Виджеты Django не работают: флаги стран
Я добавляю новую библиотеку: Django_countries на моем проекте Django, и у меня есть небольшая проблема с моей формой.
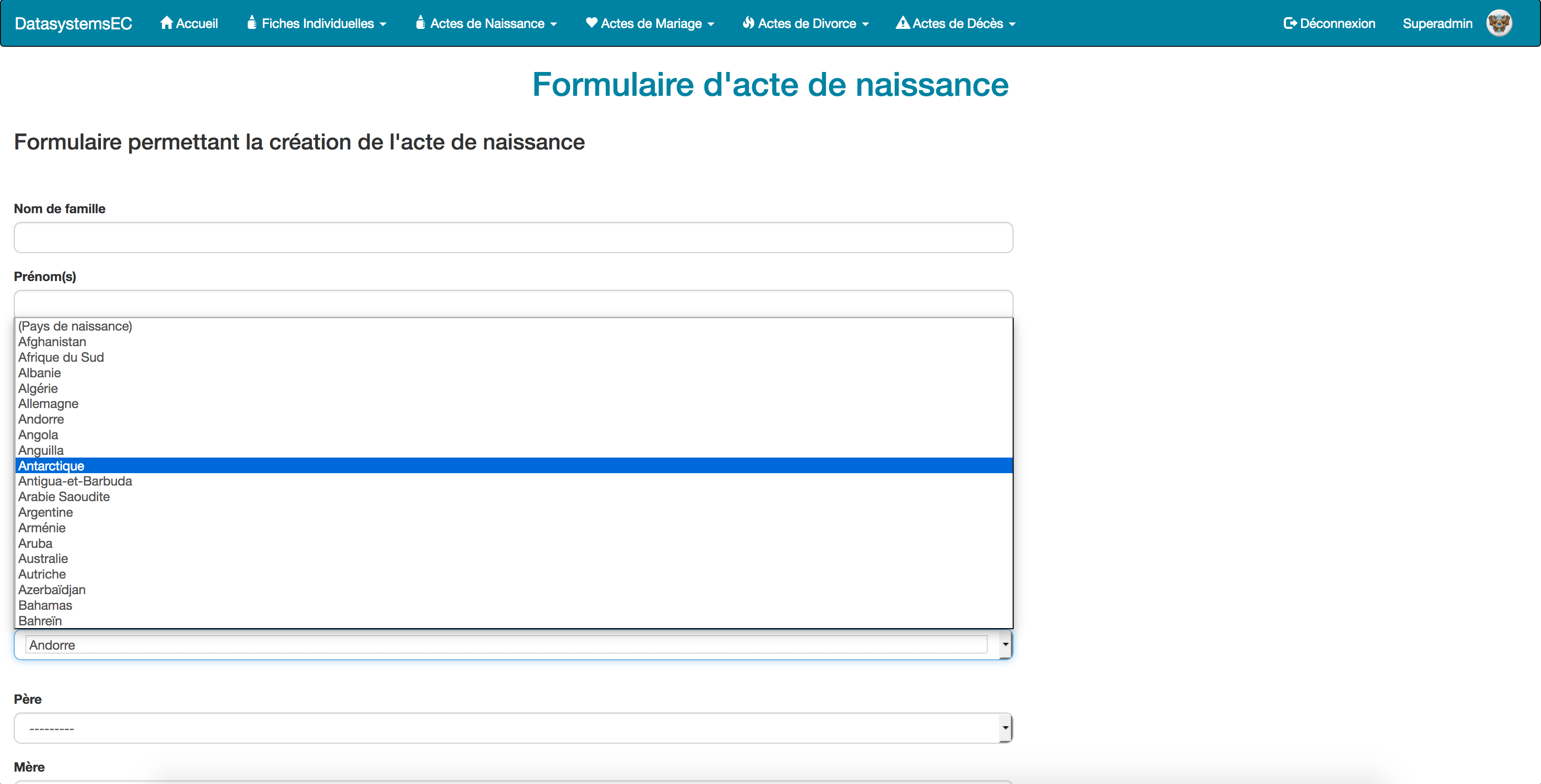
В моей форме правильно отображается список стран, но рядом с каждой страной не отображаются флажки с виджетами.
Я использую эту документацию: https://pypi.python.org/pypi/django-countries Но я не могу найти способ отображения флагов стран, даже если кажется, что все элементы работают.
