Jquery Date Picker на нескольких полях ввода
У меня есть страница, на которой есть несколько полей ввода, который от fromdate и todate. Я создал динамические идентификаторы и имя. Я использовал JQuery выбора даты.

Код:
<?php
$i=1;
foreach($locations as $location)
{
?>
<tr>
<td><?php echo $location['name'];?></td>
<td>
<input type="text" name="txtFromDate_<?php echo $location['pk_locationid'];?>" class="field" style="width:80px;" id="txtFromDate_<?php echo $i;?>"/>
</td>
<td>
<input type="text" name="txtToDate_<?php echo $location['pk_locationid'];?>" class="field" style="width:80px;" id="txtToDate_<?php echo $i;?>"/>
</td>
<td>
<input type="text" name="txtFromTime_<?php echo $location['pk_locationid'];?>" class="time-pick field" style="width:80px;" />
</td>
<td>
<input type="text" name="txtToTime_<?php echo $location['pk_locationid'];?>" class="time-pick field" style="width:80px;"/>
</td>
</tr>
<?php
$i++;
}
?>
Код Jquery для выбора даты:
(document).ready(function(){
var count=0;
count=<?php echo count($locations);?>;
for(i=1;i<=count;i++)
{
var dates = $('#txtFromDate_'+i+', #txtToDate_'+i).datepicker({
defaultDate: new Date(),
changeMonth: true,
changeYear: true,
dateFormat: 'yy-mm-dd',
onSelect: function(selectedDate) {
var option = this.id == "txtFromDate_"+i ? "maxDate" : "minDate";
var instance = $(this).data("datepicker");
var date = $.datepicker.parseDate(instance.settings.dateFormat || $.datepicker._defaults.dateFormat, selectedDate, instance.settings);
dates.not(this).datepicker("option", option, date);
}
});
}
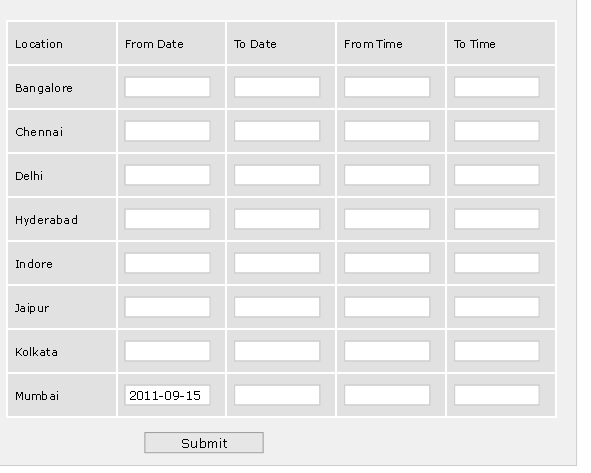
Jquery Date Picker отображается для полей fromdate и to date. В приведенном выше коде я применил валидацию с даты на дату, т.е. на дату должна быть больше, чем с даты.
Проблема с приведенным выше кодом заключается в том, что эта проверка применяется только к последней строке.
Я хочу, чтобы эта проверка применялась ко всем строкам.
1 ответ
Вы переопределите dates переменная на каждой итерации цикла. Итак, когда цикл завершен, dates переменная, которую вы используете в обработчике onSelect, равна последнему элементу, который был установлен в цикле.
Обновление Попробуйте этот код:
Update2 Еще одна вещь, это вопрос переменной i, Его текущее значение доступно в цикле, поэтому позже, когда используется обработчик onSelect, значение i будет таким же, как на последней итерации. Чтобы преодолеть это, вы должны положить i в контексте другой функции, поэтому я обернул код в теле цикла в другую функцию, которую я передаю i переменная.
Update3 И еще одна вещь - логика выбора опции (minDate или maxDate) должна была быть изменена.
$(document).ready(function(){
var count=0;
count=<?php echo count($locations);?>;
for(i=1;i<=count;i++)
{
(function(i) {
$('#txtFromDate_'+i+', #txtToDate_'+i).datepicker({
defaultDate: new Date(),
changeMonth: true,
changeYear: true,
dateFormat: 'yy-mm-dd',
onSelect: function(selectedDate) {
var option, otherPicker;
if (this.id == "txtFromDate_"+i) {
otherPicker = $("#txtToDate_"+i);
option = "minDate";
} else {
otherPicker = $("#txtFromDate_"+i);
option = "maxDate";
}
var instance = $(this).data("datepicker");
var date = $.datepicker.parseDate(instance.settings.dateFormat || $.datepicker._defaults.dateFormat, selectedDate, instance.settings);
otherPicker.datepicker("option", option, date);
}
};
})(i);
}
});