Angular 5 - EventEmitter отправляет данные только один раз
Я создаю панель управления пользователями в компании. У этой компании разное количество отделов и множество филиалов внутри этих отделов, поэтому у меня есть собственный рекурсивный просмотр дерева, чтобы отобразить связь между ними.
Теперь, когда я нажимаю на определенную ветвь дерева, мне нужно отправить одно число, которое идентифицирует этот отдел / филиал (cd) из дерева, в родительский компонент, где отображаются относительные рабочие и данные о них. В родительском компоненте этот номер используется для получения из базы данных всех данных, относящихся к этому отделу / филиалу.
Для этого я читал на форумах, что я могу использовать декораторы @Input / @Output и EventEmitter. Это работает, но только один раз. метод, который получает cd (называемый receiveNode ()), не обновляется, когда я щелкаю по другой ветви, и работает только в первой ветви. Что не является желаемым поведением.
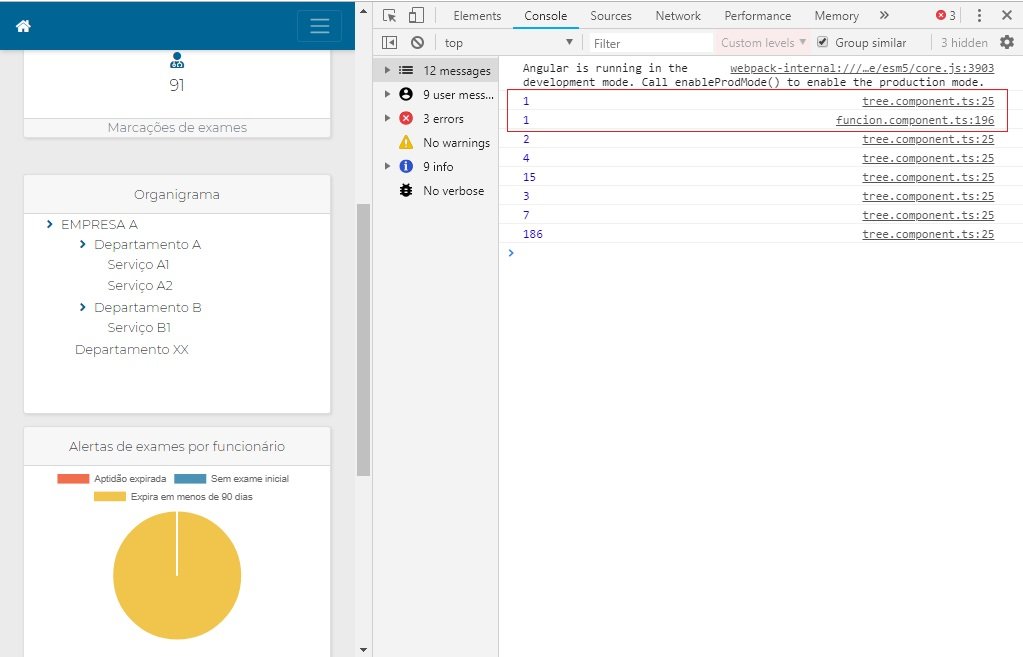
Для тестирования в том же методе, который выдает переменную CD, я записываю на консоль CD ветви. Я вижу, что могу регистрировать переменную CD каждый раз, когда нажимаю на ветку, но отправляю только один раз через Event Emitter
tree.component.ts (ребенок)
import { Component, OnInit, Output, EventEmitter } from '@angular/core';
import { Input } from '@angular/core';
import { TreeNode } from '../../interfaces/tree-node';
@Component({
selector: 'app-tree',
templateUrl: './tree.component.html',
styleUrls: ['./tree.component.css']
})
export class TreeComponent implements OnInit {
@Input() treeData: TreeNode[];
// Enviar CD do organigrama para o BuildOrganigComponent
@Output() eventEmitter: EventEmitter<number> = new EventEmitter();
nome: string;
constructor() { }
ngOnInit() { }
toggleChild(node) { node.showChildren = !node.showChildren; }
sendNode(cd) {
console.log(cd);
this.eventEmitter.emit(cd);
}
}
tree.component.html
<ul *ngIf="treeData">
<li *ngFor="let node of treeData">
<span *ngIf="node.children != 0">
<i (click)="toggleChild(node)" id="seta-direita" class="fas fa-angle-right fa-fw"></i>
</span>
<span id="row" (click)="sendNode(node.cd)">{{ node.nome }}</span>
<app-tree *ngIf="!node.showChildren" [treeData]="node.children"></app-tree>
</li>
</ul>
funcion.component.ts
receiveNode(e) {
console.log(e);
}
funcion.component.html
<div class="overflow" style="margin-left: -5% !important;">
<app-tree [treeData]='nodes' (eventEmitter)='receiveNode($event)'></app-tree>
</div>
funcion.html и funcion.ts довольно большие, поэтому размещаются только важные вещи. Если нужно увидеть весь код, просто скажите мне.
На втором изображении мы видим, что логи из компонентов дерева и компонента funcion, но после, куда бы я ни щелкнул, никогда не вызывают метод в компонентах funcion.
Что может быть не так? Любая помощь приветствуется
1 ответ
Мне удалось заставить его работать, передавая данные через общий сервис, а не через декораторы @Input и @Output. Теперь это стало проще, понятнее и понятнее!
data.service.ts
import { Injectable } from '@angular/core';
import { BehaviorSubject } from 'rxjs/BehaviorSubject';
@Injectable()
export class DataService {
private cdSource = new BehaviorSubject<number>(1);
currentCD = this.cdSource.asObservable();
constructor() { }
changeCD(m: number) {
this.cdSource.next(m);
}
}
child.component.ts
// Called everythime treeview is clicked
sendNode(cd: number) {
this.dataService.changeCD(cd);
}
parent.component.ts
// Update methods when dataService changes values
this.dataService.currentCD.subscribe(message => {
this.preencheGrafico(message);
this.preencheDadosIniciais(message);
this.preencheTabela(message);
});
}
Работал как шарм и никаких недостатков!
На основе этого урока