XML горизонтальный и вертикальный LinearLayout с автоматическим
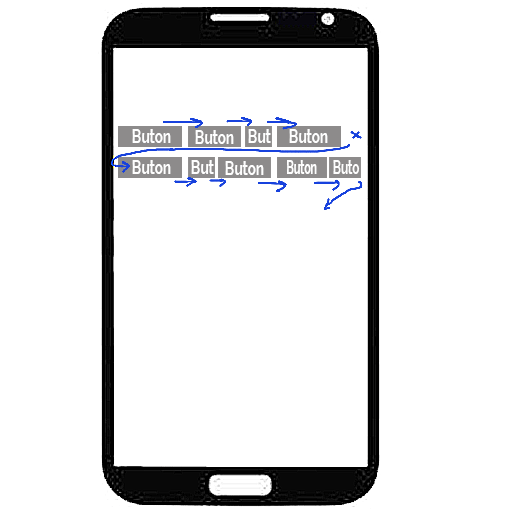
Я создал горизонтальный LinearLayout. И я добавил пару TextViews. Проблема в том, что для этого недостаточно ширины, поэтому последние TextViews не показались. Я хочу, чтобы это выглядело как на картинке ниже. Есть ли в любом случае сделать это с кодами XML. Спасибо за помощь.
Какой слой я должен использовать? Или Как я могу сделать, как изображение ниже.
Я начал с этих кодов XML.
<LinearLayout
android:id="@+id/lyShf"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/widget71"
android:layout_marginTop="@dimen/st_25dp"
android:layout_marginLeft="@dimen/st_10dp"
android:orientation="horizontal">
<TextView
android:id="@+id/txShf1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/layout_frame_bej"
android:textColor="#ffffff"
android:padding="@dimen/st_5dp"
android:text="sample"/>
<TextView
android:id="@+id/txShf3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/layout_frame_bej"
android:layout_marginLeft="@dimen/st_5dp"
android:textColor="#ffffff"
android:padding="@dimen/st_5dp"
android:text="sample"/>
<TextView
android:id="@+id/txShf4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/layout_frame_bej"
android:layout_marginLeft="@dimen/st_5dp"
android:textColor="#ffffff"
android:padding="@dimen/st_5dp"
android:text="sample"/>
<TextView
android:id="@+id/txShf5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/layout_frame_bej"
android:layout_marginLeft="@dimen/st_5dp"
android:textColor="#ffffff"
android:padding="@dimen/st_5dp"
android:text="sample"/>
<TextView
android:id="@+id/txShf6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/layout_frame_bej"
android:layout_marginLeft="@dimen/st_5dp"
android:textColor="#ffffff"
android:padding="@dimen/st_5dp"
android:text="sample"/>
<TextView
android:id="@+id/txShf7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/layout_frame_bej"
android:layout_marginLeft="@dimen/st_5dp"
android:textColor="#ffffff"
android:padding="@dimen/st_5dp"
android:text="sample"/>
</LinearLayout>
Решено: я нашел решение от FlexboxLayout. Вы можете посмотреть на эту ссылку для деталей.
https://android-developers.googleblog.com/2017/02/build-flexible-layouts-with.html
1 ответ
Попробуйте использовать GridView. Поместите TextView как дочерний элемент для GirdView.