Android CardView показывает границу вокруг карты
Android-карта показывает ненужную границу вокруг карты. Я пробовал разные вещи, но я не могу удалить это. Это происходит, когда я даю карточке собственный цвет фона. Когда я удаляю cardBackgroundColor, и когда используется значение по умолчанию. Тогда ненужная граница не видна.
Я должен использовать теневой и прозрачный цветовой код.
Вот мой макет CardView
<RelativeLayout
android:id="@+id/rlUserNamePassword"
android:layout_width="match_parent"
android:background="@android:color/transparent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/margin"
android:background="@android:color/transparent"
app:cardBackgroundColor="@color/form_card_bg_color"
app:cardElevation="@dimen/margin"
app:contentPadding="@dimen/margin_large"
app:cardPreventCornerOverlap="false"
app:cardUseCompatPadding="true" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/user" />
<android.support.design.widget.TextInputLayout
android:id="@+id/tilName"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.yaashvi.placeandpeople.customviews.CustomEditText
android:id="@+id/etEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/username"
android:singleLine="true"
android:maxLines="1"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/margin_large"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/password" />
<android.support.design.widget.TextInputLayout
android:id="@+id/tilPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.yaashvi.placeandpeople.customviews.CustomEditText
android:id="@+id/etPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/password"
android:singleLine="true"
android:maxLines="1"
android:inputType="textPassword"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView >
<LinearLayout
android:id="@+id/llGo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:orientation="vertical"
android:elevation="@dimen/margin_large"
>
<include layout="@layout/go_button" />
</LinearLayout>
</RelativeLayout>
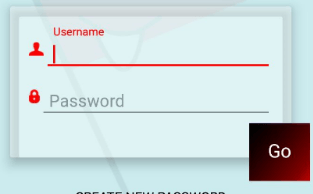
И созданный вид это
Посмотрите на дополнительную рамку слева, справа и сверху карты и внутри тени карты.
3 ответа
Попробуй это.
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/margin"
android:background="@android:color/transparent"
android:elevation="0dp"
app:cardBackgroundColor="@color/form_card_bg_color"
app:cardElevation="0dp"
app:contentPadding="@dimen/margin_large"
app:cardPreventCornerOverlap="false"
app:cardUseCompatPadding="true" >
Я проверяю это снова и получаю тот результат, который вы хотите.<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimay >
Удалить эти строки из Cardview
app:contentPadding="@dimen/margin_large"
app:cardUseCompatPadding="true"
Попробуйте добавить card_view:cardPreventCornerOverlap="false" в XML-код
Ни одно из следующего не помогло мне
что действительно работало, так это увеличение ширины и высоты внутреннего изображения на 2dp. пример:
<androidx.cardview.widget.CardView
android:layout_width="25dp"
android:layout_height="25dp"
app:cardCornerRadius="260dp"
app:cardElevation="0dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/image2"
android:layout_width="27dp"
android:layout_height="27dp"
android:src="@drawable/test" />
</androidx.cardview.widget.CardView>
На мой взгляд, эта дополнительная граница - это просто фон вашего RelativeLayout. Мне нужно увидеть полный код макета, чтобы подтвердить, но если я прав, это означает, что где-то, возможно, программно вы меняете прозрачный фон RelativeLayout, который вы определили здесь
please share the full layout code. thanks
<RelativeLayout
android:id="@+id/rlUserNamePassword"
android:layout_width="match_parent"
android:background="@android:color/transparent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView...