Удалить столбцы по вертикали с помощью JavaScript
Я пытаюсь удалить столбцы по вертикали в Salesforce с помощью JavaScript. я использую apex:repeat за каждый тд в таблице. Мое требование состоит в том, что, когда я нажму на значок удаления, он удалит этот столбец, и следующий столбец будет перемещен вперед.
Мой код такой:
<apex:outputPanel id="OfferTbld">
<table class="table choose-offers-table" >
<thead>
<th></th>
<apex:repeat value="{!ListOfferWrapper}" var="O">
<th>
<apex:image id="DeleteImage" value="/img/func_icons/remove12_on.gif" onclick="deleteRow({!O.Index})">
<apex:param id="imgidx" value="{!O.Index}" assignTo="{!getIndex}"/>
</apex:image>
</th>
</apex:repeat>
</thead>
<tbody>
<tr>
<td>Terms</td>
<apex:repeat value="{!ListOfferWrapper}" var="O">
<td id="TermOffer{!O.Index}" ><apex:outputField value="{!O.Offer.fintechLLC__Terms_In_Months__c}" rendered="{!O.IsEditable}"/>
<apex:inputField value="{!O.Offer.fintechLLC__Terms_In_Months__c}" styleClass="OfferTermClass" onkeyup="onChangeTerm(this.value);" rendered="{!!O.IsEditable}"/></td>
</apex:repeat>
</tr>
<tr>
<td>Advance Amount</td>
<apex:repeat value="{!ListOfferWrapper}" var="O">
<td id="AdvanceOffer{!O.Index}"><apex:outputField value="{!O.Offer.fintechLLC__Funding_Amount__c}" rendered="{!O.IsEditable}"/>
<apex:inputField value="{!O.Offer.fintechLLC__Funding_Amount__c}" onkeyup="onchangeFunding(this.value);" styleClass="OfferFundedClass" rendered="{!!O.IsEditable}"/></td>
</apex:repeat>
</tr>
<tr>
<td>Payback</td>
<apex:repeat value="{!ListOfferWrapper}" var="O">
<td id="PaybackOffer{!O.Index}" ><apex:outputField value="{!O.Offer.fintechLLC__Payback_Amount__c}" rendered="{!O.IsEditable}"/>
<apex:inputField value="{!O.Offer.fintechLLC__Payback_Amount__c}" styleClass="OfferPaybackClass" rendered="{!!O.IsEditable}" html-disabled="true"/></td>
</apex:repeat>
</tr>
<tr>
<td>Factor</td>
<apex:repeat value="{!ListOfferWrapper}" var="O">
<td id="Factor{!O.Index}" > <apex:outputField value="{!O.Offer.fintechLLC__Factor_Rate__c}" rendered="{!O.IsEditable}"/>
<apex:inputField value="{!O.Offer.fintechLLC__Factor_Rate__c}" onkeyup="onChangeFactor(this.value)" styleClass="OfferFactorClass" rendered="{!!O.IsEditable}"/></td>
