Прокрутите для просмотра с помощью ContentInset в ScrollView, но после этого не хватает дополнительного места
У меня есть представление содержимого в моем представлении прокрутки, которое имеет небольшую высоту. Представление прокрутки занимает всю высоту содержащего контроллера представления. Самым нижним представлением в представлении содержимого является представление текста. Когда пользователь нажимает на текстовое представление, клавиатура анимируется вверх, и я анимирую нижнюю привязку представления прокрутки вверх с ним. Теперь представление прокрутки достаточно короткое, чтобы можно было прокрутить представление содержимого. Я хочу "сфокусироваться" на текстовом представлении, чтобы найти его источник относительно вида прокрутки и использовать setContentInset(_,animated:) прокрутить текстовое представление на экран, если его еще нет на экране. Я делаю это с помощью этого кода:
let point = self.scrollView.convert(self.textView.frame.origin, to: self.scrollView)
self.scrollView.setContentOffset(point, animated: true)
Проблема в том, что между нижней частью текстового представления и верхней частью клавиатуры есть дополнительное "мертвое" пространство. Еще setContentInset свитки к этому состоянию тем не менее. Когда я иду, чтобы прокрутить представление контента, оно привязывается к верхней части клавиатуры.
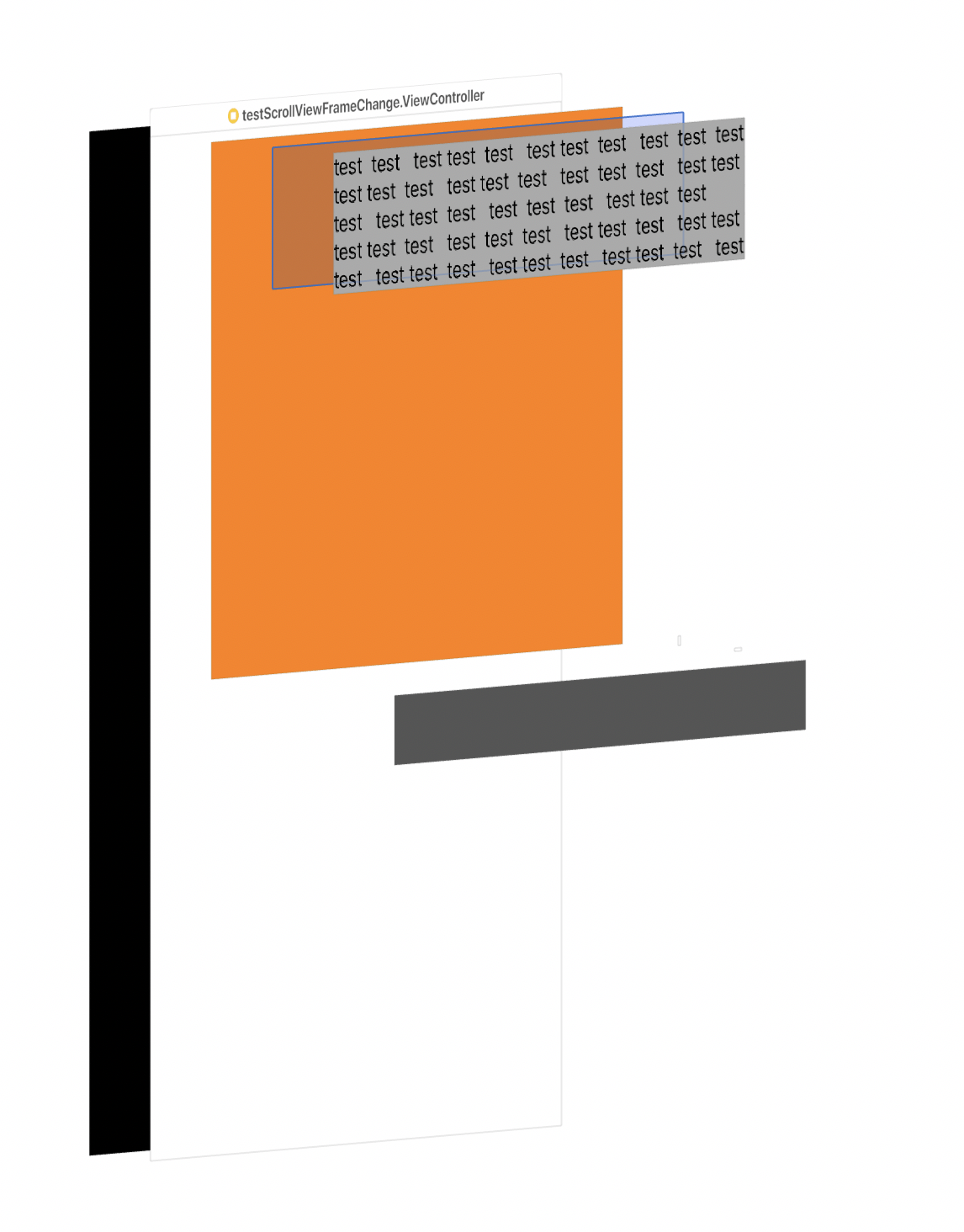
вот визуальное описание. Оранжевый вид - это вид прокрутки, а темно-серый - верх клавиатуры. Как вы можете видеть, установка смещения содержимого представления прокрутки на исходное представление светло-серого текста означает, что между концом есть некоторое количество "мертвых" (не уверенных, как это назвать или как об этом думать). содержимого представления прокрутки и верхней части "клавиатуры". Из-за этого, когда вы идете, чтобы прокрутить представление прокрутки, он немедленно привязывает текстовое представление к клавиатуре.
Что я могу сделать, чтобы исправить это?