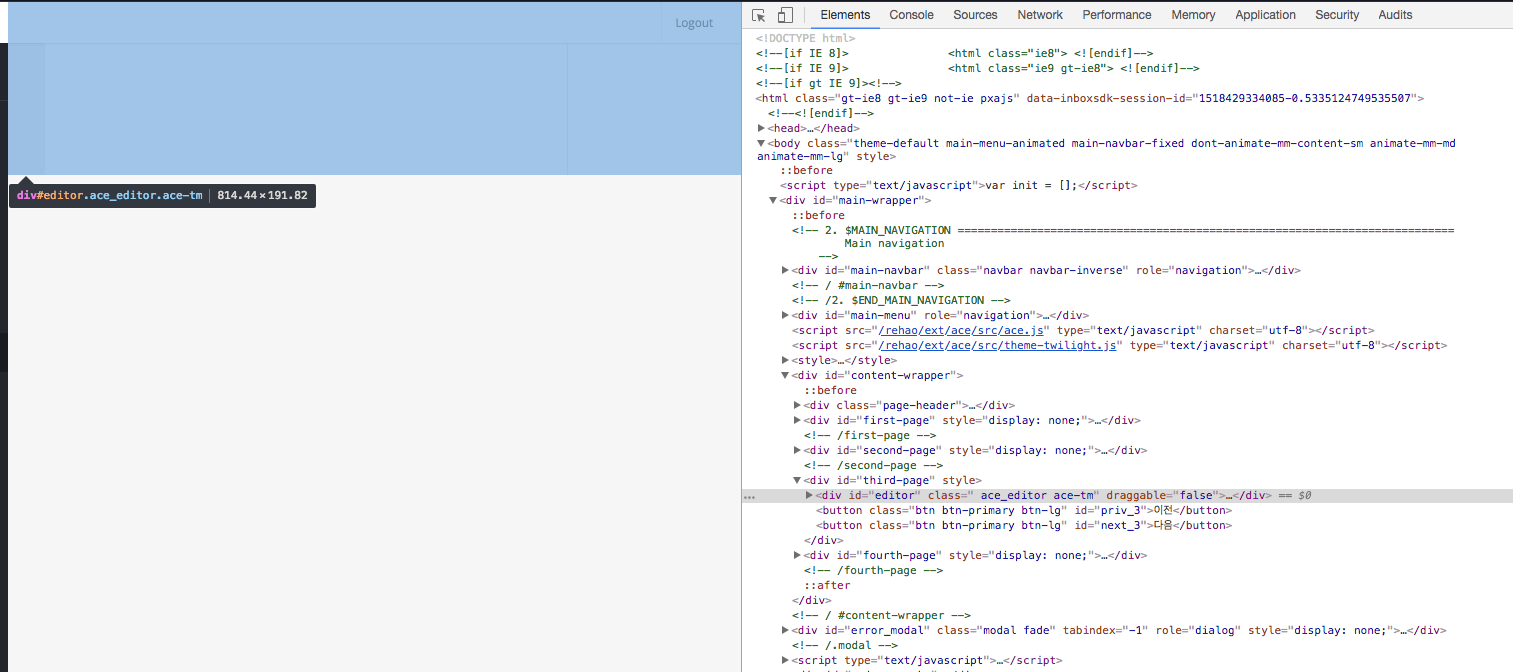
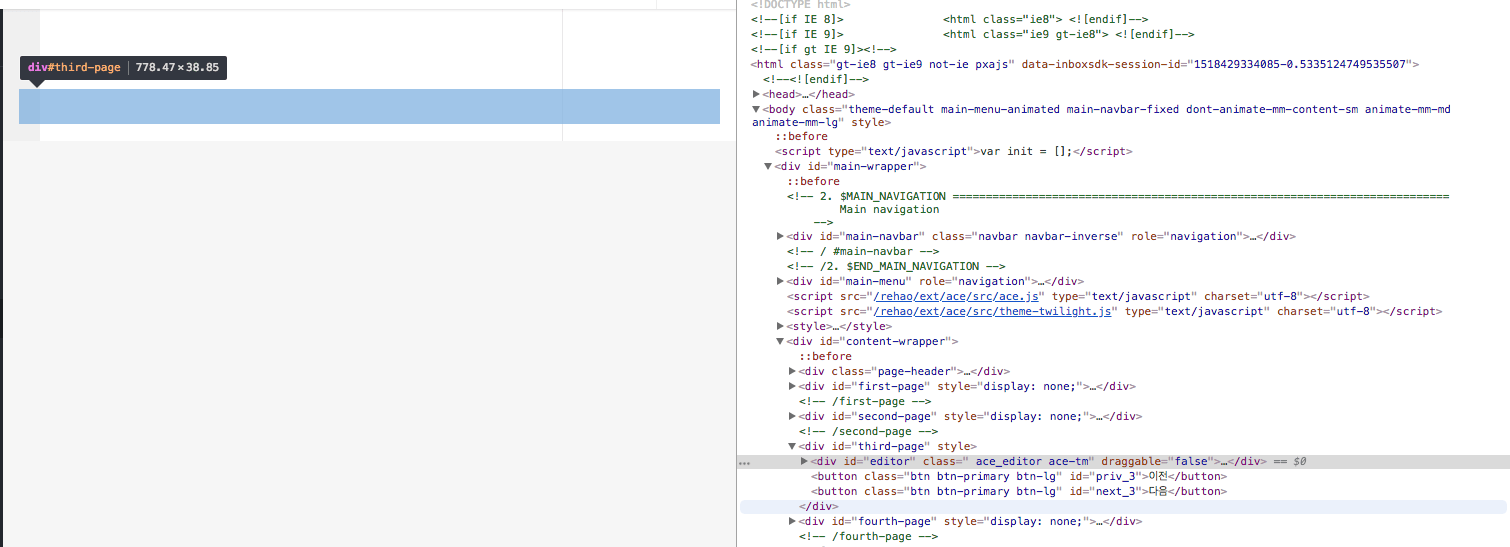
Редактор ace больше родительского класса div
Я пытаюсь использовать редактор ace на своих веб-страницах.
Туз редактор github: https://github.com/ajaxorg/ace
в теле html я вставил класс div редактора ace в div "3rd-page" следующим образом
<div id="third-page" style="display: none;">
<div id="editor"> test </div>
<button class="btn btn-primary btn-lg" id="priv_3">Previous</button>
<button class="btn btn-primary btn-lg" id="next_3">Next</button>
</div>
и я объявил таблицу стилей, следуя инструкциям в руководстве по github.
но это было слишком мало, и я хотел соответствовать размеру его родителя.
Я нашел связанную страницу stackru
Как заставить редактора туза подстраиваться под родительский div?
и попробовал вот так
#editor {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
и результат был таким
div id "editor" больше, чем его родительская "третья страница", и я попробовал несколько вещей, но это не работает.
как я могу преодолеть эту проблему?
1 ответ
Установить положение third-page относительный, чтобы сделать в нем дочерние элементы с абсолютным позиционированием относительно этого элемента вместо document.body