rxjs/Subscription не имеет экспортированного участника 'Subscription'
Я обновил свой угловой проект и все мои зависимости до последней версии. Без особых проблем я решил большинство проблем с зависимостями, но я все еще застрял на RxJ. Вот мой package.json:
"dependencies": {
"@angular-devkit/build-angular": "^0.6.0",
"@angular/animations": "^6.0.0",
"@angular/common": "^6.0.0",
"@angular/compiler": "^6.0.0",
"@angular/core": "^6.0.0",
"@angular/forms": "^6.0.0",
"@angular/http": "^6.0.0",
"@angular/platform-browser": "^6.0.0",
"@angular/platform-browser-dynamic": "^6.0.0",
"@angular/router": "^6.0.0",
"angular-bootstrap-md": "^6.0.1",
"core-js": "^2.5.5",
"font-awesome": "^4.7.0",
"rxjs": "^6.1.0",
"zone.js": "^0.8.26"
},
"devDependencies": {
"@angular/cli": "~6.0.0",
"@angular/compiler-cli": "^6.0.0",
"@angular/language-service": "6.0.0",
"@types/jasmine": "~2.8.3",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~6.0.60",
"codelyzer": "^4.0.1",
"electron": "^1.8.3",
"jasmine-core": "~2.8.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~2.0.2",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "^1.4.2",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^1.0.0",
"protractor": "~5.3.1",
"ts-node": "~6.0.2",
"tslint": "~5.10.0",
"typescript": "~2.7.2"
Я импортирую только в модули из RxJs:
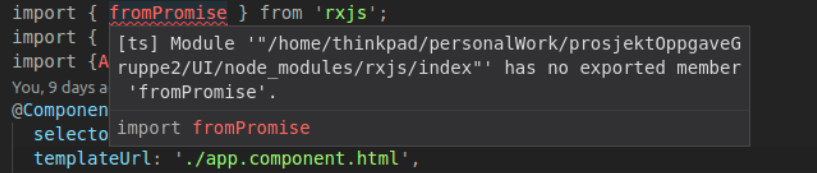
import { fromPromise } from 'rxjs/observable/fromPromise';
import { Subscription } from 'rxjs/Subscription';
Они оба дают одну и ту же ошибку:
[ts] Module '"***/node_modules/rxjs/Subscription"' has no exported
member 'Subscription'.
Точно так же для fromPromise, Вот сообщение об ошибке, которое я получаю Subscribtion.d.ts (Я никак не изменил код)
ОБНОВИТЬ:
Ответы ниже решили проблему с подпиской, но fromPromise по-прежнему вызывает ту же проблему, даже если она экспортируется правильно:
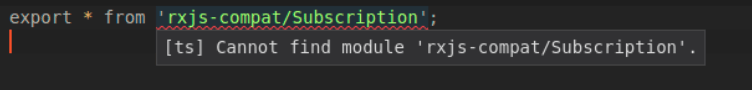
export * from 'rxjs-compat/observable/fromPromise';
2 ответа
В RxJS 6 есть много серьезных изменений. Например, методы-прототипы, такие как
myObservable.map(data => data * 2)
больше не будет работать и должен быть заменен
myObservable.pipe(map(data => data * 2))
Все подробности можно найти здесь: https://github.com/ReactiveX/rxjs/blob/master/docs_app/content/guide/v6/migration.md
Пока вы не исправите все критические изменения, вы можете заставить свой старый код снова работать с rxjs-compat ( https://github.com/ReactiveX/rxjs/tree/master/compat).
Этот пакет необходим для обратной совместимости с RxJS до версии 6. Он содержит импорт для добавления операторов в
Observable.prototypeи методы созданияObservable,
Введите это, чтобы установить это:
npm install -s rxjs-compat
Надеюсь, ваша проблема будет решена с помощью этого утверждения ниже
import Subscription from 'rxjs'
Вы можете исправить это с помощью этого:
import {from} из 'rxjs';
И вместо: return Observable.fromPromise(новое обещание ((разрешить, отклонить) => {
Теперь просто сделайте:
возврат из(новое обещание ((разрешить, отклонить) => {
То же самое относится к Observable.of
Для второй части вашего вопроса, чтобы использовать fromPromise, вы можете использовать импорт "из". У меня была та же проблема с rxjs 6 и я переключился на использование "from".
import { from } from 'rxjs';
from(......)
afaik Angular 6 и rxjs 6 еще не совместимы, для совместимости они создали https://www.npmjs.com/package/rxjs-compat вы должны установить
[ОБНОВЛЕНИЕ] fromPromise теперь "от". смотрите здесь: https://github.com/ReactiveX/rxjs/issues/3525