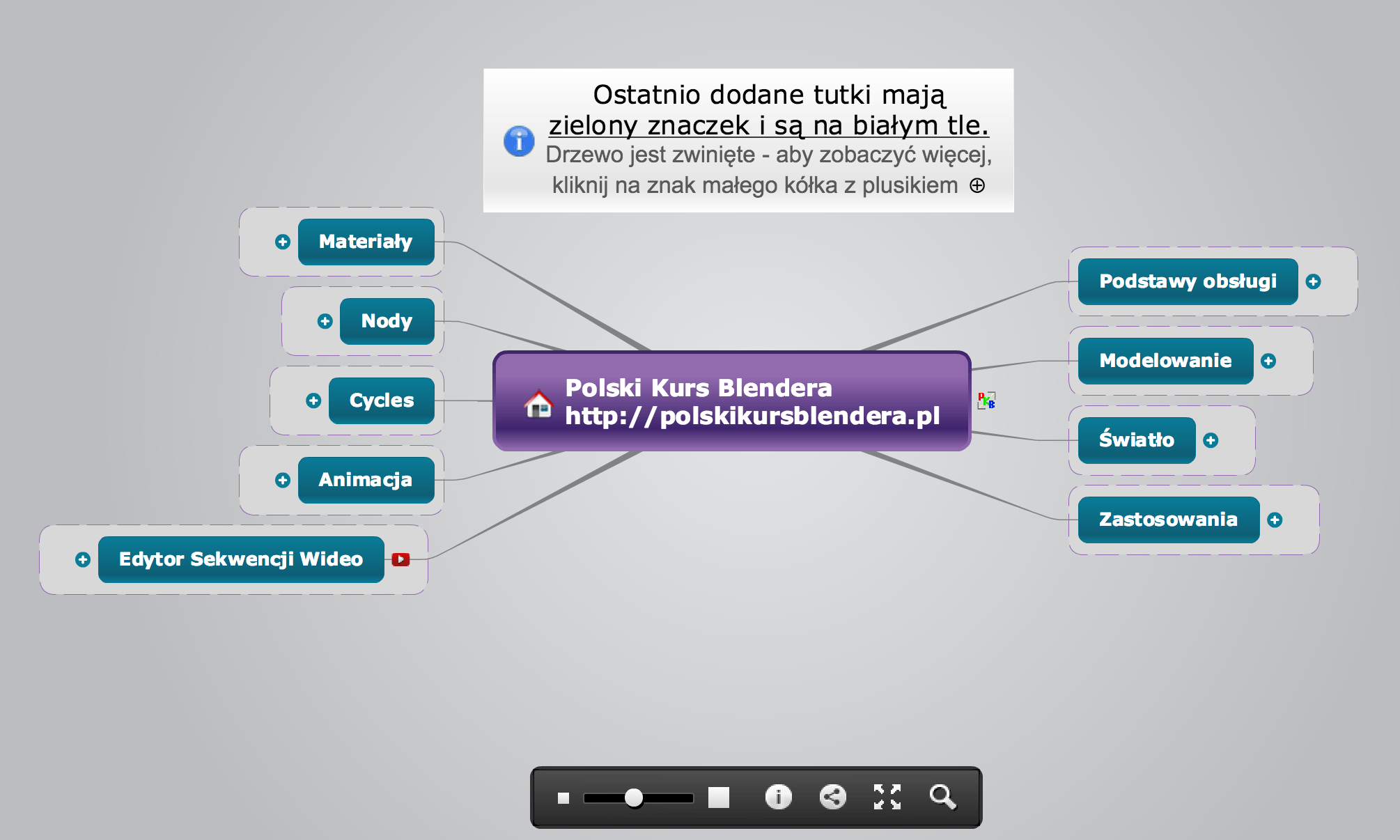
Я не знаю javascript (к сожалению), и я хотел бы сделать похожую на эту схему организационной структуры, похожую на эту: 
Эта карта должна иметь возможность увеличения и уменьшения масштаба, аналогичную Google Maps, и возможность произвольного подключения узлов. Так что это больше похоже на свободный граф, а не на порядковое дерево. Mindomo делает это довольно хорошо, но это коммерческий и флэш-ориентированный.
Кто-нибудь знает подобное решение?
Мои исследования показали, что это может быть svg-эскиз, возможно, созданный в автономном режиме, или что-то, использующее canvas. Щелчок по узлу должен перенаправить в какое-то веб-местоположение.
Карты Google хороши тем, что они также скрывают некоторые детали, и поэтому следует делать эту карту графиков в уменьшенной проекции.
1 ответ
Несколько важных вопросов: нужно ли это генерировать в режиме реального времени на основе некоторого базового набора данных? Помимо масштабирования, сможет ли пользователь вручную открывать / закрывать узлы?
Вы можете создать это вручную, просто используя несколько бесплатных инструментов:
хотя нетрадиционно, вы можете рассмотреть возможность использования Prezi?