TextView вверх ногами в Android, когда установлена поддержка RTL и устройства на иврите Langauge
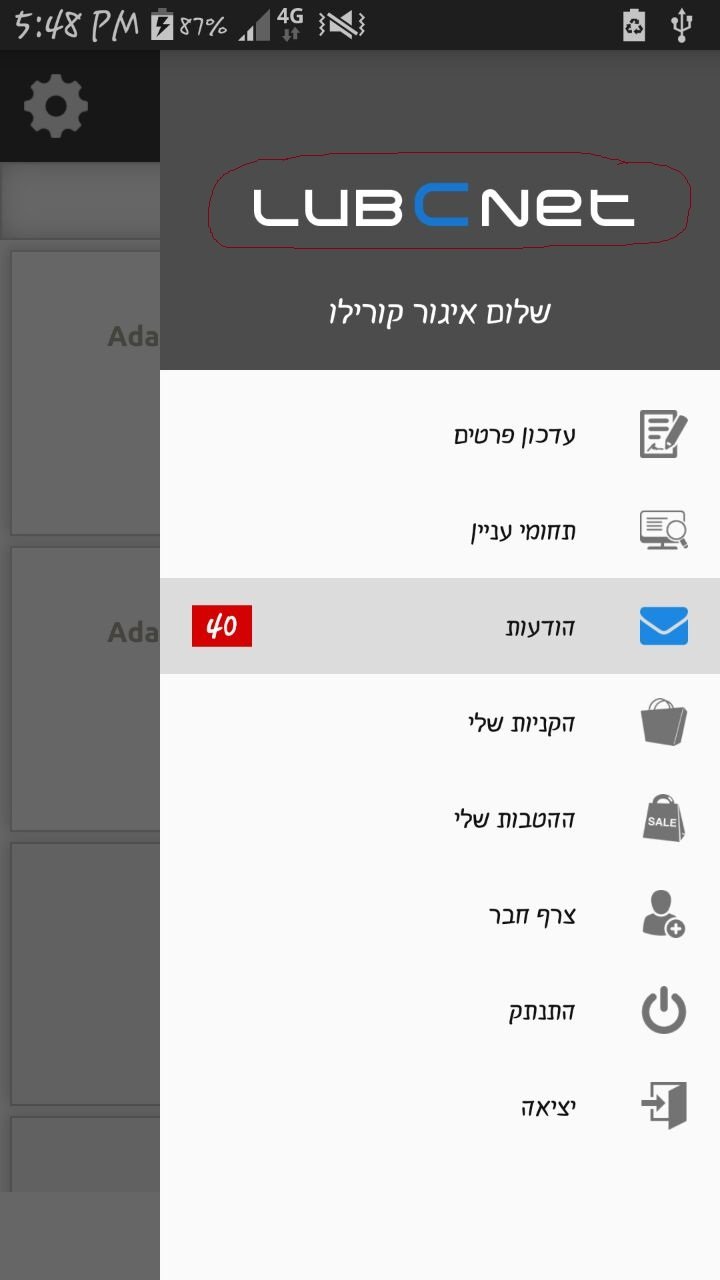
Привет, друг, у меня возникли проблемы с textview в моем приложении, когда я установил поддержку Menifest: RTL true, и когда я устанавливаю приложение на устройство с языком иврита в интерфейсе, у меня textview вверх ногами, у меня есть скриншот для первого снимка экрана 
Если вы можете посмотреть заголовок "lubcnet", который отмечен красным текстовым представлением вверх ногами, мне нужно, чтобы шоу было "netclub", я добавляю xml-файл, который включает в себя texviews, спасибо за помощь.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="end"
android:layout_marginEnd="2dp"
android:textDirection="rtl"
android:text="@string/Net"
android:textStyle="bold"
android:textColor="@color/textPrimaryColor"
android:textSize="25sp"
android:id="@+id/Net"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/animText"
android:text="@string/C"
android:layout_marginEnd="2dp"
android:textDirection="rtl"
android:gravity="end"
android:textStyle="bold"
android:textColor="@color/animl"
android:textSize="30sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/lub"
android:text="@string/Lub"
android:gravity="end"
android:textDirection="rtl"
android:layout_marginEnd="3dp"
android:textStyle="bold"
android:textColor="@color/textPrimaryColor"
android:textSize="25sp"/>
1 ответ
Решение
Есть два варианта: 1. Измените свой макет на RelativeLayout вместо LinearLayout и установите направление с помощью "layout_leftOf" и т. Д.
Редактировать 1
Что-то вроде того:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/Net"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="2dp"
android:gravity="end"
android:text="@string/Net"
android:textColor="@color/textPrimaryColor"
android:textDirection="rtl"
android:textSize="25sp"
android:textStyle="bold" />
<TextView
android:id="@+id/animText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="2dp"
android:layout_toRightOf="@+id/Net"
android:gravity="end"
android:text="@string/C"
android:textColor="@color/animl"
android:textDirection="rtl"
android:textSize="30sp"
android:textStyle="bold"
/>
<TextView
android:id="@+id/lub"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="3dp"
android:layout_toRightOf="@+id/animText"
android:gravity="end"
android:text="@string/Lub"
android:textColor="@color/textPrimaryColor"
android:textDirection="rtl"
android:textSize="25sp"
android:textStyle="bold" />
</RelativeLayout>
2. Измените порядок размещения, чтобы быть:
<TextView
android:layout_width="wrap_conten1t"
android:layout_height="wrap_content"
android:id="@+id/lub"
android:text="@string/Lub"
android:gravity="end"
android:textDirection="rtl"
android:layout_marginEnd="3dp"
android:textStyle="bold"
android:textColor="@color/textPrimaryColor"
android:textSize="25sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/animText"
android:text="@string/C"
android:layout_marginEnd="2dp"
android:textDirection="rtl"
android:gravity="end"
android:textStyle="bold"
android:textColor="@color/animl"
android:textSize="30sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="end"
android:layout_marginEnd="2dp"
android:textDirection="rtl"
android:text="@string/Net"
android:textStyle="bold"
android:textColor="@color/textPrimaryColor"
android:textSize="25sp"
android:id="@+id/Net"
/>