Кадрирование для Xbox-элементов и радио-элементов не работает
Я пытаюсь обрезать очень длинную метку флажка, чтобы он соответствовал границам, установленным его родительским узлом. Я не могу понять, почему crop атрибут полностью игнорируется:
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<dialog xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" align="center" flex="1">
<vbox style="width: 35em; overflow: hidden;" flex="1">
<hbox>
<checkbox crop="center" style="max-width: 35em;" label="1415926535897932384626433832795028841971693993751058209749445923 0781640628620899862803482534211706798214808651328230664709384460 9550582231725359408128481117450284102701938521105559644622948954 9303819644288109756659334461284756482337867831652712019091456485 6692346034861045432664821339360726024914127372458700660631558817 4881520920962829254091715364367892590360011330530548820466521384 1469519415116094330572703657595919530921861173819326117931051185 4807446237996274956735188575272489122793818301194912983367336244 0656643086021394946395224737190702179860943702770539217176293176 7523846748184676694051320005681271452635608277857713427577896091 7363717872146844090122495343014654958537105079227968925892354201 9956112129021960864034418159813629774771309960518707211349999998 3729780499510597317328160963185950244594553469083026425223082533 4468503526193118817101000313783875288658753320838142061717766914 7303598253490428755468731159562863882353787593751957781857780532 171226806613001927876611195909216420198"/>
</hbox>
</vbox>
</dialog>
Он не только не обрезает метку, но и упаковывает ее в несколько строк.
Есть идеи?
1 ответ
Как вы определили, это ошибка в Firefox. Вы уже подали ошибку об этом. Теперь, когда я прочитал ошибку, я вижу, что вы уже определили один способ заставить это работать. До того, как увидеть эту ошибку, я уже написал код, необходимый для crop на <checkbox> (а также <radio> работает на тебя.
Если у вас уже есть код, который работает для вас, пожалуйста, оставьте ответ.
Проблема в том, что для обоих <checkbox> а также <radio> XBL вызывает <text> узел, который будет создан как дочерний элемент <label> содержащий текст для <checkbox> или же <radio>, Тем не менее nsIDOMXULDescriptionElement интерфейс, который делает обрезку, реализован для value атрибут <label> элементы, но не для ребенка <text> узлы.
Два решения должны либо реализовать nsIDOMXULDescriptionElement для <text> узлы, или используйте value атрибут label для текста, когда crop атрибут существует (или, возможно, только когда он действителен). Причина ребенка <text> узел используется, чтобы разрешить <label> быть несколькими обернутыми строками, когда текст слишком длинный, чтобы поместиться по горизонтали. Другими словами, создание <text> узел предназначен для того, чтобы разрешить функциональность, отличную от crop,
Просматривая XBL для XUL, кажется, что эта конструкция используется в нескольких элементах. Я не исследовал, если использование этой конструкции вызывает проблемы в других элементах для вещей, кроме crop,
За <checkbox> а также <radio> XBL содержит несколько разных файлов.
Линия, которая необходима для <checkbox> (в привязке идентификаторов checkbox а также checkbox-crop-with-spacing) является:
<xul:label class="checkbox-label" xbl:inherits="value=label,accesskey,crop" flex="1"/>
вместо:
<xul:label class="checkbox-label" xbl:inherits="xul:text=label,accesskey,crop" flex="1"/>
Для радио (несколько файлов) необходимая строка (для привязки идентификаторов) radio а также radio-with-spacing) является:
<xul:label class="radio-label" xbl:inherits="value=label,accesskey,crop" flex="1"/>
вместо:
<xul:label class="radio-label" xbl:inherits="xul:text=label,accesskey,crop" flex="1"/>
Теперь, потому что мы хотим, чтобы способность имела как обрезанные, так и многострочные метки, мы не хотим просто изменять эти строки. Мы хотим создать дополнительные привязки XBL, которые применяются только тогда, когда crop атрибут присутствует.