</apex:repeat>
</tr>
<tr>
<td>Daily Payback Amount</td>
<apex:repeat value="{!ListOfferWrapper}" var="O">
<td id="DailyPB{!O.Index}"><apex:outputField value="{!O.Offer.fintechLLC__Daily_PB_Amount__c}" rendered="{!O.IsEditable}" />
<apex:inputField value="{!O.Offer.fintechLLC__Daily_PB_Amount__c}" styleClass="OfferDailyClass" rendered="{!!O.IsEditable}" html-disabled="true"/></td>
</apex:repeat>
</tr>
<tr>
<td>Percentage Of Gross</td>
<apex:repeat value="{!ListOfferWrapper}" var="O">
<td id="Percentage{!O.Index}"><apex:outputField value="{!O.Offer.fintechLLC__Percentage_Of_Gross__c}" rendered="{!O.IsEditable}" />
<apex:inputField value="{!O.Offer.fintechLLC__Percentage_Of_Gross__c}" styleClass="OfferPerGrossClass" rendered="{!!O.IsEditable}" html-disabled="true"/></td>
</apex:repeat>
</tr>
<tr>
<td>Actions</td>
<apex:repeat value="{!ListOfferWrapper}" var="O">
<td id="Action{!O.Index}"><apex:commandLink value="Edit" action="{!EditOffer}" reRender="OfferTbld">
<apex:param name="idx" value="{!O.Index}" assignTo="{!getIndex}"/>
</apex:commandLink>
<apex:commandLink value="Save" action="{!SaveOffer}" reRender="OfferTbld">
<apex:param name="idx" value="{!O.Index}" assignTo="{!getIndex}" />
</apex:commandLink>
<apex:commandLink value="Cancel" action="{!CancelOffer}" reRender="OfferTbld">
<apex:param name="idx" value="{!O.Index}" assignTo="{!getIndex}"/>
</apex:commandLink>
</td>
</apex:repeat>
</tr>
</tbody>
</table>
</apex:outputPanel>
function deleteRow(val)
{
console.log('In DeleteRow Function------>'+val);
var Term=document.getElementById("TermOffer"+val);
console.log('Term---->'+Term+'Advance------'+Advance+'Payback------->'+Payback+'Factor-------->'+Factor+'DailyPB--------->'+DailyPB+'Percentage------->'+Percentage);
if(val!=null){
Term.deleteCell(val);
}
}
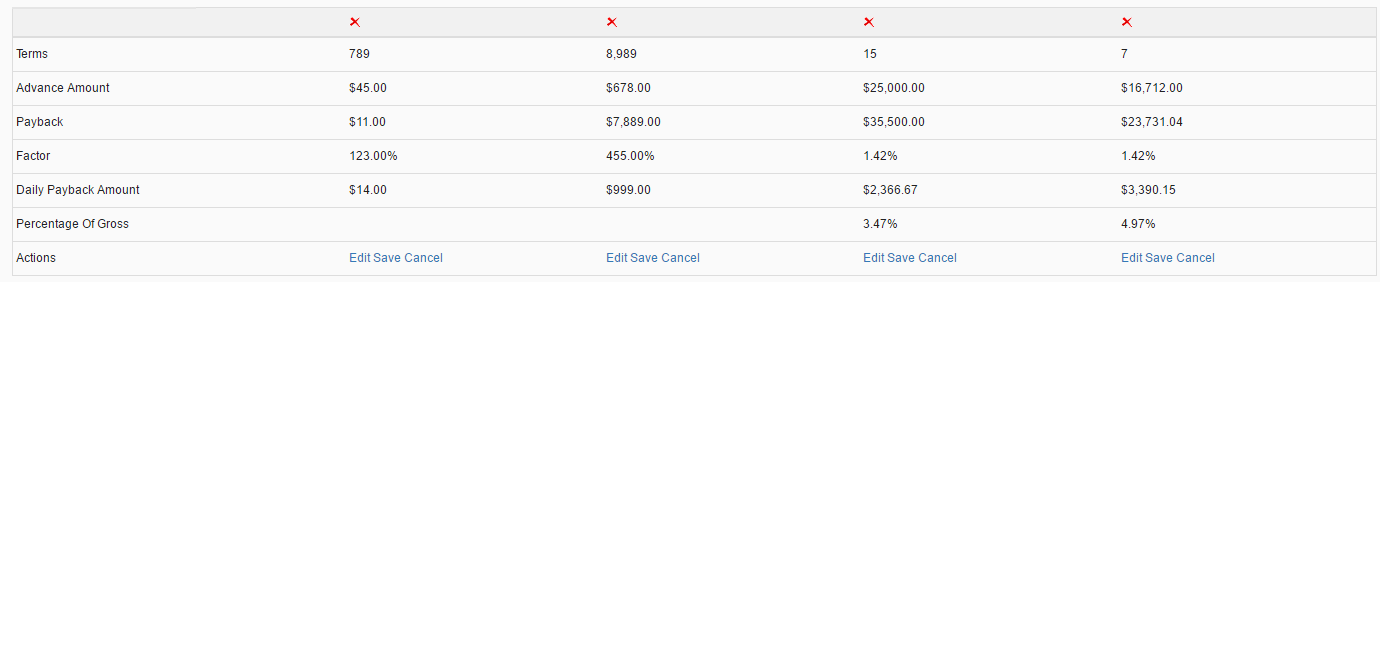
Перед удалением
1 ответ
Посмотрите на этот URL. Это поможет вам удалить данные таблицы в столбцах, используя Javascript.
Ссылка: [Нажмите здесь, чтобы посмотреть пример][1]
[1]: https://jsfiddle.net/saravananudt/1t1b15h7/