Применение DataTemplates к выборке / проектированию данных в Expression Blend
У меня есть ListView, который должен отображать объекты класса Sensor, для которого я создал простой (на данный момент) DataTemplate.
Для дальнейшей разработки этого DataTemplate в Expression Blend я создал Образец данных из класса, как показано в документации (хотя я использую Blend для Visual Studio 2013, но, похоже, он тот же).
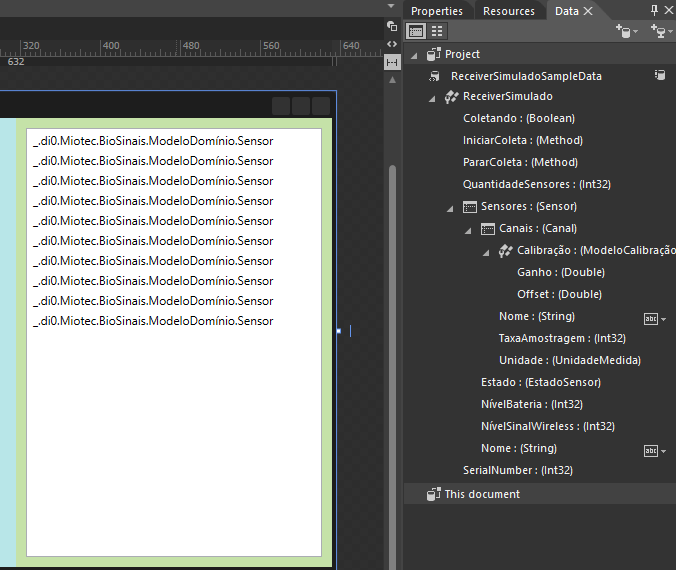
Я могу успешно получить созданный образец данных, отображаемый в ListView, но он не использует созданный мной DataTemplate, поскольку отображаемые элементы, похоже, принадлежат другому пространству имен "design":
- Квалифицированное имя моего класса
Miotec.BioSinais.ModeloDomínio.Sensor; - (Но) квалифицированное имя отображаемого класса
_.di0.Miotec.BioSinais.ModeloDomínio.Sensor,
Что я делаю неправильно? (код и скриншот ниже)
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:dominio="clr-namespace:Miotec.BioSinais.ModeloDomínio;assembly=Miotec.BioSinais"
mc:Ignorable="d"
x:Class="Miotec.ProtótipoColeta.ColetaConfigView"
x:Name="Window"
Title="ColetaConfigView"
Width="640" Height="480">
<Window.Resources>
<DataTemplate DataType="{x:Type dominio:Sensor}">
<Border>
<TextBlock Text="{Binding Nome}"/>
</Border>
</DataTemplate>
</Window.Resources>
<DockPanel x:Name="LayoutRoot">
<Grid x:Name="PainelCentral">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<DockPanel x:Name="PainelSetupsSensores" Background="#FFB8E6E8"/>
<DockPanel x:Name="PainelSensoresDisponiveis" Background="#FFC5E2A8"
Grid.RowSpan="2" Grid.Column="1"
DataContext="{Binding ReceiverAtivo}"
d:DataContext="{d:DesignData /SampleData/ReceiverSimuladoSampleData.xaml}">
<ListView ItemsSource="{Binding Sensores}" Margin="10"/>
</DockPanel>
</Grid>
</DockPanel>
</Window>
====
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Miotec.BioSinais.ModeloDomínio
{
public abstract class Sensor : INotifyPropertyChanged
{
public abstract string Nome { get; set; }
public virtual int NívelBateria { get; set; }
public virtual int NívelSinalWireless { get; set; }
public virtual EstadoSensor Estado { get; protected set; }
public ObservableCollection<Canal> Canais { get; protected set; }
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void RaisePropertyChanged (string propertyName)
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
==============