Новые привязки (checkbox_radio_crop.xml):
<?xml version="1.0"?>
<bindings id="checkboxAndRadioCropBindings"
xmlns="http://www.mozilla.org/xbl"
xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
xmlns:xbl="http://www.mozilla.org/xbl">
<binding id="checkbox-crop"
extends="chrome://global/content/bindings/checkbox.xml#checkbox">
<content>
<xul:image class="checkbox-check" xbl:inherits="checked,disabled"/>
<xul:hbox class="checkbox-label-box" flex="1">
<xul:image class="checkbox-icon" xbl:inherits="src"/>
<xul:label class="checkbox-label"
xbl:inherits="value=label,accesskey,crop" flex="1"/>
</xul:hbox>
</content>
</binding>
<binding id="checkbox-crop-with-spacing"
extends="chrome://global/content/bindings/checkbox.xml#checkbox">
<content>
<xul:hbox class="checkbox-spacer-box">
<xul:image class="checkbox-check" xbl:inherits="checked,disabled"/>
</xul:hbox>
<xul:hbox class="checkbox-label-center-box" flex="1">
<xul:hbox class="checkbox-label-box" flex="1">
<xul:image class="checkbox-icon" xbl:inherits="src"/>
<xul:label class="checkbox-label"
xbl:inherits="value=label,accesskey,crop" flex="1"/>
</xul:hbox>
</xul:hbox>
</content>
</binding>
<binding id="radio-crop"
extends="chrome://global/content/bindings/radio.xml#radio">
<content>
<xul:hbox class="radio-check-box1" xbl:inherits="selected,checked,disabled">
<xul:hbox class="radio-check-box2" flex="1">
<xul:image class="radio-check" xbl:inherits="selected,checked,disabled"/>
</xul:hbox>
</xul:hbox>
<xul:hbox class="radio-label-box" align="center" flex="1">
<xul:image class="radio-icon" xbl:inherits="src"/>
<xul:label class="radio-label"
xbl:inherits="value=label,accesskey,crop" flex="1"/>
</xul:hbox>
</content>
</binding>
<binding id="radio-crop-with-spacing"
extends="chrome://global/skin/globalBindings.xml#radio">
<content>
<xul:hbox class="radio-spacer-box">
<xul:hbox class="radio-check-box1" xbl:inherits="selected,checked,disabled">
<xul:hbox class="radio-check-box2" flex="1">
<xul:image class="radio-check" xbl:inherits="selected,checked,disabled"/>
</xul:hbox>
</xul:hbox>
</xul:hbox>
<xul:hbox class="radio-label-center-box" flex="1">
<xul:hbox class="radio-label-box" flex="1">
<xul:image class="radio-icon" xbl:inherits="src"/>
<xul:label class="radio-label"
xbl:inherits="value=label,accesskey,crop" flex="1"/>
</xul:hbox>
</xul:hbox>
</content>
</binding>
</bindings>
затем CSS, чтобы применить привязки, когда crop атрибут существует (checkbox_radio_crop.css):
checkbox[crop] {
-moz-binding: url('checkbox_radio_crop.xml#checkbox-crop');
}
checkbox-with-spacing[crop] {
-moz-binding: url('checkbox_radio_crop.xml#checkbox-crop-with-spacing');
}
radio[crop] {
-moz-binding: url('checkbox_radio_crop.xml#radio-crop');
}
radio-with-spacing[crop] {
-moz-binding: url('checkbox_radio_crop.xml#radio-crop-with-spacing');
}
Затем мы можем проверить его с помощью некоторого XUL, основанного на том, что вы указали в вопросе:
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<?xml-stylesheet href="checkbox_radio_crop.css" type="text/css"?>
<dialog xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" align="center" flex="1">
<groupbox >
<caption label="Test checkboxes"/>
<checkbox crop="start" style="max-width: 35em;" label="crop="start" 1415926535897932384626433832795028841971693993751058209749445923 0781640628620899862803482534211706798214808651328230664709384460 9550582231725359408128481117450284102701938521105559644622948954 9303819644288109756659334461284756482337867831652712019091456485 6692346034861045432664821339360726024914127372458700660631558817 4881520920962829254091715364367892590360011330530548820466521384 1469519415116094330572703657595919530921861173819326117931051185 4807446237996274956735188575272489122793818301194912983367336244 0656643086021394946395224737190702179860943702770539217176293176 7523846748184676694051320005681271452635608277857713427577896091 7363717872146844090122495343014654958537105079227968925892354201 9956112129021960864034418159813629774771309960518707211349999998 3729780499510597317328160963185950244594553469083026425223082533 4468503526193118817101000313783875288658753320838142061717766914 7303598253490428755468731159562863882353787593751957781857780532 171226806613001927876611195909216420198 crop="start" "/>
