Раскрывающийся список Primeng остается видимым после того, как родитель скрыт
Окружающая среда: угловая-4.4.4, primeng-4.2.1.
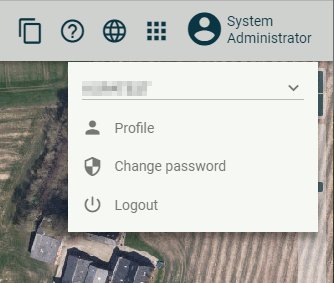
У нас есть раскрывающееся меню в раскрывающемся меню:
<ul *ngIf="user" class="fadeInDown">
<li *ngIf="tenants && tenants.length > 1">
<div style="padding: 0.625em 1em;" (click)="$event.stopPropagation();">
<p-dropdown [options]="tenants"
[ngModel]="tenant"
(onChange)="tenantChanged($event)"
autoWidth="false"
[style]="{'width':'100%'}"
appendTo="body"></p-dropdown>
</div>
</li>
<li role="menuitem">
...
</li>
<li role="menuitem">
...
</li>
<li role="menuitem">
...
</li>
</ul>
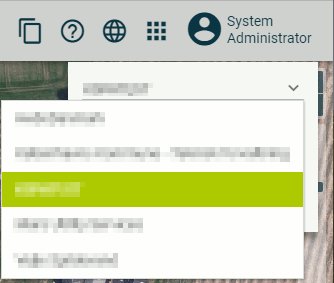
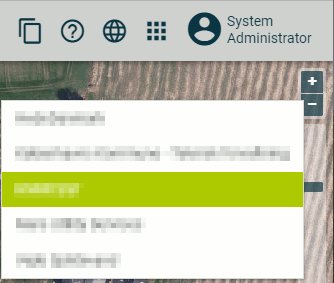
Когда пользователь щелкает за пределами меню, меню исчезает, но если раскрывающийся список активирован, он остается видимым, как показано на этой анимации:
Поведение идентично в Chrome, Firefox и IE11.
Я догадываюсь, что это происходит потому, что к body а не меню. Согласно раскрывающейся документации appendTo свойство обозначает "целевой элемент для прикрепления наложения, допустимые значения -" тело "или локальная переменная ng-шаблона другого элемента". Удаление appendTo свойство сразу делает раскрывающийся список корректно исчезающим, но, очевидно, нарушает работу многих слушателей событий, поэтому меню больше не работает. Я также попытался изменить его с body в usermenu а затем добавив имя переменной в ul содержащее меню как это: <ul #usermenu *ngIf="user" class="fadeInDown"> но затем я получаю следующее сообщение об ошибке:
ng:///AppModule/AppProfileMenuComponent.ngfactory.js:61 ERROR Error: Cannot append usermenu to [object HTMLDivElement]
at viewWrappedDebugError (vendor.bundle.js:151075)
at callWithDebugContext (vendor.bundle.js:156155)
at Object.debugCheckAndUpdateView [as checkAndUpdateView] (vendor.bundle.js:155685)
at ViewRef_.webpackJsonp.../../../core/@angular/core.es5.js.ViewRef_.detectChanges (vendor.bundle.js:152841)
at vendor.bundle.js:147464
at Array.forEach (<anonymous>)
at ApplicationRef_.webpackJsonp.../../../core/@angular/core.es5.js.ApplicationRef_.tick (vendor.bundle.js:147464)
at vendor.bundle.js:147336
at ZoneDelegate.webpackJsonp.../../../../zone.js/dist/zone.js.ZoneDelegate.invoke (polyfills.bundle.js:6382)
at Object.onInvoke (vendor.bundle.js:146542)
View_AppProfileMenuComponent_4 @ ng:///AppModule/AppProfileMenuComponent.ngfactory.js:61
Будем весьма благодарны за любую помощь в том, как заставить активированный выпадающий список исчезнуть вместе с его родителем.