Как изменить цвет с ползунка на платформе Xamarin Mac?
Цвет по умолчанию в проекте Slider на проекте Xamarin Mac - синий, я хочу изменить его на зеленый, поэтому я создал пользовательский рендерер, но, к сожалению, я не знаю, что делать в пользовательском рендерере, как я могу изменить цвет?
using CustomSliderColor.MacOS;
using Xamarin.Forms;
using Xamarin.Forms.Platform.MacOS;
[assembly: ExportRenderer(typeof(CustomSlider), typeof(CustomSliderRenderer))]
namespace CustomSliderColor.MacOS
{
public class CustomSliderRenderer : SliderRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Slider> e)
{
base.OnElementChanged(e);
if (Control != null)
{
//What do I put here?????
}
}
}
}
1 ответ
Я нашел ответ на свой вопрос.
Первый подкласс класса "NSSliderCell", вот пример:
using System;
using AppKit;
using CoreGraphics;
using Foundation;
namespace myproject.MacOs
{
public class CustomSliderCell : NSSliderCell
{
public override void DrawBar(CGRect aRect, Boolean flipped)
{
CGRect rect = aRect;
rect.Size = new CGSize(rect.Size.Width, 5);
float barRadius = 2.5f;
double value = (double)((this.DoubleValue - this.MinValue) / (this.MaxValue - this.MinValue));
float finalWidth = (float)(value * (this.ControlView.Frame.Size.Width - 8));
CGRect leftRect = rect;
leftRect.Size = new CGSize(finalWidth, leftRect.Size.Height);
NSBezierPath bg = new NSBezierPath();
bg.AppendPathWithRoundedRect(rect, barRadius, barRadius);
NSColor.FromRgb(0, 160, 0).SetFill();
bg.Fill();
NSBezierPath active = new NSBezierPath();
active.AppendPathWithRoundedRect(leftRect, barRadius, barRadius);
NSColor.FromRgb(0,128,0).SetFill();
active.Fill();
}
}
}
Тогда в вашем customSlider рендерера на Mac
using AppKit;
using CustomSliderColor.MacOS;
using Xamarin.Forms;
using myproject;
using myproject.MacOs;
using Xamarin.Forms.Platform.MacOS;
[assembly: ExportRenderer(typeof(CustomSlider), typeof(CustomSliderRenderer))]
namespace CustomSliderColor.MacOS
{
public class CustomSliderRenderer : SliderRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Slider> e)
{
if (Control == null)
{
NSSlider customNSSlider = new NSSlider();
CustomSliderCell custom = new CustomSliderCell();
customNSSlider.Cell = custom;
SetNativeControl(customNSSlider);
}
base.OnElementChanged(e);
}
}
}
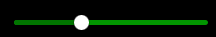
И тогда у вас есть это!!!