<checkbox crop="center" style="max-width: 35em;" label="crop="center" 1415926535897932384626433832795028841971693993751058209749445923 0781640628620899862803482534211706798214808651328230664709384460 9550582231725359408128481117450284102701938521105559644622948954 9303819644288109756659334461284756482337867831652712019091456485 6692346034861045432664821339360726024914127372458700660631558817 4881520920962829254091715364367892590360011330530548820466521384 1469519415116094330572703657595919530921861173819326117931051185 4807446237996274956735188575272489122793818301194912983367336244 0656643086021394946395224737190702179860943702770539217176293176 7523846748184676694051320005681271452635608277857713427577896091 7363717872146844090122495343014654958537105079227968925892354201 9956112129021960864034418159813629774771309960518707211349999998 3729780499510597317328160963185950244594553469083026425223082533 4468503526193118817101000313783875288658753320838142061717766914 7303598253490428755468731159562863882353787593751957781857780532 171226806613001927876611195909216420198"/>
<checkbox crop="end" style="max-width: 35em;" label="crop="end" 1415926535897932384626433832795028841971693993751058209749445923 0781640628620899862803482534211706798214808651328230664709384460 9550582231725359408128481117450284102701938521105559644622948954 9303819644288109756659334461284756482337867831652712019091456485 6692346034861045432664821339360726024914127372458700660631558817 4881520920962829254091715364367892590360011330530548820466521384 1469519415116094330572703657595919530921861173819326117931051185 4807446237996274956735188575272489122793818301194912983367336244 0656643086021394946395224737190702179860943702770539217176293176 7523846748184676694051320005681271452635608277857713427577896091 7363717872146844090122495343014654958537105079227968925892354201 9956112129021960864034418159813629774771309960518707211349999998 3729780499510597317328160963185950244594553469083026425223082533 4468503526193118817101000313783875288658753320838142061717766914 7303598253490428755468731159562863882353787593751957781857780532 171226806613001927876611195909216420198"/>
<checkbox style="max-width: 35em;" label="no crop 1415926535897932384626433832795028841971693993751058209749445923 0781640628620899862803482534211706798214808651328230664709384460 9550582231725359408128481117450284102701938521105559644622948954 9303819644288109756659334461284756482337867831652712019091456485 6692346034861045432664821339360726024914127372458700660631558817 4881520920962829254091715364367892590360011330530548820466521384 1469519415116094330572703657595919530921861173819326117931051185 4807446237996274956735188575272489122793818301194912983367336244 0656643086021394946395224737190702179860943702770539217176293176 7523846748184676694051320005681271452635608277857713427577896091 7363717872146844090122495343014654958537105079227968925892354201 9956112129021960864034418159813629774771309960518707211349999998 3729780499510597317328160963185950244594553469083026425223082533 4468503526193118817101000313783875288658753320838142061717766914 7303598253490428755468731159562863882353787593751957781857780532 171226806613001927876611195909216420198"/>
</groupbox>
<groupbox>
<caption label="Test radios"/>
<radiogroup>
<radio crop="start" label="crop="start" 1415926535897932384626433832795028841971693993751058209749445923 0781640628620899862803482534211706798214808651328230664709384460 9550582231725359408128481117450284102701938521105559644622948954 9303819644288109756659334461284756482337867831652712019091456485 6692346034861045432664821339360726024914127372458700660631558817 4881520920962829254091715364367892590360011330530548820466521384 1469519415116094330572703657595919530921861173819326117931051185 4807446237996274956735188575272489122793818301194912983367336244 0656643086021394946395224737190702179860943702770539217176293176 7523846748184676694051320005681271452635608277857713427577896091 7363717872146844090122495343014654958537105079227968925892354201 9956112129021960864034418159813629774771309960518707211349999998 3729780499510597317328160963185950244594553469083026425223082533 4468503526193118817101000313783875288658753320838142061717766914 7303598253490428755468731159562863882353787593751957781857780532 171226806613001927876611195909216420198 crop="start"" />
