Как декодировать Json, используя нативный JSON или actionjson во Flex 3
У меня ниже Json (wf.json)
{
"workflow":{
"template":"Analysis1",
"start":{
"instance":"HDA_run1",
"user":"symtest",
"date":"3-Mar-2012",
"timestamp":"1330948220475"
},
"host":{
"name":"bartla",
"user":"symtest1",
"password":"symtest1",
"installpath":"",
"product":""
},
"javadump":{
"pid":"8989",
"corefilename":"",
"heapdump":"",
"stack":"",
"JAVA_HOME":""
},
"mat":{
},
"email":{
"to":"ars@gmail.com",
"subject":"",
"message":""
},
"end":{
}
}
}
Как вы можете видеть, есть 7 пунктов (или подзаголовки внутри основного заголовка workflow). Под каждым элементом он может иметь другой набор свойств, например: электронная почта (item) имеет 3 свойства ("name":"value"),
Таким образом, исходя из количества свойств, мне нужно иметь возможность создавать элементы управления (Text) в моем Flex 3 UI.
Я прочитал здесь, что actionjson в 5-6 раз быстрее, чем as3corelib, но я не могу найти пример кода для него. Документ actionjson говорит, что он работает так же, как corelib, поэтому я даже попытался import com.adobe.serialization.json.JSON; JSON.decode(rawData) но не может найти JSON,
Ниже мой код
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute" minWidth="955" minHeight="600"
creationComplete="service.send()">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
private function onJSONLoad(event:ResultEvent):void
{
//get the raw JSON data and cast to String
var rawData:String = String(event.result);
//Alert.show(rawData); This prints my JSON String
var obj:Object = decodeJson(rawData);
/*error call to possibly undefined method decodeJson*/
Alert.show(obj.toString());
}
]]>
</mx:Script>
<mx:HTTPService id="service" resultFormat="text"
url="/cjb/wf.json"
result="onJSONLoad(event)" />
</mx:Application>
Пожалуйста, помогите мне получить name, values если таковые имеются из каждого пункта. Спасибо
Разве нельзя напрямую получать данные json из объекта (не по заказу), как это делается в jquery?
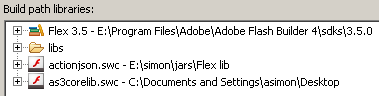
Обновление с помощью Flex Build Path

4 ответа
Если вам нужен самый быстрый парсер, то вы захотите использовать собственный JSON-разбор. Его использование так же просто, как это:
var result:Object = JSON.parse(event.result);
trace(result.workflow.template); //traces "Analysis1"
Класс JSON находится в корневом пакете, поэтому не нужно ничего импортировать. Вы можете найти информацию о его использовании в документации.
Однако нативный JSON доступен только для Flash Player 11 или более поздней версии, что означает, что вам нужно ориентироваться как минимум на эту версию проигрывателя. После компиляции приложения Flex 3 оно будет по умолчанию предназначено для Flash Player 9. Если ваши требования не запрещают вам ориентироваться на FP11+, самое простое решение - это скомпилировать с помощью Flex 4.6 (или выше) SDK. Снимок экрана с вашим вопросом показывает, что вы используете Flex 3.5, поэтому вам придется изменить это в настройках "пути сборки".
Если вы хотите пройти через полученный объект динамически, вы можете сделать это с помощью простого цикла for:
//workflow is the root node of your structure
var workflow:Object = result.workflow;
//iterate the keys in the 'workflow' object
for (var key:String in workflow) {
trace(key + ': ' + workflow[key]);
}
//template: Analysis1
//start: [Object]
//host: [Object]
//...
Если вы хотите сделать это рекурсивно, вы можете проверить, является ли значение объектом или нет:
if (workflow[key] is Object) {
//parse that node too
}
else {
//just use the value
}
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import com.adobe.serialization.json.JSON;
[Embed(source="assets/test.json",mimeType="application/octet-stream")]
private var json_file:Class;
protected function button1_clickHandler(event:MouseEvent):void
{
trace("Hello from Flex Debugging!");
var bytes:ByteArray = new json_file();
var json:String = bytes.readUTFBytes(bytes.length);
trace(json);
var arr:Object = JSON.decode(json);
for (var keyname:String in arr)
{
trace ( keyname + ": " + arr[ keyname ] );
}
grid.dataProvider = arr;
}
]]>
</mx:Script>
<mx:DataGrid id="grid" right="10" left="10" top="10" bottom="10">
<mx:columns>
<mx:DataGridColumn headerText="Name" dataField="name"/>
<mx:DataGridColumn headerText="Age" dataField="age"/>
</mx:columns>
</mx:DataGrid>
<mx:Button x="538" y="45" label="Get Json" click="button1_clickHandler(event)"/>
</mx:WindowedApplication>
test.json
{"name": "dibneg", "age": "67", "sex": "female", "imagePath": "kamil.jpg"}
Следуя решению RIAstar, это то, что я сделал (и компилятор Flex 3.5 и код компилятора 4.6)
Компилятор Flex 3.5, использующий as3corelib.swc для JSON
import com.adobe.serialization.json.JSON;
private var temp:String ='{"workflow":{ "template":"HeapDumpAnalysis", "start":{ "instance":"HDA_run1", "user":"symtest", "date":"3-Mar-2012", "timestamp":"1330948220475" }, "host":{ "name":"estilo", "user":"symtest1", "password":"symtest1", "installpath":"", "product":"" }, "javadump":{ "pid":"8989", "corefilename":"", "heapdump":"", "stack":"", "INFA_HOME":"" }, "mat":{ }, "email":{ "to":"vsatwik@informatica.com", "subject":"", "message":"" }, "end":{ }}}';
private function test():void
{
var obj = JSON.decode(temp);
var workflow:Object = obj.workflow;
for (var key:String in workflow) {
trace(key + ': ' + workflow[key] + (key is String) + ", " + (workflow[key] is String));
}
}
выход
javadump: [object Object]true, false
template: HeapDumpAnalysistrue, true
host: [object Object]true, false
end: [object Object]true, false
mat: [object Object]true, false
email: [object Object]true, false
start: [object Object]true, false
Компилятор Flex 4.6 с использованием собственного анализа Json
private var temp:String ='{"workflow":{ "template":"HeapDumpAnalysis", "start":{ "instance":"HDA_run1", "user":"symtest", "date":"3-Mar-2012", "timestamp":"1330948220475" }, "host":{ "name":"estilo", "user":"symtest1", "password":"symtest1", "installpath":"", "product":"" }, "javadump":{ "pid":"8989", "corefilename":"", "heapdump":"", "stack":"", "INFA_HOME":"" }, "mat":{ }, "email":{ "to":"ars@gmail.com", "subject":"", "message":"" }, "end":{ }}}';
private function test():void
{
var result:Object = JSON.parse(temp);
var workflow:Object = result.workflow;
for (var key:String in workflow) {
trace(key + ': ' + workflow[key] + (key is String) + ", " + (workflow[key] is String));
}
}
выход
javadump: [object Object]true, false
mat: [object Object]true, false
end: [object Object]true, false
email: [object Object]true, false
host: [object Object]true, false
start: [object Object]true, false
template: HeapDumpAnalysistrue, true
import com.adobe.serializers.json.JSONDecoder;
var JSON:JSONDecoder = new JSONDecoder();
var result:Object = JSON.decode(JSON_STRING);
это сработало для меня, то вы можете либо создать новый тип (ы) объектов или JSUT значения доступа либо
result.template
или же
result['template']
последний подходит для динамических значений / ключей, а не для известных значений ключей