Как всплыть текст вправо для Angular UI Bootstrap?
Я хочу вспомнить текст таймера обратного отсчета для alert элемент, который будет автоматически закрываться по правой стороне предупреждения Angular UI Bootstrap
Когда я использую что-то супер упрощенное, как class="pull-right"выглядит довольно уродливо, так как теряет выравнивание с остальной частью сообщения. Любой намек или идеи для его правильного оформления?
Любой намек или идеи для его правильного оформления?
Правка № 1
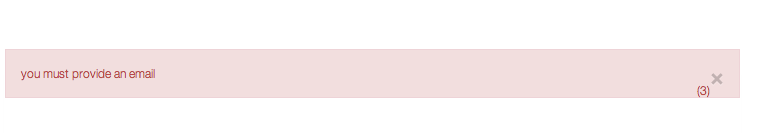
При использовании строк / столбцов он не выглядит правильно:
<div class="col-md-6">
<alert ng-repeat="alert in alerts" type="alert.type" close="closeAlert($index)">
<div class="row">
<div class="col-md-2">{{alert.msg}}</div>
<div class="col-md-2 col-md-offset-1">({{countdownInMilliSeconds/1000}})</div>
</div>
</alert>
</div>
Вот как это выглядит:
3 ответа
Просто добавьте встроенный блок <span> для вашего таймера обратного отсчета сразу после сообщения с классом pull-right и он должен соответствовать тому, что вам нужно:
<div ng-controller="AlertDemoCtrl">
<alert ng-repeat="alert in alerts" type="{{alert.type}}" close="closeAlert($index)">{{alert.msg}}<span class="pull-right">({{countdownInMilliSeconds/1000}})</span></alert>
<button class='btn btn-default' ng-click="addAlert()">Add Alert</button>
</div>
Направьте этот столбец смещения в bootsrap, и он решит вашу проблему.
Попробуй это
HTML:
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-4 col-md-offset-4">({{countdownInMilliSeconds/1000}})</div>
</div>
вместо
<div style="float: right">({{countdownInMilliSeconds/1000}})</div>
Я начал с:
<alert ng-repeat="alert in alerts" type="alert.type" close="closeAlert($index)">
{{alert.msg}}
</alert>
И добавил таймер обратного отсчета так:
<alert ng-repeat="alert in alerts" type="alert.type" close="closeAlert($index)">
<div>{{alert.msg}}</div>
<div style="float: right">({{countdownInMilliSeconds/1000}})</div>
</alert>
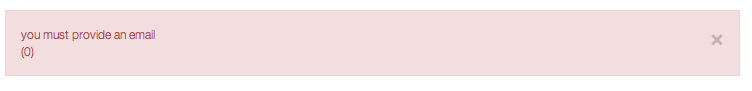
Но я бы мог обойтись без первого div, чтобы получить правильное выравнивание:
<alert ng-repeat="alert in alerts" type="alert.type" close="closeAlert($index)">
{{alert.msg}}
<div style="float: right">({{countdownInMilliSeconds/1000}})</div>
</alert>