Использование библиотеки GreenSock JS с Webstorm
Я создаю веб-сайт с HTML5 в JetBrains Webstorm 6.0.2. Для этого я хочу использовать библиотеку GreenSock JS, но она не работает для меня. Я включил файлы GreenSock.js во внешние библиотеки, но все еще не могу их использовать, например, получаю такую ошибку: "Uncaught ReferenceError: TimeLineLite не определено".
Вот как я хотел использовать конструктор для TimelineLite:
var tl = new TimelineLite();
Вот изображение из моей IDE
 Почему я не могу использовать это? Или это не работает с Webstorm?
Почему я не могу использовать это? Или это не работает с Webstorm?
1 ответ
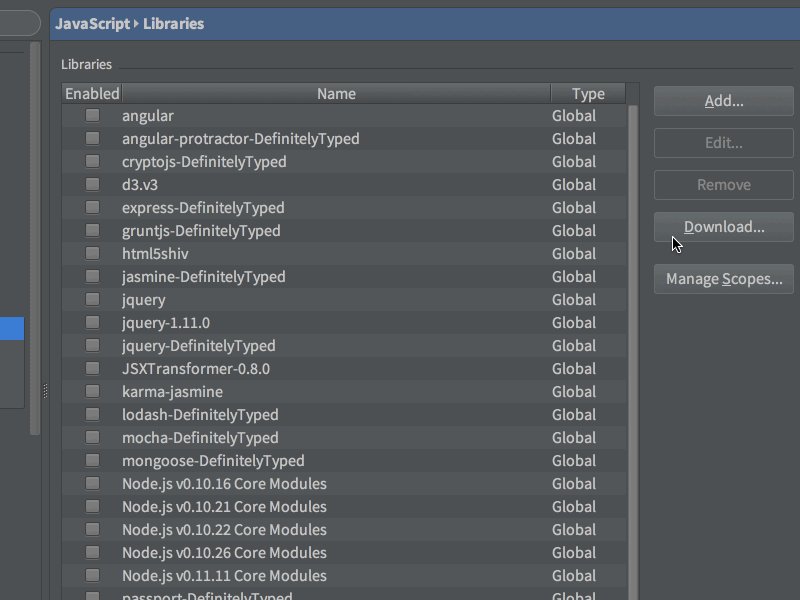
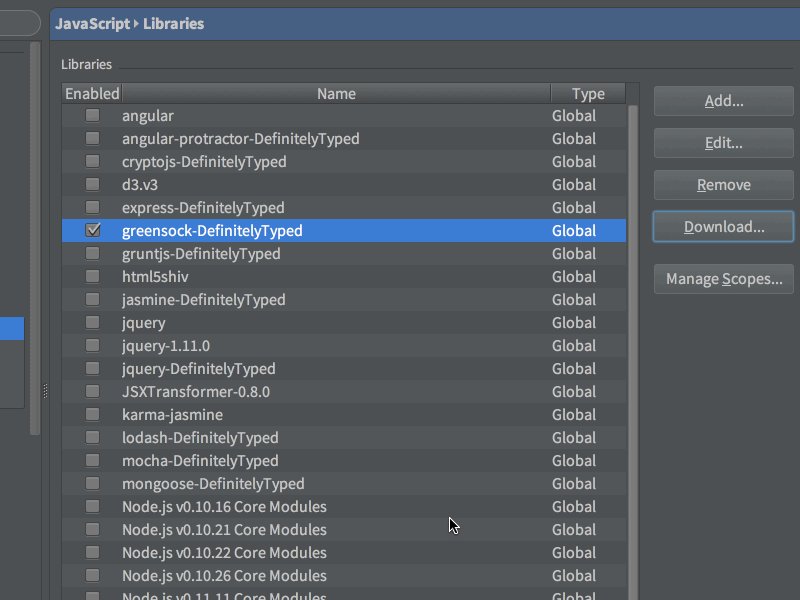
Вот как вы добавляете автозаполнение, подсказки кода и т. Д. Для библиотек JS, которые не предоставляют достаточно информации для помощи WebStorm (это не ошибка библиотеки, это просто способ работы JS):

"Заглушка TypeScript" - это способ определения API библиотеки, который действительно помогает WebStorm лучше понять библиотеку: https://github.com/borisyankov/DefinitelyTyped/blob/master/greensock/greensock.d.ts
Кроме того, WebStorm не включает этот файл-заглушку в ваш проект, он хранит его в кеше WebStorm, поэтому вам не нужно об этом беспокоиться.