<radio crop="center" label="crop="center" 1415926535897932384626433832795028841971693993751058209749445923 0781640628620899862803482534211706798214808651328230664709384460 9550582231725359408128481117450284102701938521105559644622948954 9303819644288109756659334461284756482337867831652712019091456485 6692346034861045432664821339360726024914127372458700660631558817 4881520920962829254091715364367892590360011330530548820466521384 1469519415116094330572703657595919530921861173819326117931051185 4807446237996274956735188575272489122793818301194912983367336244 0656643086021394946395224737190702179860943702770539217176293176 7523846748184676694051320005681271452635608277857713427577896091 7363717872146844090122495343014654958537105079227968925892354201 9956112129021960864034418159813629774771309960518707211349999998 3729780499510597317328160963185950244594553469083026425223082533 4468503526193118817101000313783875288658753320838142061717766914 7303598253490428755468731159562863882353787593751957781857780532 171226806613001927876611195909216420198"/>
<radio crop="end" label="crop="end" 1415926535897932384626433832795028841971693993751058209749445923 0781640628620899862803482534211706798214808651328230664709384460 9550582231725359408128481117450284102701938521105559644622948954 9303819644288109756659334461284756482337867831652712019091456485 6692346034861045432664821339360726024914127372458700660631558817 4881520920962829254091715364367892590360011330530548820466521384 1469519415116094330572703657595919530921861173819326117931051185 4807446237996274956735188575272489122793818301194912983367336244 0656643086021394946395224737190702179860943702770539217176293176 7523846748184676694051320005681271452635608277857713427577896091 7363717872146844090122495343014654958537105079227968925892354201 9956112129021960864034418159813629774771309960518707211349999998 3729780499510597317328160963185950244594553469083026425223082533 4468503526193118817101000313783875288658753320838142061717766914 7303598253490428755468731159562863882353787593751957781857780532 171226806613001927876611195909216420198"/>
<radio label="no crop 1415926535897932384626433832795028841971693993751058209749445923 0781640628620899862803482534211706798214808651328230664709384460 9550582231725359408128481117450284102701938521105559644622948954 9303819644288109756659334461284756482337867831652712019091456485 6692346034861045432664821339360726024914127372458700660631558817 4881520920962829254091715364367892590360011330530548820466521384 1469519415116094330572703657595919530921861173819326117931051185 4807446237996274956735188575272489122793818301194912983367336244 0656643086021394946395224737190702179860943702770539217176293176 7523846748184676694051320005681271452635608277857713427577896091 7363717872146844090122495343014654958537105079227968925892354201 9956112129021960864034418159813629774771309960518707211349999998 3729780499510597317328160963185950244594553469083026425223082533 4468503526193118817101000313783875288658753320838142061717766914 7303598253490428755468731159562863882353787593751957781857780532 171226806613001927876611195909216420198"/>
</radiogroup>
</groupbox>
</dialog>
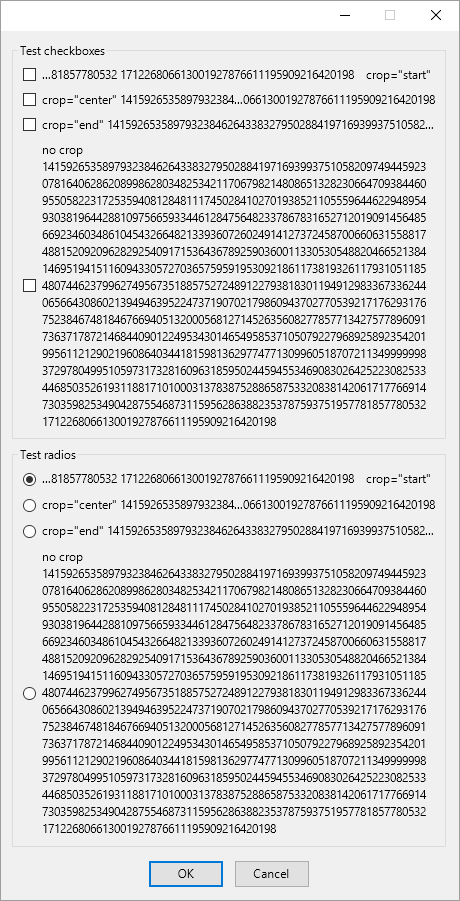
Это когда вышеуказанный тестовый XUL используется для открытия диалогового окна, отображается следующее:
Чтобы он работал в вашем XUL, вам понадобятся файлы checkbox_radio_crop.xml и checkbox_radio_crop.css. Затем вам нужно будет добавить строку:
<?xml-stylesheet href="checkbox_radio_crop.css" type="text/css"?>
к вашему XUL. Очевидно, что файлы в настоящее время используют относительные URL для ссылки на файлы. Таким образом, они должны быть расположены в том же каталоге, что и ваш XUL. Конечно, вы можете разместить файлы в любом месте, используя все необходимые chrome:// URL-адреса для ссылки на необходимые файлы как в CSS, так и в вашем XUL.
Хотя вышеперечисленные изменения могут быть внесены в Firefox, места, где они должны находиться, фактически находятся в нескольких файлах. Таким образом, это несколько сложнее. Я посмотрю об обновлении ошибки в Mozilla с помощью кода, который необходимо изменить для исправления. Кроме того, я буду работать над документацией MDN для crop чтобы было ясно, что он не работает в <checkbox> & <radio> элементы. Я также предоставлю этот код как полизаполнение.