Это мой файл models.py из приложения BirthCertificate:
#-*- coding: utf-8 -*-
from django.db import models
from Identity.models import Country, Identity
from django.utils.encoding import force_text
from django_countries.fields import CountryField
######################################
# Choix à l'utilisateur pour le sexe #
######################################
SEX_CHOICES = (
('Masculin', 'Masculin'),
('Feminin', 'Feminin')
)
####################################################################################
# Création d'une table permettant de renseigner toutes les informations concernant #
# l'enfant et reprise des champs pour les parents #
####################################################################################
class BirthCertificate(models.Model):
lastname = models.CharField(max_length=30, null=False, verbose_name='Nom de famille')
firstname = models.CharField(max_length=30, null=False, verbose_name='Prénom(s)')
sex = models.CharField(max_length=8, choices=SEX_CHOICES, verbose_name='Sexe')
birthday = models.DateField(null=False, verbose_name='Date de naissance')
birthhour = models.TimeField(null=True, verbose_name='Heure de naissance')
birthcity = models.CharField(max_length=30, null=False, verbose_name='Ville de naissance')
birthcountry = CountryField(blank_label='(Pays de naissance)')
fk_parent1 = models.ForeignKey(Identity, related_name='ID_Parent1', verbose_name='ID parent1', null=False)
fk_parent2 = models.ForeignKey(Identity, related_name='ID_Parent2', verbose_name='ID parent2', null=False)
Это мой файл forms.py:
#-*- coding: utf-8 -*-
from django import forms
from BirthCertificate.models import *
from django_countries.widgets import CountrySelectWidget
class CustomLabelModelChoiceField(forms.ModelChoiceField):
def __init__(self, *args, **kwargs):
self._label_from_instance = kwargs.pop('label_func', force_text)
super(CustomLabelModelChoiceField, self).__init__(*args, **kwargs)
def label_from_instance(self, obj):
return self._label_from_instance(obj)
class BirthCertificateForm(forms.ModelForm):
fk_parent1 = CustomLabelModelChoiceField(Identity.objects.filter(sex = "Masculin"), required=False, label = "Père", label_func=lambda obj: '%s %s %s %s' % (obj.lastname, obj.firstname, obj.birthday, obj.birthcity))
fk_parent2 = CustomLabelModelChoiceField(Identity.objects.filter(sex = "Feminin"), required=False, label = "Mère", label_func=lambda obj: '%s %s %s %s' % (obj.lastname, obj.firstname, obj.birthday, obj.birthcity))
class Meta :
model = BirthCertificate
fields = '__all__'
widgets = {'country': CountrySelectWidget()}
def __init__(self, *args, **kwargs):
super(BirthCertificateForm, self).__init__(*args, **kwargs)
for key, value in self.fields.iteritems() :
self.fields[key].widget.attrs.update({'class':'form-fields'})
class IdentityForm(forms.ModelForm) :
class Meta :
model = Identity
fields = '__all__'
widgets = {'country': CountrySelectWidget()}
Моя форма выглядит так:
РЕДАКТИРОВАТЬ:
Мой HTML-шаблон, соответствующий Форме Сертификата Рождения:
{% extends 'Base_BirthCertificate.html' %}
{% load staticfiles %}
{% block content %}
<!-- ############### -->
<!-- Page principale -->
<!-- ############### -->
<h1 align="center"> Formulaire d'acte de naissance </h1>
{% load bootstrap %}
<form class = "col-sm-8" method='POST' action=''> {% csrf_token %}
<h3> Formulaire permettant la création de l'acte de naissance</h3>
<br></br>
{{ Bform|bootstrap}} <!-- Display child part formulary -->
{{ value|date:"%d/%m/%Y" }}
{{ value|time:"H:M" }}
<br></br>
<input class="button" type ="submit" name="_save2" value="Valider l'acte de naissance" />
<input class="button" type ="submit" name="_preview2" value="Prévisualiser l'acte de naissance" />
</form>
<form class = "col-sm-8" method='POST' action="{% url "BChome" %}"> {% csrf_token %}
<input class="button" type ="submit" name="retour" value="Retour" />
</form>
{% endblock content %}
И консоль браузера не отображает ошибки:
1 ответ
Я столкнулся с подобной проблемой, и после нескольких часов исследований я смог ее решить. Сначала вам нужно загрузить изображения флагов стран и создать папку в вашей статической папке. Я назвал свою папку flags. Так это будет выглядеть так:
статика/флаги
Затем перейдите на https://www.ip2location.com/free/country-flags и загрузите изображения флагов стран. Разархивируйте и поместите их в папку flags, которую вы создали в папке static. Так что у вас должно быть что-то вроде этого
статические/флаги/ваши-изображения-здесь
Теперь давайте установим COUNTRIES_FLAG_URL в файле settings.py. Перейдите в settings.py и добавьте это:
COUNTRIES_FLAG_URL = 'flags/{code}_32.png'
{code} в 'flags/{code}_32.png' выберет код конкретной страны, которую выберет пользователь, и соединит его с _32.png. Таким образом, если страна — Гана, это будет «flags/gh_32.png», поскольку gh — это код Ганы.
NB: Если изображения, которые вы используете, похожи на этот gh_16.png, вы должны изменить COUNTRIES_FLAG_URL = 'flags/{code}_32.png' на COUNTRIES_FLAG_URL = 'flags/{code}_16.png'
Если это 64, то оно становится COUNTRIES_FLAG_URL = 'flags/{code}_64.png'
Это должно решить проблему для вас.
Если у вас есть какие-либо вопросы или уточнения, оставляйте их в разделе комментариев.